如何在Node.js中使用Websocket創建實時應用程序

node.js websockets:實時通信使變得容易
>
>為什麼要網絡網? 超越HTTP的限制
網絡依賴於HTTP的請求響應週期。 雖然長時間的技術可以模仿實時更新,但它們效率低下。服務器範圍的事件提供單程服務器到瀏覽器通信,但真正的實時交互需要Websocket。
了解Websockets Websockets使用TCP協議(WS://或安全的WSS://)。 儘管它們可以在80和443端口上操作,但大多數現代瀏覽器(自2012年以來)支持此協議。 典型的設置涉及用於靜態內容的Web服務器和用於實時通信的單獨的WebSocket服務器。 初始Websocket請求打開一個頻道,允許客戶端和服務器在另一端發送觸發事件的消息。 請注意,不支持直接瀏覽器到瀏覽器通信;所有消息傳遞都通過服務器。
>
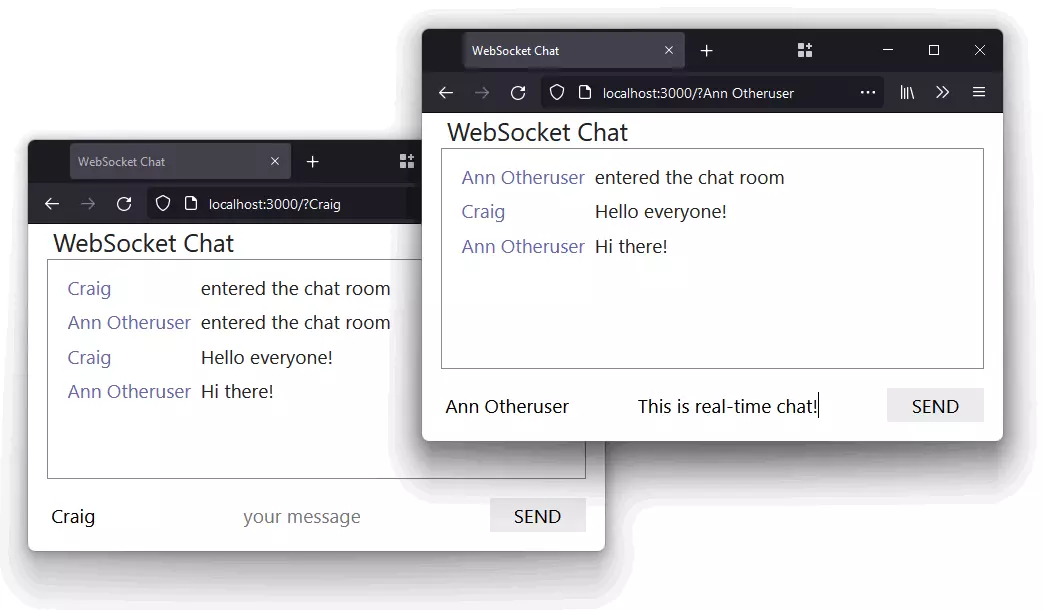
Node.js缺乏本機Websocket支持,但是模塊(以及許多其他模塊)提供了此功能。 本教程使用一個簡單的聊天應用程序示例。
QuickStart:一個簡單的聊天應用程序ws>
克隆存儲庫:
- >
>安裝依賴項:
git clone https://github.com/craigbuckler/node-wschat -
啟動應用程序:
cd node-wschat && npm install -
>
在多個瀏覽器或選項卡中,
npm start -
http://localhost:3000/>代碼概述:服務器端(node.js)

:一個新的瀏覽器連接。
:瀏覽器發送消息。 服務器將其廣播給所有已連接的客戶端。>
ws
-
connection>代碼概述:客戶端(JavaScript) -
message>客戶端JavaScript使用Websocket API連接,發送消息(
ws.send())並處理傳入消息('message'事件)。 還實現了錯誤處理('error'事件)和連接關閉(ws.close())。 該應用程序使用JSON進行消息格式。高級註意事項
- 安全: Websockets本身不處理身份驗證。 實施強大的安全措施,例如基於令牌的身份驗證,以驗證用戶身份並防止未經授權的訪問。 始終驗證所有傳入的數據以防止SQL注入等漏洞。
- >可伸縮性:對於大規模應用程序,請考慮使用多個WebSocket服務器實例或消息代理(Pub-Sub System)分發負載。
- >效率:優化消息處理,尤其是在遊戲中,以最大程度地減少帶寬的用法和延遲。 考慮僅發送基本更新,而不是每個細節。
常見問題(FAQS)
>>本節提供了有關Websocket和服務器量事件(SSE)的常見問題的簡潔答案,涵蓋了它們的差異,生命週期,在各種環境(Android,Spring啟動),安全考慮因素和測試方法中的實現。 它還使用Websocket以及REST API並強調了這兩種技術的局限
結論
> node.js簡化了Websocket實現,從而創建了強大的實時應用程序。 在設計和編碼這些應用程序需要仔細考慮安全性,可擴展性和效率時,基礎技術很容易訪問和通用。 請記住要解決持續連接和適當安全的固有挑戰。
以上是如何在Node.js中使用Websocket創建實時應用程序的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
不同JavaScript引擎在解析和執行JavaScript代碼時,效果會有所不同,因為每個引擎的實現原理和優化策略各有差異。 1.詞法分析:將源碼轉換為詞法單元。 2.語法分析:生成抽象語法樹。 3.優化和編譯:通過JIT編譯器生成機器碼。 4.執行:運行機器碼。 V8引擎通過即時編譯和隱藏類優化,SpiderMonkey使用類型推斷系統,導致在相同代碼上的性能表現不同。
 Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C 轉向JavaScript需要適應動態類型、垃圾回收和異步編程等特點。 1)C/C 是靜態類型語言,需手動管理內存,而JavaScript是動態類型,垃圾回收自動處理。 2)C/C 需編譯成機器碼,JavaScript則為解釋型語言。 3)JavaScript引入閉包、原型鍊和Promise等概念,增強了靈活性和異步編程能力。
 JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript在Web開發中的主要用途包括客戶端交互、表單驗證和異步通信。 1)通過DOM操作實現動態內容更新和用戶交互;2)在用戶提交數據前進行客戶端驗證,提高用戶體驗;3)通過AJAX技術實現與服務器的無刷新通信。
 JavaScript在行動中:現實世界中的示例和項目
Apr 19, 2025 am 12:13 AM
JavaScript在行動中:現實世界中的示例和項目
Apr 19, 2025 am 12:13 AM
JavaScript在現實世界中的應用包括前端和後端開發。 1)通過構建TODO列表應用展示前端應用,涉及DOM操作和事件處理。 2)通過Node.js和Express構建RESTfulAPI展示後端應用。
 了解JavaScript引擎:實施詳細信息
Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:實施詳細信息
Apr 17, 2025 am 12:05 AM
理解JavaScript引擎內部工作原理對開發者重要,因為它能幫助編寫更高效的代碼並理解性能瓶頸和優化策略。 1)引擎的工作流程包括解析、編譯和執行三個階段;2)執行過程中,引擎會進行動態優化,如內聯緩存和隱藏類;3)最佳實踐包括避免全局變量、優化循環、使用const和let,以及避免過度使用閉包。
 Python vs. JavaScript:社區,圖書館和資源
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社區,圖書館和資源
Apr 15, 2025 am 12:16 AM
Python和JavaScript在社區、庫和資源方面的對比各有優劣。 1)Python社區友好,適合初學者,但前端開發資源不如JavaScript豐富。 2)Python在數據科學和機器學習庫方面強大,JavaScript則在前端開發庫和框架上更勝一籌。 3)兩者的學習資源都豐富,但Python適合從官方文檔開始,JavaScript則以MDNWebDocs為佳。選擇應基於項目需求和個人興趣。
 Python vs. JavaScript:開發環境和工具
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:開發環境和工具
Apr 26, 2025 am 12:09 AM
Python和JavaScript在開發環境上的選擇都很重要。 1)Python的開發環境包括PyCharm、JupyterNotebook和Anaconda,適合數據科學和快速原型開發。 2)JavaScript的開發環境包括Node.js、VSCode和Webpack,適用於前端和後端開發。根據項目需求選擇合適的工具可以提高開發效率和項目成功率。






