使用 JavaScript setTimeout 和 CSS 過渡創建令人驚嘆的漸變 Div Reveals
本教學示範如何使用 JavaScript 的 setTimeout 函數和 CSS 過渡逐漸顯示網頁元素。 此效果創建了具有視覺吸引力的交錯外觀,每個 div 都按順序淡入。
概述
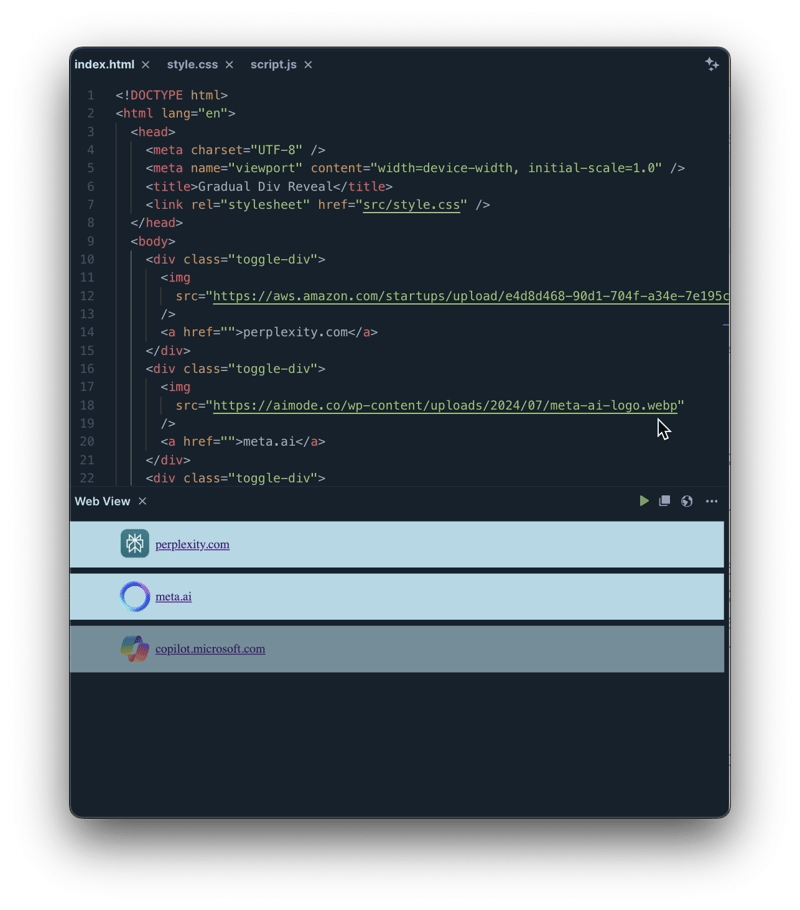
此範例展示了一系列 div,每個 div 都包含一個圖像和鏈接,逐個淡入淡出。 setTimeout 控制時間,而 CSS 處理平滑過渡。
HTML 結構
HTML 由多個 div 組成,每個 div 包含一個圖像和一個連結。 該結構已準備好接收樣式和 JavaScript 功能。 (注意:提供的 HTML 片段不完整且缺少結束標記。需要完整的、功能性的 HTML 文件。)
CSS 過渡
CSS 定義視覺轉換:
.toggle-div {
opacity: 0; /* Initially hidden */
transition: opacity 1s ease; /* 1-second fade-in transition */
height: 50px; /* Ensure visibility */
background-color: lightblue; /* For visual clarity */
margin: 10px 0;
padding: 12px 80px;
display: flex;
align-items: center;
}
.toggle-div img {
height: 100%;
margin-right: 8px;
}
.toggle-div a {
font-size: 20px;
}opacity: 0;:最初隱藏 div。transition: opacity 1s ease;:指定 1 秒平滑不透明度過渡。
用於逐步顯示的 JavaScript
JavaScript 程式碼編排交錯外觀:
// JavaScript to reveal divs
const divs = document.querySelectorAll('.toggle-div');
divs.forEach((div, index) => {
setTimeout(() => {
div.style.opacity = 1; // Make div visible
}, index * 500); // Delay based on index (0.5 seconds per div)
});-
document.querySelectorAll('.toggle-div'):選擇類別toggle-div的所有元素。 -
forEach:迭代每個 div。 -
setTimeout:在將opacity設定為 1 之前設定計時器,導致每個 div 在延遲後淡入。隨後的每個 div 延遲都會增加 500 毫秒(0.5 秒)。
JavaScript 解釋
JavaScript 使用 forEach 迴圈來迭代所選的 div。 setTimeout 至關重要;它在將 opacity 設為 1 之前引入了延遲,從而創建交錯顯示效果。延遲的計算方式為 index * 500,導致每個 div 出現之間有 0.5 秒的延遲。

結論
這種技術結合了 setTimeout 和 CSS 過渡,透過創建視覺上吸引人的漸變元素顯示,提供了一種簡單而有效的方法來增強用戶體驗。嘗試不同的時間和風格以進一步定制效果。 提供的連結(https://www.php.cn/link/48fd3e91841d8619c84400e661895675)提供了現場演示。
以上是使用 JavaScript setTimeout 和 CSS 過渡創建令人驚嘆的漸變 Div Reveals的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 每周平台新聞:HTML加載屬性,主要的ARIA規格以及從iframe轉移到Shadow dom
Apr 17, 2025 am 10:55 AM
每周平台新聞:HTML加載屬性,主要的ARIA規格以及從iframe轉移到Shadow dom
Apr 17, 2025 am 10:55 AM
在本週的平台新聞綜述中,Chrome引入了一個用於加載的新屬性,Web開發人員的可訪問性規範以及BBC Move













