Bootstrap卡組件:完整的簡介
>本文探討了Bootstrap的卡片組件,這是一種用於創建視覺吸引力和響應式Web佈局的多功能工具。 我們將介紹其用途,自定義和最佳實踐,以實現最佳性能。
>
>為什麼要使用bootstrap卡? 領先的響應網絡框架 Bootstrap簡化了創建令人驚嘆的佈局。它的優勢包括:
- 輕鬆的響應式設計:
- >移動優先方法:優先級移動響應能力。
- 跨瀏覽器的兼容性:在主要瀏覽器上無縫地工作。 基於flexbox的網格:
- :簡化的對齊和間距。
- >>廣泛的組件:>提供可重複使用的元素,例如按鈕,模態和卡片。
- >最新的引導版本可顯著增強卡組件,替換面板和縮略圖等較舊元素。
Bootstrap卡是用於各種內容類型(文本,圖像,多媒體)的靈活容器。 關鍵功能包括:
簡單:
很容易使用- 和
- 的類創建
內容多功能性:
card-body支持標題,圖像,列表等。card-text> - 響應能力:>使用Bootstrap的網格系統適應不同的屏幕尺寸。 >
- 自定義:實用程序類允許進行樣式調整(顏色,邊界,對齊)。 高級佈局:
- 支持卡組,甲板(Bootstrap 5中的棄用)和用於復雜佈置的列佈局。
> - >必需的bootstrap卡類
這是關鍵類的摘要:
-
card:主卡容器。 -
card-body:卡的內容區域。 -
card-title:樣式卡標題(通常與<h3></h3>>或<h4></h4>一起使用)。 >
-
card-text:卡中的樣式標准文本。 -
card-header:創建一個標題部分。 -
card-footer:創建一個頁腳部分。 -
card-img-top/card-img-bottom:將圖像放在頂部或底部。 >
-
list-group/list-group-item:在卡中創建列表。 >
-
card-group:分組具有相等寬度和高度的卡片。 >
-
card-deck:(在bootstrap 5中棄用)將卡與間距對齊。 -
text-*/bg-*:文本和背景顏色的實用程序類。 >
集成Bootstrap
通過CDN包括Bootstrap或從index.html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-QWTKZyjpPEjISv5WaRU9OFeRpok6YctnYmDr5pNlyT2bRjXh0JMhjY6hW+ALEwIH" crossorigin="anonymous">
<title>Bootstrap Card Example</title>
</head>
<body>
<div class="container mt-5">
<div class="card" style="width: 18rem;">
<div class="card-header bg-primary text-white">
Example Card Header
</div>
<div class="card-body">
<h5 id="Example-Card-Title">Example Card Title</h5>
<p class="card-text">This is an example card using Bootstrap 5.</p>
<a href="https://www.php.cn/link/93ac0c50dd620dc7b88e5fe05c70e15b" class="btn btn-primary">Go somewhere</a>
</div>
</div>
</div>
<🎜>
</body>
</html>
創建基本卡
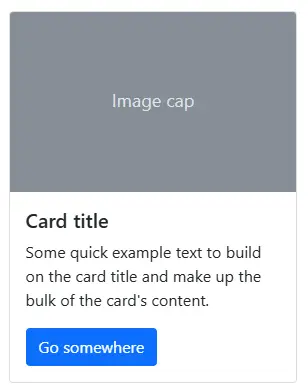
一個簡單的卡使用類用作容器,.card,.card-body,.card-title和.card-text>用於內容。 原始文本中提供了示例和屏幕截圖,展示了水平卡,列表組,標頭,頁腳,圖像疊加層和圖像蓋。 這些都是在原始文本中進行視覺說明的。 .card-img-top>
>響應式設計 Bootstrap的網格系統可確保響應能力。 原始文本提供了代碼示例和屏幕截圖,使用行和列類演示響應式卡佈局。
> >調整卡大小使用內聯樣式()或Bootstrap實用程序類,控制卡寬度和高度。原始文本提供了示例和屏幕截圖。 它還討論了較新的引導版本中向
>單元的轉變,以獲得更好的可擴展性。style="width: 10rem;">卡樣式rem
>使用實用程序類自定義卡外觀,例如>,,
,用於背景,文本和邊框顏色。 原始文本中包含示例和屏幕截圖展示各種樣式。 還解釋了標題樣式的使用。>
bg-* text-*高級佈局border-*
的原始文本詳細信息使用card-group(適用於相等大小的附件),用網格系統(用於間隔卡)更換card-deck>以及在Bootstrap 5中不存在card-columns
性能優化 本文以基本性能優化技術結束:懶惰的加載圖像,優化圖像尺寸,縮小CSS/JS,使用SVG用於圖標,預加載/預取資源,降低DOM複雜性和優化字體。 代碼示例說明了最佳實踐。
結論Bootstrap卡是創建現代響應式Web佈局的強大工具。 本文提供了綜合指南,涵蓋了基本用法,自定義,高級佈局和性能優化。 原始文本的屏幕截圖和代碼示例對於理解此處討論的概念至關重要。
以上是Bootstrap卡組件:完整的簡介的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 每周平台新聞:HTML加載屬性,主要的ARIA規格以及從iframe轉移到Shadow dom
Apr 17, 2025 am 10:55 AM
每周平台新聞:HTML加載屬性,主要的ARIA規格以及從iframe轉移到Shadow dom
Apr 17, 2025 am 10:55 AM
在本週的平台新聞綜述中,Chrome引入了一個用於加載的新屬性,Web開發人員的可訪問性規範以及BBC Move













