'不同類型的 CSS 選擇器”
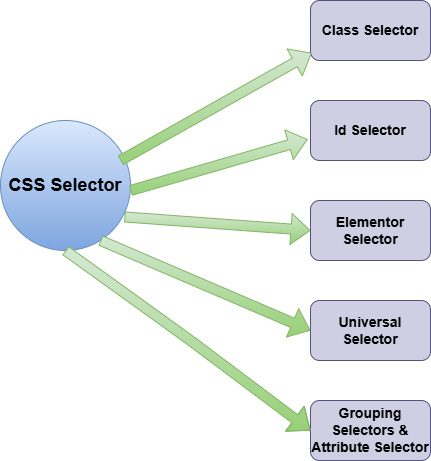
CSS 中選擇器的類型:

類別選擇器:
代碼:
<body>
<p>
<pre class="brush:php;toolbar:false"><style>
.heighlight {
color: red;
font-weight: bold;
}
</style>
登入後複製
ID選擇器:
代碼:
<body>
<h1>
<pre class="brush:php;toolbar:false"><style>
#main-heading {
color: blue;
font-size: 24px;
}
#intro-paragraph {
background-color: yellow;
padding: 10px;
}
</style>
登入後複製
元素選擇器:
<body>
<h1>Welcome to My Website</h1>
<p>This is a paragraph</p>
<p>This is another paragraph</p>
<a href="https:///www.google.com">Visit Example Website</a>
</body>
登入後複製
<style>
h1 {
color: blue;
}
p {
font-size: 16px;
}
a {
text-decoration: none;
color: red;
}
</style>
登入後複製
通用選擇器
代碼:
<body>
<h1>Welcome to My Website</h1>
<p>This is a paragraph</p>
<div>
<h2>About Us</h2>
<p>This is another paragraph</p>
</div>
</body>
登入後複製
<style>
*{
margin: 0;
padding: 0;
border: 1 px solid;
}
</style>
登入後複製
分組選擇器:
代碼:
<body>
<h1>Welcome to My Website</h1>
<p>This is a paragraph.</p>
<a href="#">Click me</a>
<button>Submit</button>
</body>
登入後複製
<style>
h1,p {
color: blue;
}
a,button {
background-color: yellow;
padding: 10px;
}
</style>
登入後複製
屬性選擇器:
代碼:
<form>
<label for="name">Name:</label>
<input type="text">
<pre class="brush:php;toolbar:false"><style>
input[type="submit"] {
background-color: #4caf50;
color: white;
}
input[required] {
border: 1px solid red;
}
</style>
登入後複製
以上是'不同類型的 CSS 選擇器”的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章
如何修復KB5055523無法在Windows 11中安裝?
4 週前
By DDD
如何修復KB5055518無法在Windows 10中安裝?
4 週前
By DDD
<🎜>:種植花園 - 完整的突變指南
3 週前
By DDD
<🎜>:泡泡膠模擬器無窮大 - 如何獲取和使用皇家鑰匙
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
如何修復KB5055612無法在Windows 10中安裝?
3 週前
By DDD

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用HTML,CSS和JavaScript創建動畫倒計時計時器
Apr 11, 2025 am 11:29 AM
如何使用HTML,CSS和JavaScript創建動畫倒計時計時器
Apr 11, 2025 am 11:29 AM
您是否曾經在項目上需要一個倒計時計時器?對於這樣的東西,可以自然訪問插件,但實際上更多
 我們如何創建一個在SVG中生成格子呢模式的靜態站點
Apr 09, 2025 am 11:29 AM
我們如何創建一個在SVG中生成格子呢模式的靜態站點
Apr 09, 2025 am 11:29 AM
格子呢是一塊圖案布,通常與蘇格蘭有關,尤其是他們時尚的蘇格蘭語。在Tartanify.com上,我們收集了5,000多個格子呢
 當您看上去時,CSS梯度變得更好
Apr 11, 2025 am 09:16 AM
當您看上去時,CSS梯度變得更好
Apr 11, 2025 am 09:16 AM
我關注的一件事是Lea Verou&#039; s conic-Gradient()Polyfill的功能列表是最後一項:











