使用 CSS 增強表單使用者體驗:即時回饋技術以實現更好的使用者交互
使用 CSS 偽類的即時表單回饋:一種使用者友善的方法
厭倦了笨拙的表單驗證訊息? 讓我們使用 CSS 偽類來提升使用者體驗,以獲得即時、直覺的回饋。本文示範如何使用 CSS 建立更具回應性和使用者友善的表單。
入門:先決條件
本教學需要對 HTML 和 CSS 有基本的了解。 這就是您所需要的!
用於動態驗證的 CSS 偽類
我們將使用簡單的 HTML 表單元素和 CSS 來說明即時回饋。
初始 HTML 結構(簡化):
<div> <label for="name">Name</label> <input type="text" id="name" required> </div> <div> <label for="email">Email</label> <input type="email" id="email" required> </div> <button type="submit">Submit</button> </div>
初始 CSS 樣式(簡單):
form {
padding: 1rem;
width: 50%;
div {
display: flex;
flex-direction: column;
margin-bottom: 1rem;
label {
font-weight: bold;
margin-bottom: 5px;
}
input {
padding: 10px;
border-radius: 5px;
outline: 2px solid black;
}
}
button {
padding: 10px 1rem;
border-radius: 5px;
cursor: pointer;
}
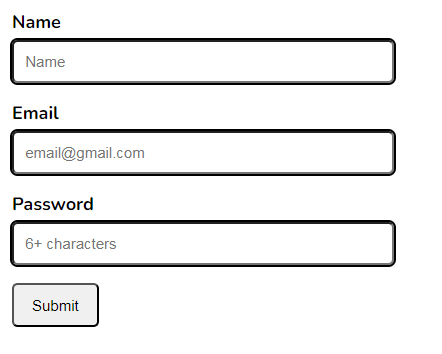
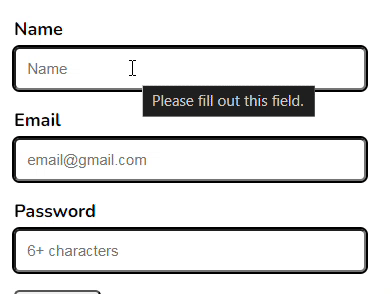
}初始外觀:

現在,讓我們加入 CSS 偽類的魔力:
:valid和:invalid: 這些根據 HTML5 約束(例如required、type="email")根據輸入是否有效提供即時回饋。
input:valid {
outline-color: lightgreen;
}
input:invalid {
outline-color: red;
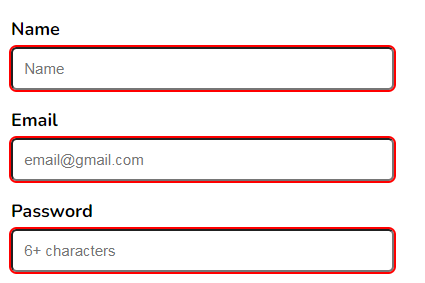
}:valid 和 :invalid 實際操作:

:user-valid和:user-invalid: 即使在瀏覽器的內建驗證啟動之前,它們也會根據使用者互動提供回饋。注意:瀏覽器對這些的支援尚未普及。
input:user-valid {
outline-color: lightgreen;
}
input:user-invalid {
outline-color: red;
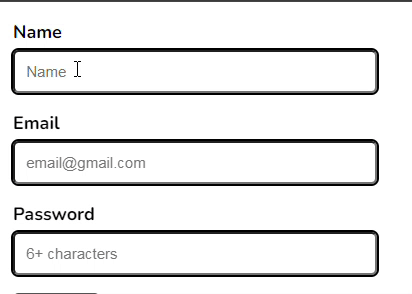
}:user-valid 和 :user-invalid(說明性 - 檢查瀏覽器相容性):

:placeholder-shown: 當佔位符文字可見時,此目標為輸入欄位。結合:valid和:not(),我們只能在使用者開始輸入後提供回饋。
input:not(:placeholder-shown):valid {
outline-color: lightgreen;
}
input:not(:placeholder-shown):invalid {
outline-color: red;
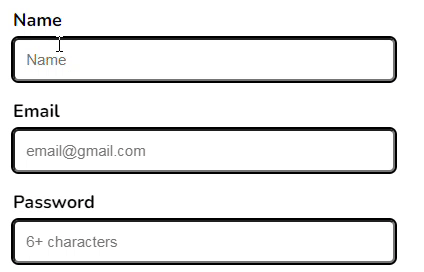
}:placeholder-shown 實際操作:

:focus: 要在輸入過程中完善回饋並避免在使用者完全輸入資料之前立即突出顯示:invalid,請使用:focus:invalid。
<div> <label for="name">Name</label> <input type="text" id="name" required> </div> <div> <label for="email">Email</label> <input type="email" id="email" required> </div> <button type="submit">Submit</button> </div>
:focus:invalid更精緻的體驗:

結論
透過策略性地使用 CSS 偽類,您可以建立提供清晰、即時回饋的表單,從而顯著增強使用者體驗。 嘗試使用這些技術來建立更直觀和用戶友好的介面。 在下面的評論中分享您的想法和其他 CSS 偽類想法!
以上是使用 CSS 增強表單使用者體驗:即時回饋技術以實現更好的使用者交互的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用HTML,CSS和JavaScript創建動畫倒計時計時器
Apr 11, 2025 am 11:29 AM
如何使用HTML,CSS和JavaScript創建動畫倒計時計時器
Apr 11, 2025 am 11:29 AM
您是否曾經在項目上需要一個倒計時計時器?對於這樣的東西,可以自然訪問插件,但實際上更多
 如何通過CSS選擇第一個類名為item的子元素?
Apr 05, 2025 pm 11:24 PM
如何通過CSS選擇第一個類名為item的子元素?
Apr 05, 2025 pm 11:24 PM
在元素個數不固定的情況下如何通過CSS選擇第一個指定類名的子元素在處理HTML結構時,常常會遇到元素個數不�...
 為什麼Flex佈局中的紫色斜線區域會被誤認為是'溢出空間”?
Apr 05, 2025 pm 05:51 PM
為什麼Flex佈局中的紫色斜線區域會被誤認為是'溢出空間”?
Apr 05, 2025 pm 05:51 PM
關於Flex佈局中紫色斜線區域的疑問在使用Flex佈局時,你可能會遇到一些令人困惑的現象,比如在開發者工具(d...
 我們如何創建一個在SVG中生成格子呢模式的靜態站點
Apr 09, 2025 am 11:29 AM
我們如何創建一個在SVG中生成格子呢模式的靜態站點
Apr 09, 2025 am 11:29 AM
格子呢是一塊圖案布,通常與蘇格蘭有關,尤其是他們時尚的蘇格蘭語。在Tartanify.com上,我們收集了5,000多個格子呢










