使用 Sonda 視覺化 JavaScript 和 CSS 套件
在本文中,我將展示 Sonda 是什麼以及它可以做什麼。如果您想嘗試一下,請查看 https://sonda.dev/ 或演示頁面。
如果您曾在優化 JavaScript 和 CSS 套件方面遇到困難,那麼您並不孤單。隨著 Web 應用程式變得越來越複雜,關注或學習建置工具的開發人員也越來越少。但了解程式碼的捆綁方式以及這些捆綁包內的內容變得越來越重要。從長遠來看,這些知識會帶來好處,並且應該成為網頁開發人員工具包的關鍵部分。
Sonda 是一個可以幫助您更了解捆綁包的開源工具。 Sonda 讓您可以視覺化和分析 JavaScript 和 CSS 套件。在本文中,我們將探討它如何幫助您更深入地了解經過縮小和樹搖等優化後的最終捆綁包。

適用於所有主要捆綁商
Sonda 與所有主要捆綁商無縫合作,包括:
- 按讚
- 總結
- esbuild
- webpack
- Rspack
沒有二等公民。所有捆綁器的插件都提供相同的功能並提供一致的見解,因此您無需因為所使用的捆綁器而更改工具或工作流程。
更準確的洞察
許多現有的捆綁包視覺化工具都很難提供最終捆綁包的準確圖片,通常在發生樹搖動或縮小等關鍵優化之前可視化輸出。這表示您在這些報告中看到的內容可能與實際交付給使用者的內容不符。
Sonda 透過在所有最佳化完成後顯示有關最終捆綁包 的資訊來解決此問題。這確保了最終交付給用戶的內容的準確表示。
您可以在《是什麼讓 Sonda 準確? 》中了解更多。文章。
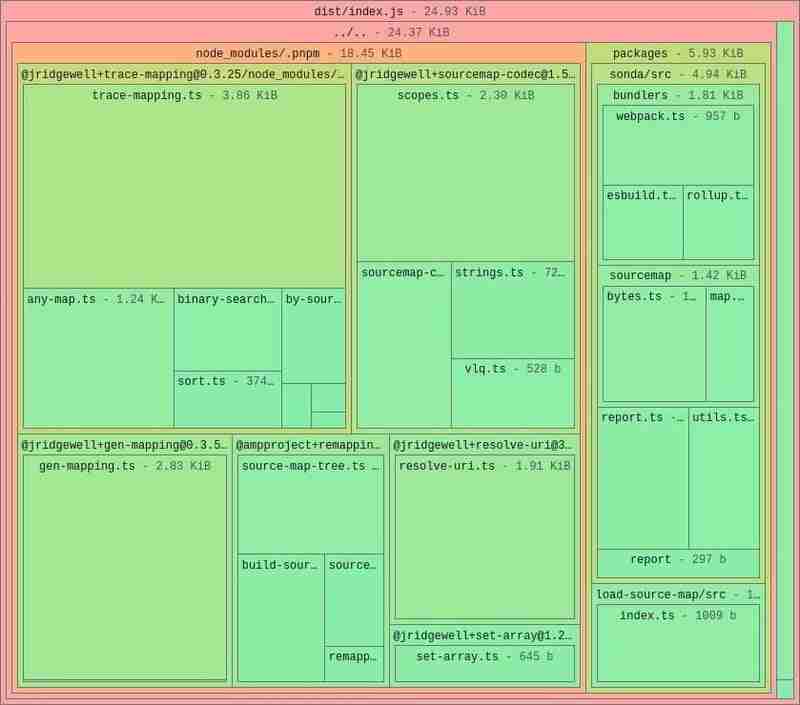
詳細報告以便更好地理解
Sonda 提供了詳細的分析,包括:
- 壓縮前後的尺寸
- 下載時間
- 依賴圖

這可以幫助您了解每個檔案和相依性對捆綁包的影響。有了這些訊息,您就可以做出明智的決定,決定哪些依賴項值得保留,或在哪裡精簡程式碼。
支援多種格式:HTML 和 JSON
Sonda 可以產生 HTML 和 JSON 格式的報表。 HTML 報告非常適合視覺化分析,提供清晰的互動式視覺化效果,可以輕鬆與團隊成員分享。 JSON 輸出對於將 Sonda 整合到 CI/CD 管道或其他自動化流程非常有用,使其足夠靈活以適應各種工作流程。
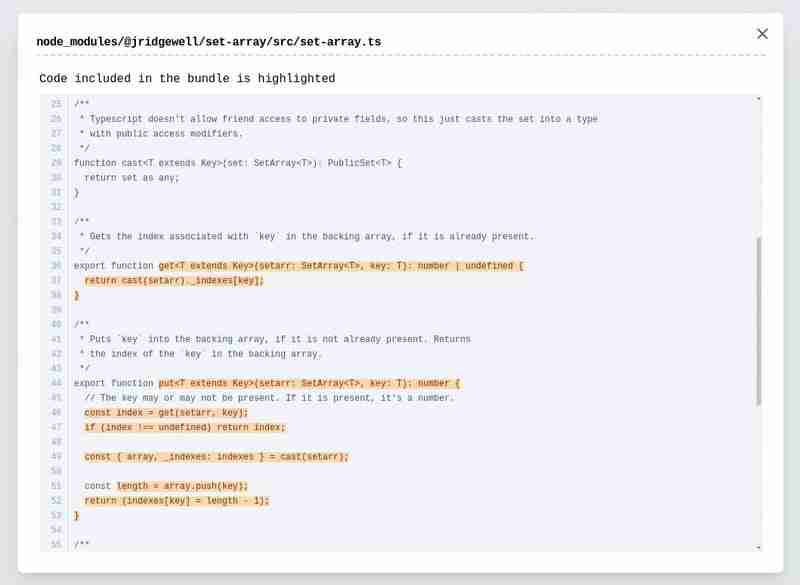
突出顯示重要的程式碼
Sonda 可以突出顯示最終捆綁包中實際使用的代碼。在複雜的專案中,追蹤庫或模組的哪些部分是必要的可能具有挑戰性。 Sonda 透過準確顯示正在使用的內容來清楚地表明。

此功能可以節省大量偵錯和修剪不必要程式碼的時間,為捆綁最佳化提供直接的路徑。
識別常見問題
Sonda 也提供常見問題的警告,例如重複的依賴項。這有助於防止意外重複,從而增加套件大小並影響載入時間。
這些警告可幫助您保持最佳實踐並保持捆綁包的清潔和最佳化。
結論
Sonda 是一個用於理解和優化 JavaScript 和 CSS 套件的強大工具。其與捆綁器無關的方法、詳細的報告和準確的優化後見解使其成為交付更小、更快的 Web 應用程式的可靠選擇。
如果您有興趣,請在 https://sonda.dev/ 上嘗試 Sonda 或查看演示頁面
分析捆綁程式時您面臨的最大挑戰是什麼? Sonda 缺少什麼功能嗎?
以上是使用 Sonda 視覺化 JavaScript 和 CSS 套件的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
JavaScript是現代Web開發的基石,它的主要功能包括事件驅動編程、動態內容生成和異步編程。 1)事件驅動編程允許網頁根據用戶操作動態變化。 2)動態內容生成使得頁面內容可以根據條件調整。 3)異步編程確保用戶界面不被阻塞。 JavaScript廣泛應用於網頁交互、單頁面應用和服務器端開發,極大地提升了用戶體驗和跨平台開發的靈活性。
 誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript開發者的薪資沒有絕對的高低,具體取決於技能和行業需求。 1.Python在數據科學和機器學習領域可能薪資更高。 2.JavaScript在前端和全棧開發中需求大,薪資也可觀。 3.影響因素包括經驗、地理位置、公司規模和特定技能。
 如何實現視差滾動和元素動畫效果,像資生堂官網那樣?
或者:
怎樣才能像資生堂官網一樣,實現頁面滾動伴隨的動畫效果?
Apr 04, 2025 pm 05:36 PM
如何實現視差滾動和元素動畫效果,像資生堂官網那樣?
或者:
怎樣才能像資生堂官網一樣,實現頁面滾動伴隨的動畫效果?
Apr 04, 2025 pm 05:36 PM
實現視差滾動和元素動畫效果的探討本文將探討如何實現類似資生堂官網(https://www.shiseido.co.jp/sb/wonderland/)中�...
 JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趨勢包括TypeScript的崛起、現代框架和庫的流行以及WebAssembly的應用。未來前景涵蓋更強大的類型系統、服務器端JavaScript的發展、人工智能和機器學習的擴展以及物聯網和邊緣計算的潛力。
 JavaScript難以學習嗎?
Apr 03, 2025 am 12:20 AM
JavaScript難以學習嗎?
Apr 03, 2025 am 12:20 AM
學習JavaScript不難,但有挑戰。 1)理解基礎概念如變量、數據類型、函數等。 2)掌握異步編程,通過事件循環實現。 3)使用DOM操作和Promise處理異步請求。 4)避免常見錯誤,使用調試技巧。 5)優化性能,遵循最佳實踐。
 如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中將具有相同ID的數組元素合併到一個對像中?在處理數據時,我們常常會遇到需要將具有相同ID�...
 前端開發中如何實現類似 VSCode 的面板拖拽調整功能?
Apr 04, 2025 pm 02:06 PM
前端開發中如何實現類似 VSCode 的面板拖拽調整功能?
Apr 04, 2025 pm 02:06 PM
探索前端中類似VSCode的面板拖拽調整功能的實現在前端開發中,如何實現類似於VSCode...







