VTable配置最佳化指南:打造高效率的前端表體驗
對於前端開發者來說,vtable是一個強大且靈活的表格元件,可以幫助我們建立滿足各種業務需求的表格介面。要充分發揮vtable的優勢,我們需要深入了解它的配置項並熟練地進行最佳化。以下是針對前端開發者的VTable設定最佳化指南。讓我們一起探討如何打造高效率的前端餐桌體驗。
KeyboardOptions:增強互動效率的鍵盤配置
在開發過程中,我們經常需要為表格添加快捷鍵功能,以提高使用者互動效率。 KeyboardOptions提供了一系列鍵盤相關的配置項,使我們能夠輕鬆實現各種快速操作。
selectAllOnCtrlA:此組態項目用於啟用全選快速鍵。當使用者按下 Ctrl A 時,表中的所有儲存格都會被選取。我們可以透過傳遞一個布林值來啟用或停用這個功能,也可以傳遞一個SelectAllOnCtrlAOption物件來進行更詳細的控制。例如,如果業務需求不需要選擇表頭或行序號,我們可以將disableHeaderSelect和disableRowSeriesNumberSelect設為true。這樣,在處理大量數據時,使用者可以快速選擇需要操作的所有數據,而不受表頭和行號的干擾。
copySelected和pasteValueToCell:這兩個設定項分別用於啟用複製和貼上的快速鍵功能。它們與瀏覽器的預設快捷鍵一致,允許用戶在使用表格時無縫地複製和貼上資料。需要注意的是,pasteValueToCell僅對配置了編輯器的儲存格生效。這意味著在開發過程中,我們需要為需要編輯的儲存格配置相應的編輯器,以便使用者可以將資料貼到正確的儲存格中。編輯器的vtable驗證並不嚴格。即使使用了無效的配置(例如空字串),貼上到單元格中仍然有效。具體範例請參考:https://visactor.io/vtable/demo/interaction/copy-paste-cell-value。
moveFocusCellOnTab 和 moveFocusCellOnEnter:這兩個設定項決定了表格中 Tab 和 Enter 鍵的行為。預設情況下,moveFocusCellOnTab 設定為 true,這表示當按下 Tab 鍵時,焦點將會移至下一個儲存格。如果目前儲存格處於編輯狀態,則焦點移動後,下一個儲存格將自動進入編輯狀態。並且moveFocusCellOnEnter預設也設為true,這表示當按下回車鍵時,目前選取的儲存格將進入編輯狀態。如果將 moveFocusCellOnEnter 設為 true,則 Enter 鍵將首先將焦點移至下一個儲存格。開發時,我們需要根據具體的業務邏輯來決定這兩個配置項的值。例如,在需要連續輸入資料的表格中,我們可以將moveFocusCellOnEnter設定為false。這樣,使用者按下回車鍵後,就可以繼續在目前儲存格中輸入數據,而無需跳到下一個儲存格。
moveEditCellOnArrowKeys:啟用此設定項後,使用者在編輯儲存格時,可以使用方向鍵移動到下一個儲存格,並自動進入編輯狀態。當需要連續編輯多個單元格時,這非常有用。例如,在包含多個文字輸入儲存格的表格中,使用者可以快速從編輯一個儲存格跳到編輯下一個儲存格,而不必每次都點擊該儲存格來啟動編輯狀態。需要注意的是,使用方向鍵切換選取儲存格的行為不受該組態項目影響。
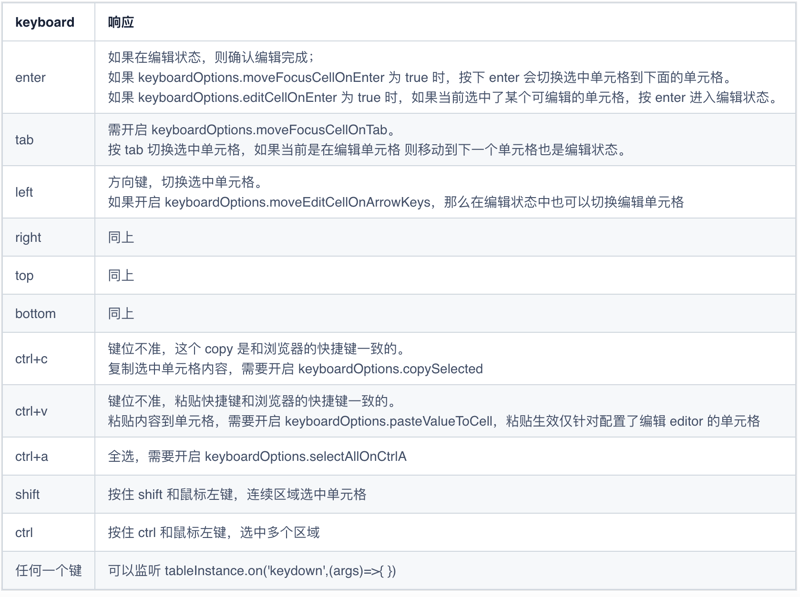
ctrlMultiSelect:此組態項目用於開啟Ctrl多選功能,預設為true。在開發過程中,我們可以利用該功能,讓使用者透過Ctrl鍵進行多選操作。例如,在包含多個選項的表格中,使用者可以按住Ctrl鍵單擊多個儲存格將其選中,然後進行批次刪除或批次修改等批次操作。這可以提高使用者在處理多個資料項時的效率。下表列出了 VTable 回應各種鍵盤點擊的行為:

eventOptions:自訂事件行為的強大工具
eventOptions提供了一系列與事件觸發相關的配置項,可讓我們自訂表中的事件行為,以滿足不同的業務需求。
- PreventDefaultContextMenu:此配置項目用於阻止滑鼠右鍵的預設行為。當設定為true時,當使用者在表格中右鍵單擊時,不會彈出瀏覽器預設的右鍵選單。這對於自訂右鍵選單或阻止使用者執行某些操作非常有用。例如,在只允許查看資料的報表中,我們可以啟用該配置項,以防止使用者透過右鍵選單複製資料或進行其他操作,從而保護資料的安全。同時,在此基礎上,我們還可以結合vtable的自訂右鍵選單功能,為使用者提供更豐富的右鍵操作選項,例如匯出資料、檢視詳情等。如果某些業務需求需要瀏覽器的預設行為,此配置可以設定為 false。
excelOptions:提供表格類似 Excel 的功能
excelOptions允許我們在vtable中實現一些類似Excel的功能,大大增強了表格的功能和使用者體驗。
- fillHandle:此配置項用於啟用填充句柄功能。當設定為 true 時,使用者選擇儲存格後,填滿手柄將顯示在儲存格的右下角。使用者可以拖曳填滿手柄將所選儲存格的內容複製到其他儲存格,或雙擊填滿手柄以自動填入一系列值。例如,在建立銷售預測表時,我們可以利用該功能,讓使用者先輸入前幾個月的銷售數據,然後拖曳填充柄來預測接下來幾個月的銷售趨勢,快速產生完整的預測數據。這不僅提高了資料輸入的效率,也為使用者提供了更直覺的資料操作方式。
透過正確設定keyboardOptions、eventOptions和excelOptions,我們可以建立一個高效能、易用、功能豐富的前端表。在開發過程中,我們需要根據特定的業務場景和使用者需求靈活應用這些配置項,以達到最佳的餐桌體驗。讓我們一起探索vtable的更多設定和功能,為使用者提供更好的前端表解決方案!
以上是VTable配置最佳化指南:打造高效率的前端表體驗的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
不同JavaScript引擎在解析和執行JavaScript代碼時,效果會有所不同,因為每個引擎的實現原理和優化策略各有差異。 1.詞法分析:將源碼轉換為詞法單元。 2.語法分析:生成抽象語法樹。 3.優化和編譯:通過JIT編譯器生成機器碼。 4.執行:運行機器碼。 V8引擎通過即時編譯和隱藏類優化,SpiderMonkey使用類型推斷系統,導致在相同代碼上的性能表現不同。
 Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C 轉向JavaScript需要適應動態類型、垃圾回收和異步編程等特點。 1)C/C 是靜態類型語言,需手動管理內存,而JavaScript是動態類型,垃圾回收自動處理。 2)C/C 需編譯成機器碼,JavaScript則為解釋型語言。 3)JavaScript引入閉包、原型鍊和Promise等概念,增強了靈活性和異步編程能力。
 JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript在Web開發中的主要用途包括客戶端交互、表單驗證和異步通信。 1)通過DOM操作實現動態內容更新和用戶交互;2)在用戶提交數據前進行客戶端驗證,提高用戶體驗;3)通過AJAX技術實現與服務器的無刷新通信。
 JavaScript在行動中:現實世界中的示例和項目
Apr 19, 2025 am 12:13 AM
JavaScript在行動中:現實世界中的示例和項目
Apr 19, 2025 am 12:13 AM
JavaScript在現實世界中的應用包括前端和後端開發。 1)通過構建TODO列表應用展示前端應用,涉及DOM操作和事件處理。 2)通過Node.js和Express構建RESTfulAPI展示後端應用。
 了解JavaScript引擎:實施詳細信息
Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:實施詳細信息
Apr 17, 2025 am 12:05 AM
理解JavaScript引擎內部工作原理對開發者重要,因為它能幫助編寫更高效的代碼並理解性能瓶頸和優化策略。 1)引擎的工作流程包括解析、編譯和執行三個階段;2)執行過程中,引擎會進行動態優化,如內聯緩存和隱藏類;3)最佳實踐包括避免全局變量、優化循環、使用const和let,以及避免過度使用閉包。
 Python vs. JavaScript:社區,圖書館和資源
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社區,圖書館和資源
Apr 15, 2025 am 12:16 AM
Python和JavaScript在社區、庫和資源方面的對比各有優劣。 1)Python社區友好,適合初學者,但前端開發資源不如JavaScript豐富。 2)Python在數據科學和機器學習庫方面強大,JavaScript則在前端開發庫和框架上更勝一籌。 3)兩者的學習資源都豐富,但Python適合從官方文檔開始,JavaScript則以MDNWebDocs為佳。選擇應基於項目需求和個人興趣。
 Python vs. JavaScript:開發環境和工具
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:開發環境和工具
Apr 26, 2025 am 12:09 AM
Python和JavaScript在開發環境上的選擇都很重要。 1)Python的開發環境包括PyCharm、JupyterNotebook和Anaconda,適合數據科學和快速原型開發。 2)JavaScript的開發環境包括Node.js、VSCode和Webpack,適用於前端和後端開發。根據項目需求選擇合適的工具可以提高開發效率和項目成功率。






