實施WebFlow的10個技巧

網站SEO至關重要,畢竟,如果沒有人訪問,網站還有什麼意義?本文將提供一份簡單的Webflow網站SEO優化清單,網站所有者可以自行完成,以立即提升SEO效果。
請記住,這份清單有助於您為Webflow網站構建堅實的基礎,以便日後進一步完善,但它並不能立即將您的網站排到Google搜索結果的頂部。
如果您是Webflow新手,請查看我們的Webflow絕對入門指南。
最重要的頁面SEO因素有哪些?
在深入技術細節之前,了解基本的Webflow特定頁面SEO元素至關重要。
搜索引擎在決定為哪個頁面排名時會考慮多種因素。以下是一些最重要的因素:
- 元描述和標題。為您的網頁創建引人入勝的元描述。如果您不熟悉它們,元標籤是在Google中頁面名稱下方顯示的灰色文本,借助Webflow,設置和修改它們非常簡單。
- 標題標籤。使用正確的標題標籤組織您的內容。
<h1></h1>標籤最重要,應包含您要定位的關鍵詞,但要確保它自然地融入您的標題中。還要確保您沒有跳過標題級別,因此不要在頁面上跳過<h1></h1>到<h3></h3>而沒有任何<code><h2></h2>標籤。 - URL結構。確保您的URL簡短明了。一到四個單詞是您應該爭取的目標。還要確保您的URL與您涵蓋的主要主題相關。
- 圖片替代文本。確保頁面上的每一張圖片都有替代文本。這使Google更容易抓取您的頁面並確定您的頁面內容。它還會告知無法查看圖片的用戶圖片內容。
- 響應式設計。確保您的Webflow網站適合移動設備。 Google將移動響應能力視為一個排名因素,並且許多流量可能來自小型設備。
- 頁面加載速度。盡可能提高加載速度,尤其是在移動設備上,原因如上所述。頁面速度也是Google使用的排名因素。
- 關鍵詞優化。將目標關鍵詞自然地融入您的內容中。 Google每年都在變得越來越智能,因此像關鍵詞堆砌這樣的舊技巧將不再有效。
- 內容質量。始終將質量置於數量之上。在特定主題上擁有大量頁面對於建立主題權威性很有好處,但Google非常聰明,可能會因為大量內容而給您一些初始流量,但最終會將其收回。
立即改進Webflow網站SEO的步驟
現在我們已經介紹了一些頁面SEO的基礎知識,讓我們來看一些您可以立即使用的方法來改進Webflow中的SEO。
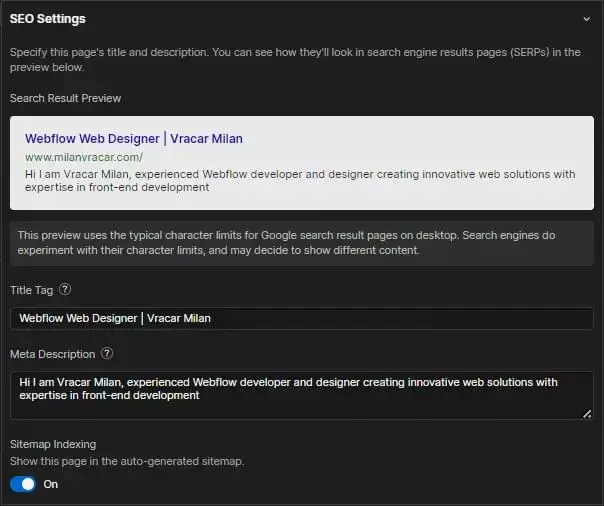
1. 優化每個頁面的標題和元標籤
- 前往設計器左側的頁面設置。
- 確保每個頁面名稱都包含您的關鍵詞,並且不超過60個字符。
- 確保您的元描述也包含關鍵詞,並且不超過160個字符。
- 為每個頁面執行此操作。

2. 有效利用標題標籤
- 使用清晰的
<h1></h1>、<code><h2></h2>和<h3></h3> - 確保您的關鍵詞出現在每個
<h1></h1>、第一個<code><h2></h2>和第一段的開頭。
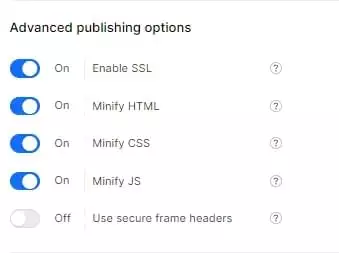
3. 發布選項
- 前往“設置”,然後是“發布”。
- 將“啟用SSL”、“壓縮HTML”、“壓縮CSS”和“壓縮JS”切換為“開啟”。
這有助於提高頁面加載速度和網站的整體安全性。

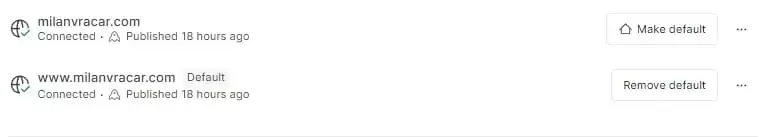
4. 默認域名
- 在“發布”部分,選擇“生產”並選擇帶有www的域名作為您的默認域名。 (或者選擇僅使用不帶www的域名。不設置默認域名可能會導致重複內容。重要的是只選擇這兩個選項中的一個,因為您的域名默認情況下可以使用和不使用www訪問。)
- 前往頁面頂部並發布更改。

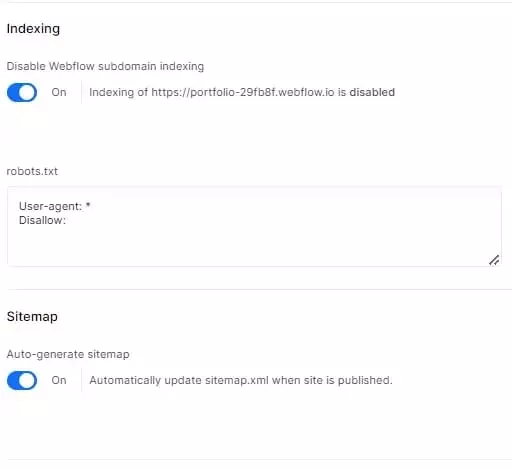
5. SEO標籤
- 前往您網站的SEO標籤。
- 將“禁用Webflow子域索引”切換為“是”。
- 通過切換為“是”來啟用“自動生成站點地圖”。
- 像這樣設置您的robots.txt:
<code>User-agent: * Allow: /</code>

6. 字體
您可以選擇要在Webflow網站上使用的字體:
- 前往“字體”標籤。
- 手動上傳您要使用的字體(如果Webflow還沒有)。
- 之後,它將顯示在設計器中的排版設置中。
7. Google驗證
- 在SEO標籤中,滾動到Google網站驗證。
- 將您的唯一ID放入給定的字段中。
- 您可以在Google Search Console中找到您的ID。
8. Google Analytics集成
- 前往“集成”面板。
- 在Google Analytics下,放置您的衡量ID。
- 設置Google Analytics後,您會找到該ID。
9. 圖片優化
- 返回您的設計器並打開“資源面板”(包含所有圖片的面板)。
- 查看每個圖片並設置有意義的替代文本。
- 完成後發布。

10. 鏈接選項
- 查看網站上的每個鏈接。
- 將“預加載”選項更改為“預取”。這有助於更快地瀏覽網站。
- 如果您有很多鏈接——例如在您的主導航中——您可能不想對所有鏈接都這樣做。

Webflow對SEO友好嗎?
Webflow絕對對SEO友好,原因如下:
- 乾淨的代碼。 Webflow生成乾淨的語義代碼,有助於提高SEO性能。
- 易於編輯。 Webflow的直觀編輯器允許輕鬆修改頁面元素——即使是沒有任何Webflow經驗的人也可以輕鬆上手。
- 響應式設計。 Webflow使在屏幕尺寸之間切換並確保您的網站在每個屏幕尺寸上看起來都很好變得非常容易。
- 託管基礎設施。 Webflow的託管基礎設施旨在提高速度,從而縮短頁面加載時間。是的,它的價格比較貴,但物有所值。
Webflow SEO清單總結
對於新的Webflow網站和尚未以這種方式優化的現有網站,實施此Webflow SEO清單都是一個很好的第一步。雖然這本身並不能為您排名網站,但它將幫助您建立一個可以構建其上的良好基礎。
關於Webflow頁面SEO的常見問題
我應該多久更新一次網站內容? 定期更新您的內容以反映行業變化,提供最新信息,並符合不斷變化的用戶需求。目標是定期更新,至少每季度一次。
如果我的網站已經上線,我可以切換到Webflow嗎? 是的,即使您的網站已上線,您也可以遷移到Webflow。仔細規劃遷移,確保最小的停機時間並實施301重定向以確保SEO的連續性。
Webflow是否支持第三方SEO工具? 是的,Webflow支持與第三方SEO工具集成。探索可用的集成以增強您的SEO工作。
使用Webflow的CMS是否有SEO優勢? Webflow的CMS功能允許動態內容更新,有助於更好的SEO。利用CMS功能有效地組織和優化您的內容。
以上是實施WebFlow的10個技巧的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 CNCF ARM64飛行員:影響和見解
Apr 15, 2025 am 08:27 AM
CNCF ARM64飛行員:影響和見解
Apr 15, 2025 am 08:27 AM
該試點程序是CNCF(雲本機計算基礎),安培計算,Equinix金屬和驅動的合作,簡化了CNCF GitHub項目的ARM64 CI/CD。 該計劃解決了安全問題和績效
 使用AWS ECS和LAMBDA的無服務器圖像處理管道
Apr 18, 2025 am 08:28 AM
使用AWS ECS和LAMBDA的無服務器圖像處理管道
Apr 18, 2025 am 08:28 AM
該教程通過使用AWS服務來指導您通過構建無服務器圖像處理管道。 我們將創建一個部署在ECS Fargate群集上的next.js前端,與API網關,Lambda函數,S3桶和DynamoDB進行交互。 Th
 21個開發人員新聞通訊將在2025年訂閱
Apr 24, 2025 am 08:28 AM
21個開發人員新聞通訊將在2025年訂閱
Apr 24, 2025 am 08:28 AM
與這些頂級開發人員新聞通訊有關最新技術趨勢的了解! 這個精選的清單為每個人提供了一些東西,從AI愛好者到經驗豐富的後端和前端開發人員。 選擇您的收藏夾並節省時間搜索REL






