CSS溢出屬性

CSS overflow 屬性詳解:掌控溢出內容的顯示與行為
CSS overflow 屬性用於控制當內容超出 HTML 元素邊界時的顯示方式。這通常發生在元素具有固定寬度、高度或內容大小,而內部內容無法完全容納的情況。溢出內容可能會導致水平或垂直滾動條出現,或內容重疊。本文將快速概述 CSS overflow 屬性的用途及其使用方法,確保您的佈局在所有設備和屏幕尺寸上都能良好運行。
overflow 屬性值及使用方法
overflow 屬性接受四個值:visible(默認值,允許溢出內容可見)、hidden(隱藏溢出內容)、scroll(始終顯示滾動條)、auto(僅在有溢出內容時顯示滾動條)。
1. overflow: visible
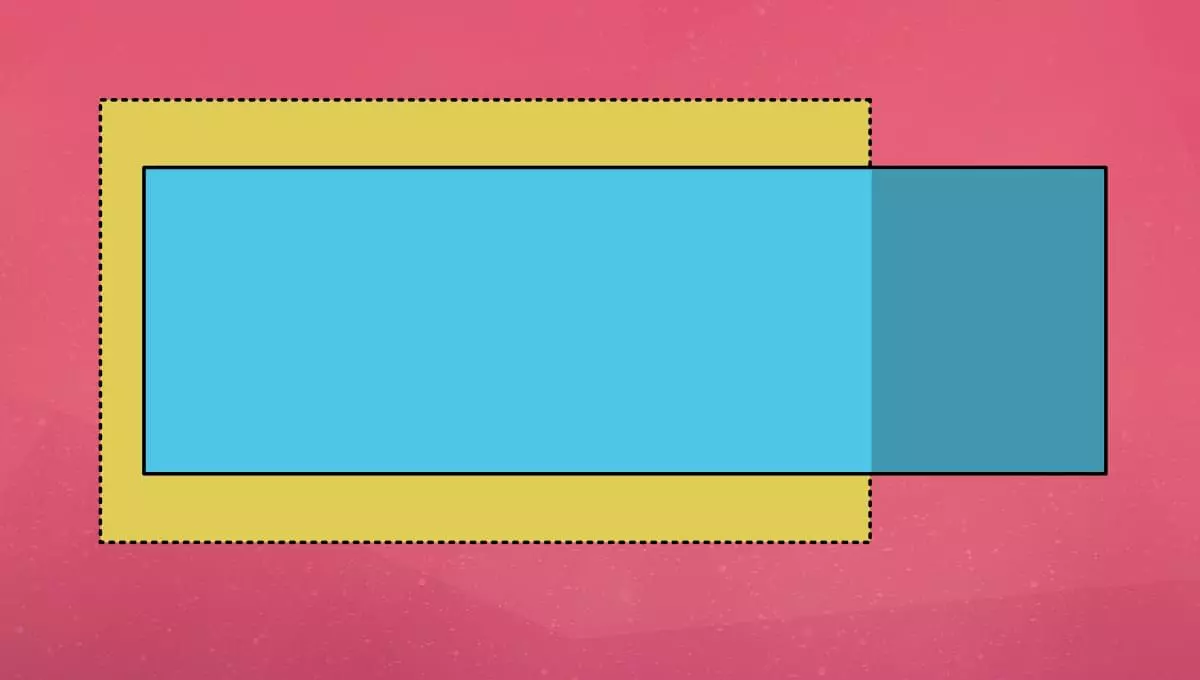
這是 overflow 屬性的默認值。設置此值後,任何超出容器邊界的溢出內容都將可見,即使它流出元素邊界外。即使內容溢出,也不會出現滾動條。
2. overflow: hidden
此值將隱藏任何超出容器邊界的內容。不會出現滾動條,用戶也無法訪問隱藏的內容。當元素有特定大小限制,並且超出限制的內容不需要可見時,此選項非常有用。 請謹慎使用此選項!
3. overflow: scroll
此值會在有溢出內容時為容器元素添加滾動條。當您希望用戶能夠在定義的空間內滾動瀏覽溢出內容時,此選項非常有用。
除了 overflow 屬性外,還可以使用 overflow-x 和 overflow-y 屬性分別控制水平和垂直方向的溢出行為。
4. overflow: auto
此值只有在有溢出內容時才會為容器元素添加滾動條。當內容大小適合定義的空間時,滾動條將隱藏,內容可見。在簡單的示例中,其視覺效果與 overflow: scroll 相同,但如果垂直方向沒有溢出,則不會顯示垂直滾動條。
overflow 屬性在網頁開發中的重要性
overflow 屬性是網頁開發者必不可少的工具,它允許我們控制 HTML 元素內溢出內容的可見性和行為。此屬性確保內容在定義的空間內正確流動,避免內容重疊、滾動或不可見等問題。 overflow 屬性還有助於創建適應不同屏幕尺寸的響應式設計。 通過控制溢出內容的可見性和行為,您可以確保內容在不同屏幕尺寸或分辨率的設備上按預期顯示。
overflow 屬性與響應式設計
是的,overflow 屬性可用於創建適應不同屏幕尺寸的響應式設計。通過使用 hidden 或 scroll 值,我們可以確保內容保持在定義的邊界內,避免內容重疊、滾動或不可見。我們還可以使用 auto 值來確保內容在不同屏幕尺寸或分辨率的設備上按預期顯示。當 overflow 屬性設置為 auto 時,如果內容太大而無法容納在定義的空間內,則會顯示滾動條,從而確保用戶可以訪問元素中的所有內容。
overflow 屬性問題的排查
排查與 overflow 屬性相關的問題時,應考慮以下因素:
- 確保為元素正確設置了
overflow屬性。 - 檢查元素是否具有正確的寬度、高度或內容大小。
- 檢查 CSS 代碼,確保沒有可能影響
overflow設置或元素大小的衝突樣式。 - 考慮使用瀏覽器開發者工具檢查元素及其屬性。這可以幫助我們識別諸如重疊或大小定義不正確等問題。
總結
總而言之,CSS overflow 屬性是一個重要的工具,它允許我們控制可能溢出其容器邊界的內容的可見性和行為。這確保了內容正確地適應定義的空間,而不會出現重疊或滾動等問題。通過利用 overflow 屬性,Web 開發人員可以在不同的屏幕尺寸和分辨率下創建響應式設計,確保其內容在任何設備或屏幕上都能很好地顯示。最後,通過考慮元素的大小、CSS 代碼和使用瀏覽器開發者工具,可以高效有效地解決與 CSS overflow 相關的問題。
常見問題 (FAQs)
-
overflow: auto和overflow: scroll的區別?auto僅在必要時顯示滾動條;scroll始終顯示滾動條,即使內容未溢出。 -
overflow: hidden如何工作? 隱藏所有溢出內容,不顯示滾動條。 -
能否分別在 x 軸和 y 軸上使用
overflow? 可以,使用overflow-x和overflow-y。 -
overflow屬性的默認值是什麼?visible。 -
overflow如何與浮動元素交互? 可以用來清除浮動,通過設置overflow: auto或overflow: hidden。 -
overflow能否用於 Flex 佈局容器? 可以,但行為可能略有不同。 -
overflow: visible和overflow: clip的區別?clip會阻止溢出容器的交互式 UI 元素被訪問。
以上是CSS溢出屬性的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 CNCF ARM64飛行員:影響和見解
Apr 15, 2025 am 08:27 AM
CNCF ARM64飛行員:影響和見解
Apr 15, 2025 am 08:27 AM
該試點程序是CNCF(雲本機計算基礎),安培計算,Equinix金屬和驅動的合作,簡化了CNCF GitHub項目的ARM64 CI/CD。 該計劃解決了安全問題和績效
 使用AWS ECS和LAMBDA的無服務器圖像處理管道
Apr 18, 2025 am 08:28 AM
使用AWS ECS和LAMBDA的無服務器圖像處理管道
Apr 18, 2025 am 08:28 AM
該教程通過使用AWS服務來指導您通過構建無服務器圖像處理管道。 我們將創建一個部署在ECS Fargate群集上的next.js前端,與API網關,Lambda函數,S3桶和DynamoDB進行交互。 Th
 21個開發人員新聞通訊將在2025年訂閱
Apr 24, 2025 am 08:28 AM
21個開發人員新聞通訊將在2025年訂閱
Apr 24, 2025 am 08:28 AM
與這些頂級開發人員新聞通訊有關最新技術趨勢的了解! 這個精選的清單為每個人提供了一些東西,從AI愛好者到經驗豐富的後端和前端開發人員。 選擇您的收藏夾並節省時間搜索REL






