React.js:在元件之間共用狀態
如果你喜歡我的文章,可以請我一杯咖啡或分享給我:)

在本文中,我們將重點放在 react.js 中的元件之間共享狀態。
國家是孤立的、私有的
首先,當我們在組件中建立狀態時,我們必須了解這個狀態的行為。 元件內建立的狀態是元件的本機狀態。那麼這意味著什麼呢?
如果渲染同一個元件兩次,每個副本將具有完全隔離的狀態。更改其中一個組件不會影響另一個組件。 也就是說,更新相同兩個元件之一的狀態不會影響另一個元件。
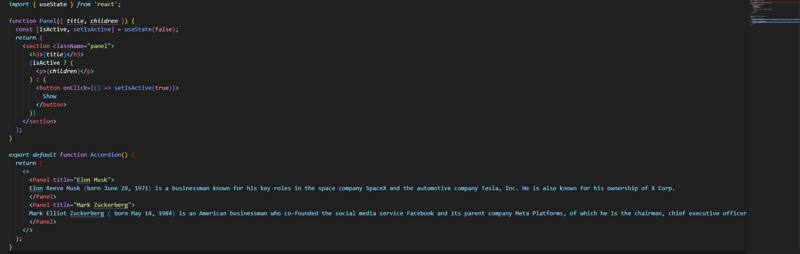
讓我們用一個例子來解釋一下。

同一個元件渲染兩次並點選按鈕,結果如下。
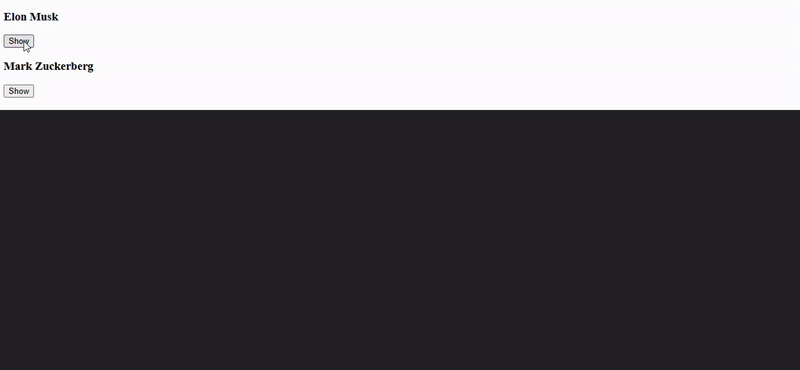
輸出 :

如 gif 所示,每個副本都是完全隔離的,更改其中一個副本不會影響另一個副本。
如果您希望兩個元件保持狀態同步怎麼辦?在 React 中執行此操作的正確方法是從子元件中刪除狀態並將其新增至最接近的共用父元件。
現在只需 3 個步驟,讓我們保持兩個元件的狀態同步。 與 props 不同,state 完全特定於聲明它的組件。 要同步兩個組件的狀態,應將共享狀態提升到最近的公共父級,並作為 props.
傳遞給兩個組件第 1 步:從子組件中刪除狀態
讓我們將 isActive 狀態轉移到 父組件,並將 isActive 加入 Panel 的 prop 清單。現在,Panel 的父組件可以透過將 isActive 作為 prop 向下傳遞來控制它。相反,Panel 組件現在無法控制 isActive 的值,它現在取決於父組件。

第 2 步:setIsActive 屬性
讓我們將更新狀態的函數作為 prop 傳送給 子元件。

第三步:onClick事件
當按鈕的onClick事件被觸發時,setIsActive將運行並更新狀態。

輸出 :

提升狀態通常會改變您儲存為狀態的內容的性質。因此,在本例中,它同時在兩個面板中處於活動狀態。 如果我們希望一次只有一個面板處於活動狀態?這表示 Accordion 公用 父元件 需要追蹤哪個面板是活動面板。它可以使用數字作為狀態變數的活動面板的索引,而不是 布林值 值:
const [activeIndex, setActiveIndex] = useState(0);
當 activeIndex 為 0 時,第一個面板處於作用中狀態,當其為 1 時,則為第二個面板。
點選任一面板中的「顯示」按鈕需要變更 Accordion 中的活動索引。面板無法直接設定 activeIndex 狀態,因為它是在 Accordion 內部定義的。 Accordion 元件需要明確允許面板 元件 透過將事件處理程序作為 prop:
向下傳遞來變更其狀態
<Panel
isActive={activeIndex === 0}
onShow={() => setActiveIndex(0)}
>
...
</Panel>
<Panel
isActive={activeIndex === 1}
onShow={() => setActiveIndex(1)}
>
...
</Panel>
輸出 :

結論
元件內建立的狀態對元件來說是本地的。在本文中,我們研究瞭如何在組件之間共享狀態。如果願意的話,可以在評論中談談組件之間共享狀態原則。
以上是React.js:在元件之間共用狀態的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
不同JavaScript引擎在解析和執行JavaScript代碼時,效果會有所不同,因為每個引擎的實現原理和優化策略各有差異。 1.詞法分析:將源碼轉換為詞法單元。 2.語法分析:生成抽象語法樹。 3.優化和編譯:通過JIT編譯器生成機器碼。 4.執行:運行機器碼。 V8引擎通過即時編譯和隱藏類優化,SpiderMonkey使用類型推斷系統,導致在相同代碼上的性能表現不同。
 Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 JavaScript:探索網絡語言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript:探索網絡語言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript是現代Web開發的核心語言,因其多樣性和靈活性而廣泛應用。 1)前端開發:通過DOM操作和現代框架(如React、Vue.js、Angular)構建動態網頁和單頁面應用。 2)服務器端開發:Node.js利用非阻塞I/O模型處理高並發和實時應用。 3)移動和桌面應用開發:通過ReactNative和Electron實現跨平台開發,提高開發效率。
 如何使用Next.js(前端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:22 AM
本文展示了與許可證確保的後端的前端集成,並使用Next.js構建功能性Edtech SaaS應用程序。 前端獲取用戶權限以控制UI的可見性並確保API要求遵守角色庫
 使用Next.js(後端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:23 AM
使用Next.js(後端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:23 AM
我使用您的日常技術工具構建了功能性的多租戶SaaS應用程序(一個Edtech應用程序),您可以做同樣的事情。 首先,什麼是多租戶SaaS應用程序? 多租戶SaaS應用程序可讓您從唱歌中為多個客戶提供服務
 從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C 轉向JavaScript需要適應動態類型、垃圾回收和異步編程等特點。 1)C/C 是靜態類型語言,需手動管理內存,而JavaScript是動態類型,垃圾回收自動處理。 2)C/C 需編譯成機器碼,JavaScript則為解釋型語言。 3)JavaScript引入閉包、原型鍊和Promise等概念,增強了靈活性和異步編程能力。
 JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript在Web開發中的主要用途包括客戶端交互、表單驗證和異步通信。 1)通過DOM操作實現動態內容更新和用戶交互;2)在用戶提交數據前進行客戶端驗證,提高用戶體驗;3)通過AJAX技術實現與服務器的無刷新通信。
 JavaScript在行動中:現實世界中的示例和項目
Apr 19, 2025 am 12:13 AM
JavaScript在行動中:現實世界中的示例和項目
Apr 19, 2025 am 12:13 AM
JavaScript在現實世界中的應用包括前端和後端開發。 1)通過構建TODO列表應用展示前端應用,涉及DOM操作和事件處理。 2)通過Node.js和Express構建RESTfulAPI展示後端應用。






