為什麼 TypeScript 比 JavaScript 更好
JavaScript 長期以來一直是 Web 開發的首選語言,為從簡單腳本到複雜應用程式的一切提供支援。然而,隨著專案的成長,開發人員經常會遇到 JavaScript 的鬆散類型和缺乏結構的障礙。 TypeScript 很快就成為許多尋求建立可靠、可擴展應用程式的開發人員的最愛。事實上,TypeScript 的使用率已經顯著上升,從 2017 年的 12% 增加到 2024 年的 37%。來源
但是它與 JavaScript 相比如何呢?讓我們深入了解為什麼 TypeScript 可能是您下一個專案的更好選擇。
Typescript 與 JavaScript
將 TypeScript 與 JavaScript 比較時,最大的差異在於靜態型別。 JavaScript 的彈性既是它的優點,也是它的缺點。如果沒有類型安全,運行時經常會出現錯誤,從而使調試成為一項挑戰。另一方面,TypeScript 在開發過程中強制執行類型安全,在程式碼運行之前捕獲錯誤。
範例:
JavaScript:
function add(a, b) {
return a + b;
}
console.log(add(5, "10")); // Outputs: "510" instead of 15
打字稿:
function add(a: number, b: number): number {
return a + b;
}
// console.log(add(5, "10")); // Error: Argument of type 'string' is not assignable to parameter of type 'number'
console.log(add(5, 10)); // Outputs: 15
TypeScript 的嚴格性一開始可能會讓人感到限制,但它最終會帶來更少的錯誤和更可預測的開發體驗。
TypeScript 最佳實踐
為了充分利用 TypeScript,遵循一些最佳實踐至關重要。這些準則有助於維護乾淨、可擴展且可維護的程式碼:
使用嚴格模式:在 tsconfig.json 檔案中啟用嚴格模式。這會強制執行更嚴格的規則並有助於及早發現錯誤。
{
"compilerOptions": {
"strict": true
}
}
定義介面和類型:使用介面和類型定義清晰的資料結構。
interface User {
id: number;
name: string;
}
const user: User = { id: 1, name: "Alice" };
避免任何類型:使用任何類型都會違背 TypeScript 的目的。相反,定義特定類型或在類型不確定時使用unknown。
使用泛型實作可重複使用性:泛型可讓您編寫可重複使用且類型安全的程式碼。
function wrap<T>(value: T): T[] {
return [value];
}
const result = wrap<number>(123); // [123]
利用 TypeScript 工具:
TypeScript 的工具透過提供 IntelliSense 等功能來增強開發體驗。透過 IntelliSense,您的 IDE 可以:
提供自動完成:根據上下文建議屬性、方法和變數。
突出顯示類型不符:在運行程式碼之前捕獲錯誤,例如傳遞錯誤的參數類型。
高效瀏覽程式碼:跳到定義、尋找參考並更快地探索您的專案。
利用 IntelliSense 等 IDE 功能實現更好的程式碼導覽和自動完成。
TypeScript 是如何運作的?
TypeScript 本質上是 JavaScript 的超集,這意味著任何有效的 JavaScript 程式碼也是有效的 TypeScript 程式碼。關鍵區別在於 TypeScript 引入了一個類型系統,允許開發人員指定變數、函數參數和傳回值的類型。
TypeScript 程式碼轉換為 JavaScript,使其與任何執行 JavaScript 的環境相容。這意味著您可以編寫 TypeScript、在開發過程中捕獲錯誤,並且仍然可以將標準 JavaScript 程式碼部署到瀏覽器或伺服器。
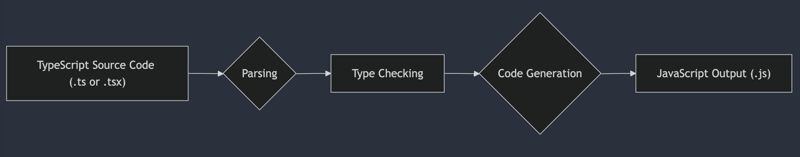
轉譯過程:
編寫 TypeScript:開發人員使用類型和現代功能編寫程式碼。
轉換為 JavaScript:TypeScript 編譯器將程式碼轉換為純 JavaScript。
隨處運作:輸出可在瀏覽器、Node.js 或其他 JavaScript 環境中使用。

TypeScript 是一種語言還是一種框架?
這是一個常見問題,尤其是對於 TypeScript 新手來說。 TypeScript 既不是一種獨立的語言,也不是一個框架;它是 JavaScript 的超集。本質上,它透過添加類型系統和其他功能來擴展 JavaScript。編譯後,TypeScript 程式碼變成純 JavaScript,然後執行。
TypeScript 的作用是增強開發體驗,而不是取代 JavaScript。將其視為一個可以幫助您編寫更好、更可靠的 JavaScript 程式碼的工具。
結論
JavaScript 是一種功能強大的語言,但其缺乏結構可能使大規模開發充滿挑戰。 TypeScript 透過靜態類型、更好的工具和可擴充性設計的功能來解決這些問題。透過採用 TypeScript,開發者可以享受更安全、更有效率的開發體驗。
如果您想為下一個專案編寫乾淨、可維護的程式碼,TypeScript 值得考慮。隨著其日益流行和強大的生態系統,很明顯 TypeScript 不僅僅是一種趨勢 - 它會持續下去。
以上是為什麼 TypeScript 比 JavaScript 更好的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
JavaScript是現代Web開發的基石,它的主要功能包括事件驅動編程、動態內容生成和異步編程。 1)事件驅動編程允許網頁根據用戶操作動態變化。 2)動態內容生成使得頁面內容可以根據條件調整。 3)異步編程確保用戶界面不被阻塞。 JavaScript廣泛應用於網頁交互、單頁面應用和服務器端開發,極大地提升了用戶體驗和跨平台開發的靈活性。
 誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript開發者的薪資沒有絕對的高低,具體取決於技能和行業需求。 1.Python在數據科學和機器學習領域可能薪資更高。 2.JavaScript在前端和全棧開發中需求大,薪資也可觀。 3.影響因素包括經驗、地理位置、公司規模和特定技能。
 如何實現視差滾動和元素動畫效果,像資生堂官網那樣?
或者:
怎樣才能像資生堂官網一樣,實現頁面滾動伴隨的動畫效果?
Apr 04, 2025 pm 05:36 PM
如何實現視差滾動和元素動畫效果,像資生堂官網那樣?
或者:
怎樣才能像資生堂官網一樣,實現頁面滾動伴隨的動畫效果?
Apr 04, 2025 pm 05:36 PM
實現視差滾動和元素動畫效果的探討本文將探討如何實現類似資生堂官網(https://www.shiseido.co.jp/sb/wonderland/)中�...
 JavaScript難以學習嗎?
Apr 03, 2025 am 12:20 AM
JavaScript難以學習嗎?
Apr 03, 2025 am 12:20 AM
學習JavaScript不難,但有挑戰。 1)理解基礎概念如變量、數據類型、函數等。 2)掌握異步編程,通過事件循環實現。 3)使用DOM操作和Promise處理異步請求。 4)避免常見錯誤,使用調試技巧。 5)優化性能,遵循最佳實踐。
 JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趨勢包括TypeScript的崛起、現代框架和庫的流行以及WebAssembly的應用。未來前景涵蓋更強大的類型系統、服務器端JavaScript的發展、人工智能和機器學習的擴展以及物聯網和邊緣計算的潛力。
 如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中將具有相同ID的數組元素合併到一個對像中?在處理數據時,我們常常會遇到需要將具有相同ID�...
 前端開發中如何實現類似 VSCode 的面板拖拽調整功能?
Apr 04, 2025 pm 02:06 PM
前端開發中如何實現類似 VSCode 的面板拖拽調整功能?
Apr 04, 2025 pm 02:06 PM
探索前端中類似VSCode的面板拖拽調整功能的實現在前端開發中,如何實現類似於VSCode...







