如何為您的投資組合網站創建完美的英雄圖像

打造引人注目的作品集網站首頁英雄圖:六大關鍵要素
網站訪客對網站的第一印象往往在一瞬間形成。考慮到首頁英雄圖是大多數訪客首先接觸的內容,您希望他們看到您的英雄圖時留下什麼樣的印象呢?
為了充分利用這些最初的相遇,您的英雄圖需要經過精心設計和執行。它需要傳達您是哪種類型的創作者,提供您才能的預覽,並給訪客一個進一步探索的理由。
要為您的作品集網站創建完美的英雄圖,需要關註六個要素。在本文中,我們將探討這些要素是什麼,並通過BeTheme(全球最受歡迎和評價最高的WordPress主題之一,擁有264,000多次銷售和4.83星的評分)和其他品牌的預製網站示例,展示巧妙地將它們融合在一起的各種方法。
設計作品集網站的完美英雄圖
一般來說,無論您構建的是哪種類型的網站,都會有六個要素共同構成每個英雄部分。在使用這些關鍵組件創建英雄圖時,請考慮以下幾點:
1. 選擇最能反映您工作的圖像
您為英雄圖選擇的圖像應該與您的工作類型直接相關。
例如,Lauren Waldorf Interiors是一家精品室內設計工作室。因此,英雄部分包含已完成項目的幻燈片圖片庫:

對於攝影師、攝像師、網頁設計師和其他視覺藝術家來說,您可能有很多圖形可以在英雄圖中展示。對於從事其他類型媒體的藝術家來說,可能難以直觀地描繪您的工作。
在這種情況下,您可能決定將您的臉作為英雄部分的主要圖像,就像我們在BeDJ 2預製網站英雄圖中看到的那樣:

DJ 的臉為訪客提供了比一堆顏色和音樂相關圖形更有趣的視覺內容。它還在作品和藝術家之間建立了直接聯繫。
在設計英雄圖時,請考慮以下幾點:
- 本部分的主要主題是什麼或誰?
- 圖像屬於前景還是融入背景?
- 圖像是否保持原樣,或者是否有方法使其看起來更具藝術性?
此外,您是否根本不需要圖像?例如,如果您是字體設計師或文案撰寫者,那麼您可能決定跳過圖像,只讓您的文字說話。
2. 使用背景來提供更多關於您工作的細節
處理英雄部分的背景有多種方法。
在某些情況下,您的作品可能會佔據背景。例如,攝像師可以在背景中放置其視頻的幻燈片。這不僅會使網站感覺生動活潑,還會讓訪客快速預覽您的作品。
在其他情況下,您可能希望在英雄部分中稍微透露一下您的作品,例如來自BeInterior 6預製網站的此示例:

圖片庫佔據了該部分大約四分之一的寬度。雖然設計師本可以使用彩色背景來框定作品,但他們選擇添加紋理照片。該圖紙不僅為背景提供了舒適的顏色,而且還以一種創造性的方式為室內設計師的工作增加了背景。
您的另一個選擇是在背景中使用純色或漸變色(以及插圖),就像Mindgrub所做的那樣:

對於數字創意人員來說,這可能是您的最佳選擇。雖然您可以展示您為客戶構建的網站屏幕截圖或您開發的UI套件,但您可以使用此空間來創建您自己的數字傑作。您可以將為客戶創建的作品保存到另一個部分或頁面。
3. 設置字體樣式,使您的聲音清晰明了
即使您沒有編寫出現在英雄部分的文本,您所做的美學選擇也可以向潛在客戶傳達與文字本身一樣多的信息。
有多種方法可以為您的英雄信息添加聲音。首先是您使用的字體類型。例如,BeDetailing 4預製網站使用名為Italiana的Google字體:

這家汽車美容公司直接表達了對經典和復古汽車的喜愛。措辭、汽車圖像和優雅的書法風格字體都向我們傳達了這一點。
另一個需要考慮的是,句子的樣式如何改變您的信息在閱讀者腦海中的聽感。例如,Get Em Tiger做了很多事情來改變他們的英雄圖像文本在閱讀者腦海中的聽感:

首先,主要標題全部大寫。這種樣式的文本通常被解釋為響亮而大膽。
其次,“STAND OUT”一詞以橙色突出顯示。這旨在替代通常用於在純文本中創建強調的斜體或粗體。
此外,副標題以句子形式書寫。當訪客閱讀此內容時,它很可能會在他們的腦海中採用更友好、更輕鬆的語氣。
4. 確定顏色的作用
當您準備好為您的作品集網站創建英雄圖時,您可能已經確定了您的品牌顏色。
通常,品牌調色板可用於設置按鈕樣式以及為網站的關鍵區域添加強調。但是,您可能決定大量從中提取來創建您的英雄部分,就像G Sharp Design所做的那樣:

此英雄部分的調色板相對簡單。然而,佔據設計主導地位的鮮豔紅色和黃色使人們無法將目光從它身上移開。
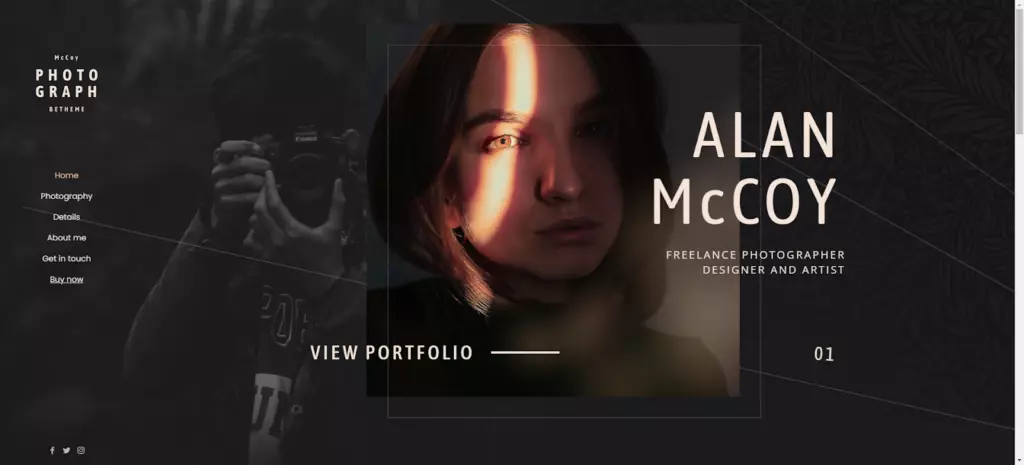
雖然這種色彩奇觀非常適合這家機構,但它可能不適合其他類型的創意人員。例如,像BePhoto 2這樣的攝影預製網站使用深色主題:

英雄圖的中心有一個照片滑塊,每張後續照片都會顯示出鮮豔的色彩。因為網站的其餘部分以柔和的深灰色和象牙白色文本進行樣式設置,所以照片會立即吸引人們的注意。
因此,當您決定自己的調色板時,請自問以下問題:
- 您需要多少種顏色?
- 您將使用品牌調色板中的哪些顏色?
- 您想引入其他顏色嗎?
- 每種顏色在設定情緒、激發行動等方面將扮演什麼角色?
顏色不必面面俱到才能有效。這完全取決於您需要它在此部分為您做什麼。
5. 通過交互使其更令人印象深刻
如果沒有動畫,您的英雄圖只不過是一個靜態廣告牌。
現在,靜態廣告牌廣告沒有什麼問題——當它超過200平方英尺並且距離地面超過10英尺時。但是,如果沒有廣告牌在現實世界中所擁有的宏偉存在感,網站上的靜態設計可能會顯得毫無生氣且缺乏靈感。
就像我們今天看到的其他元素一樣,有多種方法可以為您的英雄圖設計添加運動和交互。
例如,Awesome Inc是一家動畫和設計工作室。如果我們在進入網站後看不到他們引人注目的動畫作品,那就太奇怪了:

另一方面,如果您是一位不做動畫工作的創意人員,那麼就沒有理由將其做到這種程度。但這並不意味著您的英雄圖應該沒有運動。
例如,BeModel 3預製網站具有動態英雄圖設計:

動畫的不僅僅是圖片滑塊。滑塊的調色板會隨著照片的變化而同步變化。
即使這對於您來說似乎有很多動作。如果是這樣,還有更微妙的方法可以使用動畫使您的英雄圖感覺更具吸引力——例如向按鈕添加懸停變換或向部分添加過渡動畫。
6. 選擇一個單一的號召性用語
最後但並非最不重要的一點是,您需要弄清楚訪客的下一個邏輯操作是什麼。
一種選擇是讓他們繼續向下滾動頁面。如果是這樣,您甚至可能不想包含號召性用語按鈕。大多數訪客在看到他們需要看到的所有內容後會自然地開始滾動。
另一種選擇是邀請他們訪問您網站上的另一個頁面。如果是這樣,應該是哪個頁面?在作品集網站上,您可能希望訪客訪問您的作品集或服務頁面。
例如,BePhotography 2預製網站將潛在客戶引導至作品集頁面:

還有一種選擇是鼓勵訪客在給他們提供去其他地方的選擇之前與英雄圖互動。如果您的英雄圖提供用戶可以互動的作品幻燈片,這將非常有用。這就是Perky Bros的做法:

訪客的光標將根據他們懸停在滑塊的哪個部分而改變外觀。在屏幕的左側或右側,會出現一個藍色箭頭,讓他們知道還有更多作品可以探索。在屏幕中央,“查看項目”字樣出現。單擊後,訪客將被帶到該項目的案例研究頁面。
設計一個能夠體現您創意作品的英雄圖
英雄圖的設計在作品集網站上尤其重要,因為它不僅需要反映訪客將在您的網站上找到的內容,還需要反映您作為創意人員的才能。因此,您必須確保創建的英雄圖能夠適當地為您奠定基礎。
使用BeTheme之類的WordPress主題的好處在於,它帶有101個預製作品集網站。每個網站都配有手工製作的英雄圖設計,這將使更新我們上面討論的六個關鍵組件變得容易。
(此處可以添加常見問題解答部分,內容與原文FAQ部分一致,但語言表達可以更精煉或更符合中文習慣。)
通過關注以上六個要素,並巧妙地運用圖像、背景、字體、顏色、互動和號召性用語,您可以創建出完美的英雄圖,為您的作品集網站留下深刻的第一印象,吸引更多潛在客戶。
以上是如何為您的投資組合網站創建完美的英雄圖像的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何在 WordPress 中獲取登錄用戶信息以獲得個性化結果
Apr 19, 2025 pm 11:57 PM
如何在 WordPress 中獲取登錄用戶信息以獲得個性化結果
Apr 19, 2025 pm 11:57 PM
最近,我們向您展示瞭如何通過允許用戶將自己喜歡的帖子保存在個性化庫中來為用戶創建個性化體驗。您可以通過在某些地方(即歡迎屏幕)使用他們的名字,將個性化結果提升到另一個水平。幸運的是,WordPress使獲取登錄用戶的信息變得非常容易。在本文中,我們將向您展示如何檢索與當前登錄用戶相關的信息。我們將利用get_currentuserinfo(); 功能。這可以在主題中的任何地方使用(頁眉、頁腳、側邊欄、頁面模板等)。為了使其工作,用戶必須登錄。因此我們需要使用
 wordpress文章列表怎麼調
Apr 20, 2025 am 10:48 AM
wordpress文章列表怎麼調
Apr 20, 2025 am 10:48 AM
有四種方法可以調整 WordPress 文章列表:使用主題選項、使用插件(如 Post Types Order、WP Post List、Boxy Stuff)、使用代碼(在 functions.php 文件中添加設置)或直接修改 WordPress 數據庫。
 如何開始WordPress博客:初學者的分步指南
Apr 17, 2025 am 08:25 AM
如何開始WordPress博客:初學者的分步指南
Apr 17, 2025 am 08:25 AM
博客是人們在網上表達觀點、意見和見解的理想平台。許多新手渴望建立自己的網站,卻因擔心技術障礙或成本問題而猶豫不決。然而,隨著平台不斷發展以滿足初學者的能力和需求,現在開始變得比以往任何時候都更容易。 本文將逐步指導您如何建立一個WordPress博客,從主題選擇到使用插件提升安全性和性能,助您輕鬆創建自己的網站。 選擇博客主題和方向 在購買域名或註冊主機之前,最好先確定您計劃涵蓋的主題。個人網站可以圍繞旅行、烹飪、產品評論、音樂或任何激發您興趣的愛好展開。專注於您真正感興趣的領域可以鼓勵持續寫作
 如何在父分類的存檔頁面上顯示子分類
Apr 19, 2025 pm 11:54 PM
如何在父分類的存檔頁面上顯示子分類
Apr 19, 2025 pm 11:54 PM
您想了解如何在父分類存檔頁面上顯示子分類嗎?在自定義分類存檔頁面時,您可能需要執行此操作,以使其對訪問者更有用。在本文中,我們將向您展示如何在父分類存檔頁面上輕鬆顯示子分類。為什麼在父分類存檔頁面上顯示子分類?通過在父分類存檔頁面上顯示所有子分類,您可以使其不那麼通用,對訪問者更有用。例如,如果您運行一個關於書籍的WordPress博客,並且有一個名為“主題”的分類法,那麼您可以添加“小說”、“非小說”等子分類法,以便您的讀者可以
 如何在 WordPress 中按帖子過期日期對帖子進行排序
Apr 19, 2025 pm 11:48 PM
如何在 WordPress 中按帖子過期日期對帖子進行排序
Apr 19, 2025 pm 11:48 PM
過去,我們分享過如何使用PostExpirator插件使WordPress中的帖子過期。好吧,在創建活動列表網站時,我們發現這個插件非常有用。我們可以輕鬆刪除過期的活動列表。其次,多虧了這個插件,按帖子過期日期對帖子進行排序也非常容易。在本文中,我們將向您展示如何在WordPress中按帖子過期日期對帖子進行排序。更新了代碼以反映插件中更改自定義字段名稱的更改。感謝Tajim在評論中讓我們知道。在我們的特定項目中,我們將事件作為自定義帖子類型。現在
 wordpress主機怎麼建站
Apr 20, 2025 am 11:12 AM
wordpress主機怎麼建站
Apr 20, 2025 am 11:12 AM
要使用 WordPress 主機建站,需要:選擇一個可靠的主機提供商。購買一個域名。設置 WordPress 主機帳戶。選擇一個主題。添加頁面和文章。安裝插件。自定義您的網站。發布您的網站。
 如何使用 IFTTT 自動化 WordPress 和社交媒體(及更多)
Apr 18, 2025 am 11:27 AM
如何使用 IFTTT 自動化 WordPress 和社交媒體(及更多)
Apr 18, 2025 am 11:27 AM
您是否正在尋找自動化 WordPress 網站和社交媒體帳戶的方法? 通過自動化,您將能夠在 Facebook、Twitter、LinkedIn、Instagram 等平台上自動分享您的 WordPress 博客文章或更新。 在本文中,我們將向您展示如何使用 IFTTT、Zapier 和 Uncanny Automator 輕鬆實現 WordPress 和社交媒體的自動化。 為什麼要自動化 WordPress 和社交媒體? 自動化您的WordPre
 wordpress怎麼導入源碼
Apr 20, 2025 am 11:24 AM
wordpress怎麼導入源碼
Apr 20, 2025 am 11:24 AM
導入 WordPress 源碼需要以下步驟:創建子主題以進行主題修改。導入源碼,覆蓋子主題中的文件。激活子主題,使其生效。測試更改,確保一切正常。






