Cyberdev 黑曜石主題
介紹
我設計了一個特殊的黑曜石主題,專為深夜在電腦前工作、編寫程式碼或記筆記的開發人員量身定制。開發此主題是為了最大程度地減少長時間坐在螢幕前的使用者的眼睛疲勞。透過在黑色背景上使用對比色來實現高對比度,增強可讀性並提供舒適的使用者體驗。
在發展這個主題時,遇到的主要挑戰如下:
螢幕亮度:打造長時間使用時不會使眼睛疲勞的設計。
可讀性:確保文字和程式碼易於區分和理解。
簡單與極簡主義:避免不必要的視覺混亂,以提供專注的使用者體驗。
程式碼可讀性:設計一種配色方案,使程式碼易於區分和分析。
考慮到這些標準,我的目標是建立一個優先考慮使用者體驗的主題。
開發筆記

主題範本檔案已從 Obsidian 範本檔案複製到新建立的 ObsidianVault 檔案中。
範本檔案移至 .obsidian/themes 資料夾後,manifest.json 檔案已編輯。
這裡最需要注意的一點是,manifest.json 檔案中 name 欄位的值必須與資料夾名稱相符。例如,如果值為“name”:“cyberdev”,則範本資料夾名稱也必須更新為“cyberdev”。
從現在開始,所有調整都將在 theme.css 檔案中進行。現階段有兩個要點要理解:
Obsidian API 中的預設 CSS 變數:
Obsidian 提供預設的 CSS 變量,讓您可以直接修改顏色、字體大小、字體系列和邊框粗細等值。這些變數可以在 Obsidian 文件的 CSS 變數部分下找到。使用開發者工具:
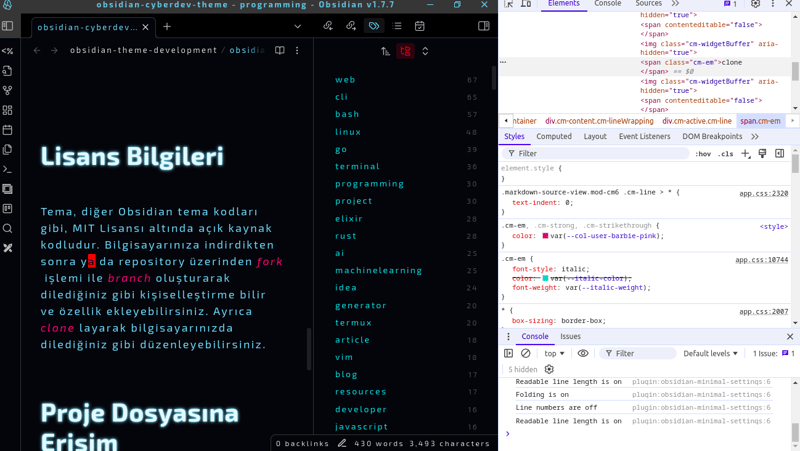
開啟 Obsidian 介面後,您可以透過按 CTRL SHIFT I 存取開發人員工具。然後,透過使用 CTRL SHIFT C 快捷鍵,您可以啟用檢查模式。這允許您使用滑鼠選擇螢幕上的特定元素。將顯示與所選元素相關的 CSS 變數。對於這些類,例如 .cm-em{},您應該使用點符號編寫它們,並在大括號內定義變數。
許可證資訊
與其他黑曜石主題代碼一樣,主題是根據 MIT 許可證開源的。將其下載到您的電腦或透過儲存庫中的分支建立分支後,您可以根據需要對其進行自訂並添加功能。您也可以複製儲存庫並根據需要在電腦上進行編輯。
存取專案文件

您可以在以下 GitHub 位址查看該專案:
gokayburuc/cyberdev-obsidian-theme
下載主題的說明可以在指定的儲存庫中找到。
接觸
您可以透過以下管道聯繫我以了解項目
電報:@gokayburuc
mail:gokayburuc@yandex.com
LinkTree : https://linktr.ee/gokayburuc
如果您喜歡這篇文章,請訂閱我的頻道並分享這篇文章。
以上是Cyberdev 黑曜石主題的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用HTML,CSS和JavaScript創建動畫倒計時計時器
Apr 11, 2025 am 11:29 AM
如何使用HTML,CSS和JavaScript創建動畫倒計時計時器
Apr 11, 2025 am 11:29 AM
您是否曾經在項目上需要一個倒計時計時器?對於這樣的東西,可以自然訪問插件,但實際上更多
 我們如何創建一個在SVG中生成格子呢模式的靜態站點
Apr 09, 2025 am 11:29 AM
我們如何創建一個在SVG中生成格子呢模式的靜態站點
Apr 09, 2025 am 11:29 AM
格子呢是一塊圖案布,通常與蘇格蘭有關,尤其是他們時尚的蘇格蘭語。在Tartanify.com上,我們收集了5,000多個格子呢












