用圖製作互動散點圖

散點圖是一種數據可視化的一種類型,顯示了兩個變量之間的關係。它們對於數據集中的趨勢,簇和異常值特別有用。沒有正確的工具,創建這些圖可能是一個乏味的過程,通常需要廣泛的編碼和設計技能。
>一個可以讓您快速創建複雜圖的庫是繪製的。 Plotly是一個圖形庫,可以輕鬆在線創建交互式出版物質量圖。它提供了一系列情節類型和样式,其交互性是創建散點圖的理想選擇。鑰匙要點
Plotly提供了一個強大的平台,用於創建交互式散點圖,提供廣泛的自定義選項。
- 互動性。 Plotly的散點圖不僅是靜態圖像。他們完全互動。用戶可以放大感興趣的領域,懸停以獲取有關特定數據點的更多信息,甚至單擊以實時與數據進行交互。這種互動級別對於深入的數據分析至關重要,並且使探索過程更加用戶友好。 >易用性。 Plotly最重要的優勢之一就是簡單。該庫提供了一個高級接口,該界面抽象了創建詳細圖表的複雜性。這意味著開發人員可以使用較少的代碼產生復雜的可視化,這在時間是限製或進行快速原型時特別有益。
- >。 自定義。通過Plotly,可以自定義散點圖的每個方面,以滿足您項目的特定需求。從標記的顏色和大小到軸的佈局和格式線的樣式,請策劃您控制數據的顯示方式。這種靈活性可確保最終可視化與您的設計要求保持一致,並有效地傳達預期的消息。
- 兼容性。 Plotly的兼容性不僅僅是JavaScript和反應。它可以與各種編程語言和框架一起使用,使其成為開發人員武器庫中的多功能工具。無論您是從事Web應用程序,移動應用程序,甚至服務器端項目,Plotly都可以平穩地集成到您的工作流程中。
- 性能。處理大型數據集可能具有挑戰性,但Plotly旨在有效地管理它們。它使用WebGL進行渲染,這有助於保持性能,而無需犧牲可視化的質量或響應能力。這對於需要實時數據更新或使用大數據工作的應用程序尤其重要。 >
- 社區和支持。 Plotly擁有強大的社區影響力和廣泛的文檔,這對開發人員來說是寶貴的資源。無論您是解決問題,尋找最佳實踐還是為下一個項目尋找靈感,社區和支持都可以幫助您完成整個過程。
- 開始繪製
>設置plotly
對於香草JavaScript:您可以直接在html中包含繪圖:
for React:使用NPM安裝繪圖:
然後將其導入您的React組件:
<span><span><span><script</span> src<span>="https://cdn.plot.ly/plotly-latest.min.js"</span>></span><span><span></script</span>></span></span>
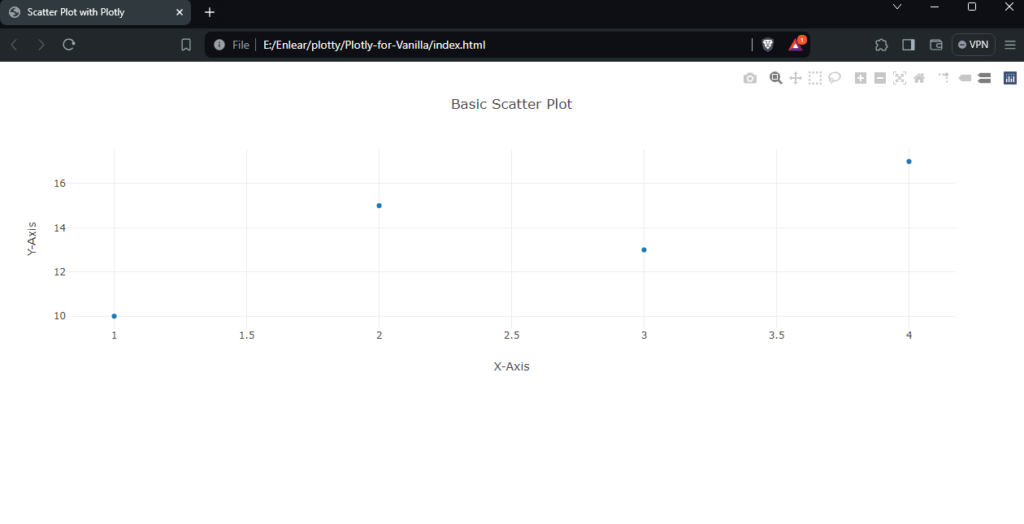
創建一個基本的散點圖
<span>npm install plotly.js-dist-min</span>
>在瀏覽器中打開HTML文件後,您的基本散點圖應像下面的一個。
>本教程涵蓋了與情節創建散點圖的基礎知識,包括設置您的環境,創建基本的繪圖,通過其他功能增強它並使其具有互動性。 >實驗這些示例,並探索Plotly的文檔,以獲取更高級的功能和自定義選項。如果您正在尋找有關如何創建出色數據可視化的信息,我們在此處提供一份方便的指南。
關於plitly > Tooltips可以增強用戶體驗。在Plotly中,您可以通過在跟踪對像中設置文本屬性來添加工具提示。您還可以使用HoverInfo和HoverTemplate屬性來自定義這些工具的內容和外觀。 是的,Plotly提供了各種格式導出圖表的功能。您可以將可視化作為靜態圖像(例如PNG或JPEG)作為報告,也可以作為可以嵌入網頁中的交互式HTML文件保存。這對於與可能無法訪問情節環境的其他人共享洞察力特別有用。 策略經過設計,可以有效地管理大型數據集。它使用WebGL進行渲染,即使有大量數據,它也有助於保持性能。但是,性能可能會受到數據集的複雜性和用戶的系統功能的影響。 可以通過跟踪對像中的標記屬性來定制散點圖中標記的外觀。這包括顏色,大小甚至標記符號的選項。您可以根據數據在靜態或動態上設置這些屬性,以獲得更具洞察力的可視化。 Plotly提供了幾個功能,以使散點圖更容易訪問,包括用於設置描述標題,軸標籤和文本註釋的選項。此外,您可以控制對比度和顏色選擇,以容納視力障礙的用戶。
<span><span><span><script</span> src<span>="https://cdn.plot.ly/plotly-latest.min.js"</span>></span><span><span></script</span>></span></span>

<span>npm install plotly.js-dist-min</span>

>您可以通過添加更多軌跡,自定義標記並添加註釋來增強散點圖。 <span>import <span>Plotly</span> from 'plotly.js-dist-min';</span>
<span>const data = [{
</span> <span>x: [1, 2, 3, 4],
</span> <span>y: [10, 15, 13, 17],
</span> <span>mode: 'markers',
</span> <span>type: 'scatter'
</span><span>}];
</span>
<span>const layout = {
</span> <span>title: 'Basic Scatter Plot',
</span> <span>xaxis: { title: 'X-Axis' },
</span> <span>yaxis: { title: 'Y-Axis' }
</span><span>};
</span>
<span>Plotly.newPlot('myDiv', data, layout);</span>
交互式散點圖允許用戶直接參與數據點。 <span>import <span>React</span> from 'react';
</span><span>import <span>Plot</span> from 'react-plotly.js';
</span>
<span>function <span>ScatterPlot</span>() {
</span> <span>const data = [{
</span> <span>x: [1, 2, 3, 4],
</span> <span>y: [10, 15, 13, 17],
</span> <span>mode: 'markers',
</span> <span>type: 'scatter'
</span> <span>}];
</span>
<span>const layout = {
</span> <span>title: 'Basic Scatter Plot',
</span> <span>xaxis: { title: 'X-Axis' },
</span> <span>yaxis: { title: 'Y-Axis' }
</span> <span>};
</span>
<span>return <span><span><Plot</span> data<span>={data}</span> layout<span>={layout}</span> /></span>;
</span><span>}
</span>
<span>export default ScatterPlot;</span><span>const trace1 = {
</span> <span>x: [1, 2, 3, 4],
</span> <span>y: [10, 15, 13, 17],
</span> <span>mode: 'markers',
</span> <span>type: 'scatter',
</span> <span>name: 'Dataset 1'
</span><span>};
</span>
<span>const trace2 = {
</span> <span>x: [2, 3, 4, 5],
</span> <span>y: [16, 5, 11, 9],
</span> <span>mode: 'markers',
</span> <span>type: 'scatter',
</span> <span>name: 'Dataset 2'
</span><span>};
</span>
<span>const data = [trace1, trace2];
</span>
<span>Plotly.newPlot('myDiv', data);</span> 總結
總結如果您想查看這些圖表的代碼,這是我的代碼和盒子演示。
的常見問題
>可以將其與React以外的框架一起使用嗎?絕對。情節是通用的,可以與各種JavaScript框架和庫集成,例如Angular,vue.js,甚至是Python,用於使用DASH的服務器端渲染。
以上是用圖製作互動散點圖的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript在Web開發中的主要用途包括客戶端交互、表單驗證和異步通信。 1)通過DOM操作實現動態內容更新和用戶交互;2)在用戶提交數據前進行客戶端驗證,提高用戶體驗;3)通過AJAX技術實現與服務器的無刷新通信。
 JavaScript在行動中:現實世界中的示例和項目
Apr 19, 2025 am 12:13 AM
JavaScript在行動中:現實世界中的示例和項目
Apr 19, 2025 am 12:13 AM
JavaScript在現實世界中的應用包括前端和後端開發。 1)通過構建TODO列表應用展示前端應用,涉及DOM操作和事件處理。 2)通過Node.js和Express構建RESTfulAPI展示後端應用。
 了解JavaScript引擎:實施詳細信息
Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:實施詳細信息
Apr 17, 2025 am 12:05 AM
理解JavaScript引擎內部工作原理對開發者重要,因為它能幫助編寫更高效的代碼並理解性能瓶頸和優化策略。 1)引擎的工作流程包括解析、編譯和執行三個階段;2)執行過程中,引擎會進行動態優化,如內聯緩存和隱藏類;3)最佳實踐包括避免全局變量、優化循環、使用const和let,以及避免過度使用閉包。
 Python vs. JavaScript:社區,圖書館和資源
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社區,圖書館和資源
Apr 15, 2025 am 12:16 AM
Python和JavaScript在社區、庫和資源方面的對比各有優劣。 1)Python社區友好,適合初學者,但前端開發資源不如JavaScript豐富。 2)Python在數據科學和機器學習庫方面強大,JavaScript則在前端開發庫和框架上更勝一籌。 3)兩者的學習資源都豐富,但Python適合從官方文檔開始,JavaScript則以MDNWebDocs為佳。選擇應基於項目需求和個人興趣。
 Python vs. JavaScript:開發環境和工具
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:開發環境和工具
Apr 26, 2025 am 12:09 AM
Python和JavaScript在開發環境上的選擇都很重要。 1)Python的開發環境包括PyCharm、JupyterNotebook和Anaconda,適合數據科學和快速原型開發。 2)JavaScript的開發環境包括Node.js、VSCode和Webpack,適用於前端和後端開發。根據項目需求選擇合適的工具可以提高開發效率和項目成功率。
 C/C在JavaScript口譯員和編譯器中的作用
Apr 20, 2025 am 12:01 AM
C/C在JavaScript口譯員和編譯器中的作用
Apr 20, 2025 am 12:01 AM
C和C 在JavaScript引擎中扮演了至关重要的角色,主要用于实现解释器和JIT编译器。1)C 用于解析JavaScript源码并生成抽象语法树。2)C 负责生成和执行字节码。3)C 实现JIT编译器,在运行时优化和编译热点代码,显著提高JavaScript的执行效率。
 Python vs. JavaScript:比較用例和應用程序
Apr 21, 2025 am 12:01 AM
Python vs. JavaScript:比較用例和應用程序
Apr 21, 2025 am 12:01 AM
Python更適合數據科學和自動化,JavaScript更適合前端和全棧開發。 1.Python在數據科學和機器學習中表現出色,使用NumPy、Pandas等庫進行數據處理和建模。 2.Python在自動化和腳本編寫方面簡潔高效。 3.JavaScript在前端開發中不可或缺,用於構建動態網頁和單頁面應用。 4.JavaScript通過Node.js在後端開發中發揮作用,支持全棧開發。






