尖端工具和技術堆疊指南中建立現代 React 應用程式
每年,隨著新工具、框架、函式庫和方法的出現,React 開發都在不斷發展,為開發和程式設計提供了更現代的方法。到 2025 年,我們預計會有更多改進,使開發人員的生活更加簡化、更易於管理。建立現代 React 應用程式需要的不僅僅是開發功能元件。如果開發人員想保證他們的應用程式具有可擴展性、高效能、開源性和可維護性,可供其他開發人員使用,那麼他們還需要充分利用最新的技術。
像 Bun 和 Vite 這樣的建置工具可以顯著改善開發人員的這個過程,因為資料擷取和伺服器端渲染變得更加簡單。目前的 React 生態系統為優化工作流程和出色的使用者體驗提供了大量機會和策略。
本指南將向您概述 2025 年建立現代 React 應用程式的一些基本工具和技術堆疊。無論您是經驗豐富的開發人員還是初學者,您都可以使用這些工具來建立成功的路線圖您的企業。
設計

每個項目在建造之前都需要設計。 Figma 是迄今為止在桌面、行動和其他平台上創建跨平台應用程式的最佳設計工具之一。其豐富的插件庫可用於程式碼、無程式碼甚至人工智慧,使其成為設計師和開發人員的首選設計應用程式。
網站
Figma
程式設計語言

到 2025 年,TypeScript 可能會比 2024 年變得更重要。如果你想編寫現代 React 應用程序,那麼先學習 JavaScript,然後再轉向編寫 TypeScript。您的程式碼庫可以獲得更好的工具和類型安全性。
網站
打字稿
程式碼編輯器/IDE

這就是奇蹟發生的地方:我們的程式碼編輯器/IDE 讓我們將夢想變成現實。如今,使用人工智慧輔助工作流程已成為常見做法。 Cursor 和 Windsurf 是兩種基於 VS Code 的流行現代工具。 VS Code 在業界早已建立,現在可以與免費版本的 GitHub Copilot 一起使用,這創造了公平的競爭環境。
網站
遊標
風帆衝浪
VS Code GitHub Copilot
框架/函式庫

React 生態系統提供了大量的框架和函式庫。 Astro 在 2024 年開始流行,並可能在 2025 年進一步上漲。 Tanstack Start 是另一個正在崛起且值得注意的框架。接下來,Remix 和 Vite 已經建立,所以它們都是您專案的好選擇。
網站
阿斯特羅
Next.js
混音
維特
Tanstack 開始
風格管理

Tailwind CSS 仍然是最受歡迎的 CSS 框架,此列表中的許多樣式管理框架也使用 Tailwind。
網站
Tailwind CSS
shadcn/ui
下一個UI
材質 UI
黛西UI
公園使用者介面
Aceternity UI
狀態管理

React 中的 Context API 已經相當強大,但如果您想要更多選擇和更好的自定義,那麼這些就是您現在可以找到的最好的。
網站
TanStack 查詢
祖斯坦
佐泰
上下文 API
動畫庫

動畫庫讓您的專案栩栩如生;這些庫已經存在了一段時間並且一直在使用,所以它們值得一看。
網站
成幀器運動
反應彈簧
GSAP (GreenSock)
遠端
Anime.js
表格

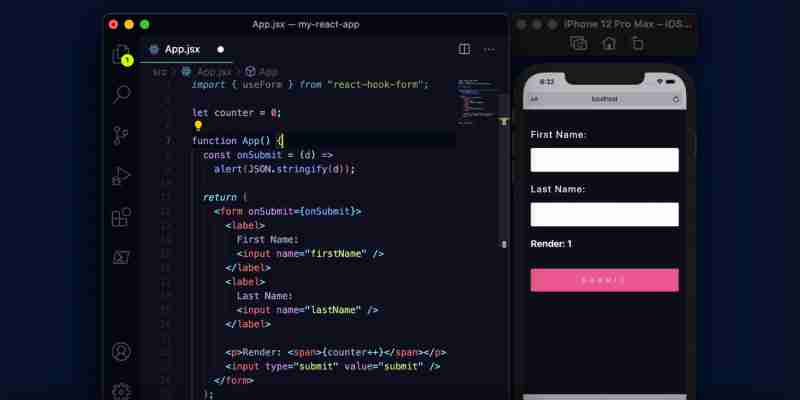
React Hook Form 是最受歡迎的 React 表單庫,當您想要使用預製解決方案而不是從頭開始自己編寫所有程式碼時。 TanStack Form 是市場上的新競爭者。它是大多數開發人員使用和了解的流行 TanStack 工具套件的一部分。
網站
React Hook 表單
Tanstack 表格
表格

TanStack Table 是最受歡迎的 React 表庫,因此如果您想在應用程式中建立強大的表,那麼這就是您需要的庫。
網站
Tanstack 表
隨時了解最新的技術、程式設計、生產力和人工智慧
如果您喜歡這些文章,請透過社群媒體聯繫並追蹤我,我在其中分享與所有這些主題相關的內容?

以上是尖端工具和技術堆疊指南中建立現代 React 應用程式的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript在Web開發中的主要用途包括客戶端交互、表單驗證和異步通信。 1)通過DOM操作實現動態內容更新和用戶交互;2)在用戶提交數據前進行客戶端驗證,提高用戶體驗;3)通過AJAX技術實現與服務器的無刷新通信。
 JavaScript在行動中:現實世界中的示例和項目
Apr 19, 2025 am 12:13 AM
JavaScript在行動中:現實世界中的示例和項目
Apr 19, 2025 am 12:13 AM
JavaScript在現實世界中的應用包括前端和後端開發。 1)通過構建TODO列表應用展示前端應用,涉及DOM操作和事件處理。 2)通過Node.js和Express構建RESTfulAPI展示後端應用。
 了解JavaScript引擎:實施詳細信息
Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:實施詳細信息
Apr 17, 2025 am 12:05 AM
理解JavaScript引擎內部工作原理對開發者重要,因為它能幫助編寫更高效的代碼並理解性能瓶頸和優化策略。 1)引擎的工作流程包括解析、編譯和執行三個階段;2)執行過程中,引擎會進行動態優化,如內聯緩存和隱藏類;3)最佳實踐包括避免全局變量、優化循環、使用const和let,以及避免過度使用閉包。
 Python vs. JavaScript:社區,圖書館和資源
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社區,圖書館和資源
Apr 15, 2025 am 12:16 AM
Python和JavaScript在社區、庫和資源方面的對比各有優劣。 1)Python社區友好,適合初學者,但前端開發資源不如JavaScript豐富。 2)Python在數據科學和機器學習庫方面強大,JavaScript則在前端開發庫和框架上更勝一籌。 3)兩者的學習資源都豐富,但Python適合從官方文檔開始,JavaScript則以MDNWebDocs為佳。選擇應基於項目需求和個人興趣。
 Python vs. JavaScript:開發環境和工具
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:開發環境和工具
Apr 26, 2025 am 12:09 AM
Python和JavaScript在開發環境上的選擇都很重要。 1)Python的開發環境包括PyCharm、JupyterNotebook和Anaconda,適合數據科學和快速原型開發。 2)JavaScript的開發環境包括Node.js、VSCode和Webpack,適用於前端和後端開發。根據項目需求選擇合適的工具可以提高開發效率和項目成功率。
 C/C在JavaScript口譯員和編譯器中的作用
Apr 20, 2025 am 12:01 AM
C/C在JavaScript口譯員和編譯器中的作用
Apr 20, 2025 am 12:01 AM
C和C 在JavaScript引擎中扮演了至关重要的角色,主要用于实现解释器和JIT编译器。1)C 用于解析JavaScript源码并生成抽象语法树。2)C 负责生成和执行字节码。3)C 实现JIT编译器,在运行时优化和编译热点代码,显著提高JavaScript的执行效率。
 Python vs. JavaScript:比較用例和應用程序
Apr 21, 2025 am 12:01 AM
Python vs. JavaScript:比較用例和應用程序
Apr 21, 2025 am 12:01 AM
Python更適合數據科學和自動化,JavaScript更適合前端和全棧開發。 1.Python在數據科學和機器學習中表現出色,使用NumPy、Pandas等庫進行數據處理和建模。 2.Python在自動化和腳本編寫方面簡潔高效。 3.JavaScript在前端開發中不可或缺,用於構建動態網頁和單頁面應用。 4.JavaScript通過Node.js在後端開發中發揮作用,支持全棧開發。






