ServiceNow UI 產生器
嘿夥計們,新年快樂!
✨
我知道你們中的一些人想知道過去幾個月我去了哪裡。通過雲端架構師考試後,我決定深入研究這個大家都在談論的閃亮的新 Web 介面:UI Builder!
什麼是 UI 產生器?
UI Builder 是一個 Web 介面,用於為工作區和入口網站建立和設定自訂頁面。它是 Now Experience UI 框架 的一部分,讓您:
•建置頁面。
•設定佈局和元件。
•定義操作的事件處理程序。
•使用資料綁定取得和顯示資料。
•建立客戶端腳本和客戶端狀態參數(也稱為變數)以在元件內使用。
它本質上是一個一站式商店,用於創建自訂網路體驗。讓我們來分解 UI Builder 的關鍵部分以及如何開始。
UI 產生器的工作原理
1. 體驗和頁面
體驗是使用者可以管理工作、尋找資訊或取得協助的頁面集合。每個頁面均由其 URL 定義,並定義該 URL 中的內容。它由兩個關鍵元素組成:佈局和組件。
2.版面
佈局組織內容在頁面上的顯示方式。它們是建立頁面的第一步,可以使用:
•基本列佈局:最多六列的預先定義結構。
•進階佈局:Flexbox 或基於CSS 網格的設計可實現更多自訂。
佈局還附帶一些工具,例如簡化的內容樹以及用於配置和樣式設定的面板。
3.組件
元件是頁面的建構塊,例如表單、按鈕、資料清單、圖表、圖像或選單。設定佈局後,您可以為頁面新增元件。您可以使用配置面板自訂每個元件,其中包括:
•設定選項卡: 使用靜態值、資料綁定或 JavaScript 編輯屬性。
•樣式標籤: 新增自訂 CSS。
•事件標籤: 設定由使用者互動觸發的操作。
最佳實務是先新增佈局,然後再加入元件。
頁面變體和條件
UI Builder 中的所有頁面都是變體。您建立的第一個頁面是預設變體。考慮諸如表單視圖之類的變體:相同的記錄,但根據上下文以不同的方式顯示。您可以為不同的受眾或條件建立其他變體。
條件決定頁面變體何時可見。這些可以使用以下方式設定:
•使用條件產生器設定規則。
•透過編碼查詢指定條件。
為了使條件起作用,它們依賴頁面參數傳遞的數據,我們將在下一篇文章中詳細介紹這些數據。
接下來是什麼?
讓我們在 UI Builder 中建立簡單的體驗!
我們將建立一種允許使用者查看記錄頁面的體驗。
1.入門。
.登入您的 ServiceNow 實例。
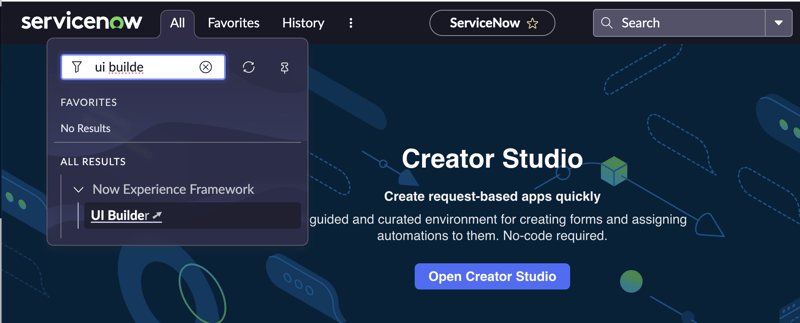
.導航至現在體驗框架> UI Builder 在過濾器導航器中開啟 UI Builder 介面。

2.創造體驗
.點選右上角的建立按鈕。

.從下拉清單中選擇體驗。將出現一個模式視窗。
。填寫以下詳細資料:
•名稱: 任何名稱。例如“預設工作空間”
•應用程式外殼 UI: 工作區應用程式外殼
•登陸路徑:保留預設 - 首頁
•角色: 暫時刪除預設角色。

.點選建立,然後選擇開啟體驗繼續。
3.建立頁面
。在新體驗中,按一下 建立新頁面 或頁面和變體旁的 圖示。

我們將使用範本
選擇標準記錄範本

.輸入範本的頁名。 URL 路徑將自動填入。

.點選繼續,
.我們的記錄範本帶有預先配置的必要(表和sys_id)和可選(查詢,extraParams視圖,selectedTab)參數,查看它然後選擇看起來不錯。

4.創建變體
.命名您的頁面變體,然後暫時跳過受眾和條件。點選繼續。
.熟悉變體編輯器:
•左面板: 用於新增版面配置和組件的內容樹。
•右面板: 配置面板,帶有用於自訂組件的選項卡。
•左下: 用於動態資料的工具,例如資料資源、客戶端狀態參數和客戶端腳本。

就是這樣!
在下一篇文章中,我們將透過向頁面變體添加頁面參數來擴展我們的經驗,以允許我們傳遞要在頁面內使用的資料值。
本概述介紹了 UI Builder 的基礎知識,從佈局和元件到頁面和變體。在接下來的文章中,我們將透過探索以下內容更深入地建立動態、互動式頁面:
•頁面參數。
•數據資源。
•客戶端狀態參數。
•客戶端腳本。
•活動。
在本系列結束時,您將牢牢掌握 UI Builder 以及如何創建資源豐富、用戶友好的體驗! !
了解更多關於 UI 建構器的資訊
•立即參加 UI Builder 的免費學習課程
https://nowlearning.servicenow.com/lxp/en/now-platform/ui-builder-fundamentals-washington?id=learning_course_prev&course_id=7ba080d447fdd65076e07884f16d435e•UI Builder 上的 ServiceNow 文件
https://www.servicenow.com/docs/bundle/xanadu-application-development/page/administer/ui-builder/concept/ui-builder-overview.html
以上是ServiceNow UI 產生器的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
不同JavaScript引擎在解析和執行JavaScript代碼時,效果會有所不同,因為每個引擎的實現原理和優化策略各有差異。 1.詞法分析:將源碼轉換為詞法單元。 2.語法分析:生成抽象語法樹。 3.優化和編譯:通過JIT編譯器生成機器碼。 4.執行:運行機器碼。 V8引擎通過即時編譯和隱藏類優化,SpiderMonkey使用類型推斷系統,導致在相同代碼上的性能表現不同。
 Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 JavaScript:探索網絡語言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript:探索網絡語言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript是現代Web開發的核心語言,因其多樣性和靈活性而廣泛應用。 1)前端開發:通過DOM操作和現代框架(如React、Vue.js、Angular)構建動態網頁和單頁面應用。 2)服務器端開發:Node.js利用非阻塞I/O模型處理高並發和實時應用。 3)移動和桌面應用開發:通過ReactNative和Electron實現跨平台開發,提高開發效率。
 如何使用Next.js(前端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:22 AM
本文展示了與許可證確保的後端的前端集成,並使用Next.js構建功能性Edtech SaaS應用程序。 前端獲取用戶權限以控制UI的可見性並確保API要求遵守角色庫
 使用Next.js(後端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:23 AM
使用Next.js(後端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:23 AM
我使用您的日常技術工具構建了功能性的多租戶SaaS應用程序(一個Edtech應用程序),您可以做同樣的事情。 首先,什麼是多租戶SaaS應用程序? 多租戶SaaS應用程序可讓您從唱歌中為多個客戶提供服務
 從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C 轉向JavaScript需要適應動態類型、垃圾回收和異步編程等特點。 1)C/C 是靜態類型語言,需手動管理內存,而JavaScript是動態類型,垃圾回收自動處理。 2)C/C 需編譯成機器碼,JavaScript則為解釋型語言。 3)JavaScript引入閉包、原型鍊和Promise等概念,增強了靈活性和異步編程能力。
 JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript在Web開發中的主要用途包括客戶端交互、表單驗證和異步通信。 1)通過DOM操作實現動態內容更新和用戶交互;2)在用戶提交數據前進行客戶端驗證,提高用戶體驗;3)通過AJAX技術實現與服務器的無刷新通信。
 JavaScript在行動中:現實世界中的示例和項目
Apr 19, 2025 am 12:13 AM
JavaScript在行動中:現實世界中的示例和項目
Apr 19, 2025 am 12:13 AM
JavaScript在現實世界中的應用包括前端和後端開發。 1)通過構建TODO列表應用展示前端應用,涉及DOM操作和事件處理。 2)通過Node.js和Express構建RESTfulAPI展示後端應用。






