如何使用Hasura和PostgreSQL建立後端

建立強大的後端通常涉及對CRUD操作,授權和業務邏輯的廣泛編碼,這是一個耗時的過程。 本文探討了Hasura和PostgreSQL流線後端開發如何以最少的編碼工作啟動更快的應用程序。
> Hasura,一種開源GraphQl引擎,會自動從數據庫架構中生成GraphQL和REST API。 它支持數據建模,實時查詢,事件編程,基於角色的授權以及通過GraphQl Action的自定義業務邏輯執行。
強大的開源關係數據庫> PostgreSQL提供與Oracle和Microsoft SQL Server相當的企業級功能,這使其成為大型應用程序的可靠選擇。 Netflix和Spotify等公司的使用強調了其功能。儘管Hasura支持其他數據庫,但由於其可訪問性和開源性質,本文側重於PostgreSQL。 MySQL支持是計劃的。
本指南重點介紹了Hasura為Web和移動應用程序構建可擴展後端的功能。 它還展示了通過SQL訪問的PostgreSQL的功能如何執行複雜的計算和分析,從而減少了自定義服務器端代碼的需求。
>鍵優點:
- 快速的後端開發: hasura的自動生成的API大大減少了編碼時間。
- PostgreSQL功率:利用PostgreSQL的高級功能(表繼承,並發控制,JSON/空間數據類型),以增強數據完整性和性能。
- 實時功能: Hasura的實時查詢,事件編程和基於角色的授權創建高度響應的應用程序。 > >易於部署:
- >使用Docker進行本地開發或Hasura Cloud的部署,用於可擴展,安全,全球分佈式應用程序,具有監視和緩存等功能。 > 全面的Web控制台:
- 在Hasura的直覺Web控制台中管理數據建模,CRUD操作和復雜的查詢。 與身份驗證和文件存儲提供商集成。 >簡化的工作流程:
- 利用Hasura的遷移工具和環境分期進行開發與生產之間的無縫過渡,支持CI/CD。 為什麼選擇postgresql?
>
PostgreSQL(例如PostgreSQL)等關係數據庫提供的優勢比其他數據庫類型(包括模式建模,加入操作和酸性交易)具有優勢,這對數據完整性至關重要。 PostgreSQL進一步擅長:
>>示例1(在線用戶查看):>檢索當前活動用戶的視圖:
模型建模:
> hasura功能(詳細概述): > hasura雲:最簡單的生產部署。 >
常見問題(常見問題解答):(提供的常見問題解答已經全面且寫得很好;不需要修改。)
>視圖:
> postgresql示例:
>在1000米半徑內查找商店:CREATE OR REPLACE VIEW "public"."online_users" AS
SELECT users.id, users.last_seen
FROM users
WHERE (users.last_seen >= (now() - '00:00:30'::interval));
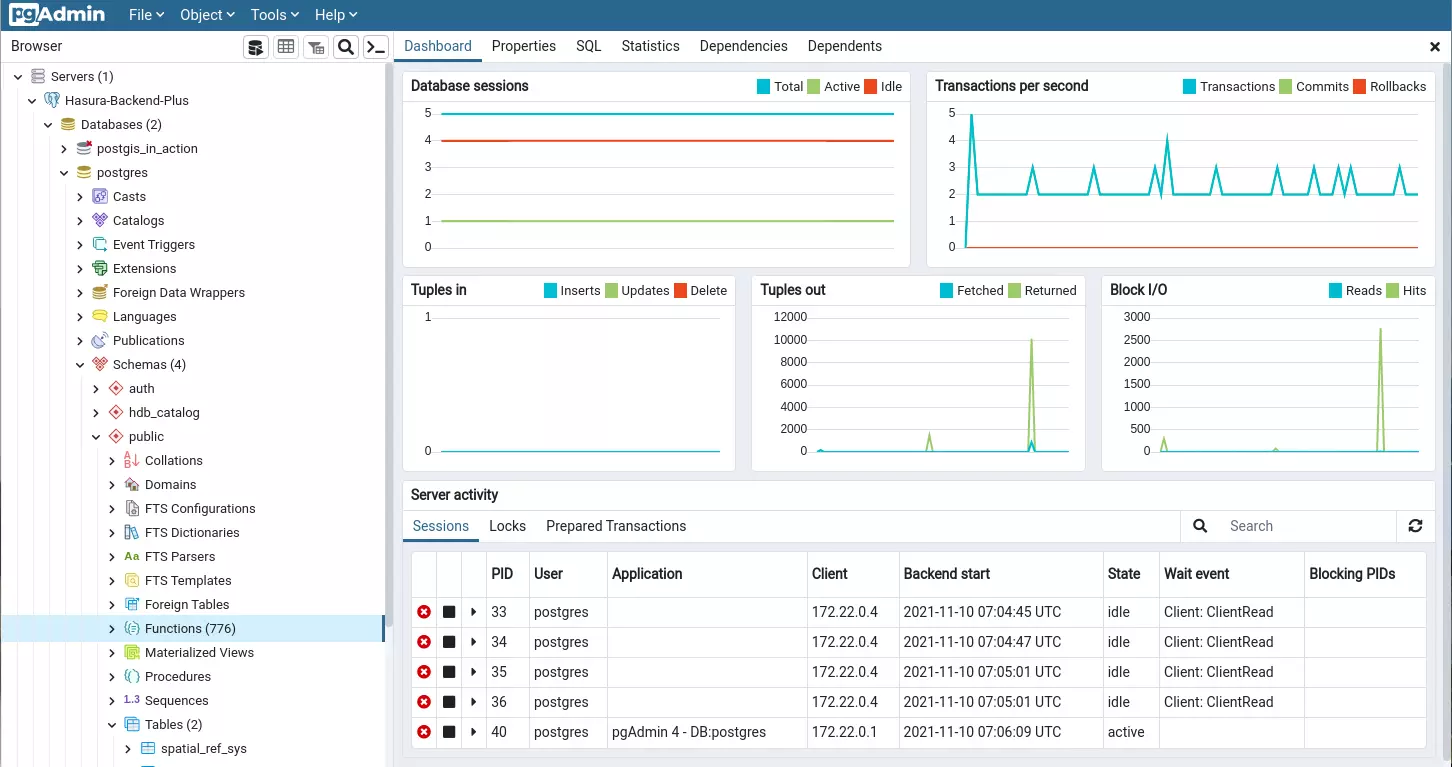
Hasura是一種開源的實時GraphQl引擎,為您的數據庫生成API。它的Web控制台允許:SELECT id, name, address, geom
FROM Seattle_Starbucks
WHERE ST_DWithin(geom, ST_MakePoint(-122.325959,47.625138)::geography, 1000);
crud操作:




 使用數據庫和hasura元數據的遷移文件管理模式更改,支持CI/CD Workflows。
使用數據庫和hasura元數據的遷移文件管理模式更改,支持CI/CD Workflows。
>
以上是如何使用Hasura和PostgreSQL建立後端的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
JavaScript是現代Web開發的基石,它的主要功能包括事件驅動編程、動態內容生成和異步編程。 1)事件驅動編程允許網頁根據用戶操作動態變化。 2)動態內容生成使得頁面內容可以根據條件調整。 3)異步編程確保用戶界面不被阻塞。 JavaScript廣泛應用於網頁交互、單頁面應用和服務器端開發,極大地提升了用戶體驗和跨平台開發的靈活性。
 JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趨勢包括TypeScript的崛起、現代框架和庫的流行以及WebAssembly的應用。未來前景涵蓋更強大的類型系統、服務器端JavaScript的發展、人工智能和機器學習的擴展以及物聯網和邊緣計算的潛力。
 JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
不同JavaScript引擎在解析和執行JavaScript代碼時,效果會有所不同,因為每個引擎的實現原理和優化策略各有差異。 1.詞法分析:將源碼轉換為詞法單元。 2.語法分析:生成抽象語法樹。 3.優化和編譯:通過JIT編譯器生成機器碼。 4.執行:運行機器碼。 V8引擎通過即時編譯和隱藏類優化,SpiderMonkey使用類型推斷系統,導致在相同代碼上的性能表現不同。
 JavaScript:探索網絡語言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript:探索網絡語言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript是現代Web開發的核心語言,因其多樣性和靈活性而廣泛應用。 1)前端開發:通過DOM操作和現代框架(如React、Vue.js、Angular)構建動態網頁和單頁面應用。 2)服務器端開發:Node.js利用非阻塞I/O模型處理高並發和實時應用。 3)移動和桌面應用開發:通過ReactNative和Electron實現跨平台開發,提高開發效率。
 如何使用Next.js(前端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:22 AM
本文展示了與許可證確保的後端的前端集成,並使用Next.js構建功能性Edtech SaaS應用程序。 前端獲取用戶權限以控制UI的可見性並確保API要求遵守角色庫
 Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C 轉向JavaScript需要適應動態類型、垃圾回收和異步編程等特點。 1)C/C 是靜態類型語言,需手動管理內存,而JavaScript是動態類型,垃圾回收自動處理。 2)C/C 需編譯成機器碼,JavaScript則為解釋型語言。 3)JavaScript引入閉包、原型鍊和Promise等概念,增強了靈活性和異步編程能力。
 使用Next.js(後端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:23 AM
使用Next.js(後端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:23 AM
我使用您的日常技術工具構建了功能性的多租戶SaaS應用程序(一個Edtech應用程序),您可以做同樣的事情。 首先,什麼是多租戶SaaS應用程序? 多租戶SaaS應用程序可讓您從唱歌中為多個客戶提供服務






