將 Google Sign-In 與 React 整合:開發者友善指南
問題
想像一個使用者必須記住他們造訪的每個網站的密碼的世界。
喔等等,這就是這個世界!
讓我們透過整合 Google Sign-In 來解決您的應用程式的問題,以便用戶可以毫不費力地使用其 Big G 憑證登入。
解決方案
將 Google Sign-In 整合到 React 應用程式中比調試 useEffect 中的拼寫錯誤更容易。
說真的,只需兩步驟即可歡迎大G加入您的專案。讓我們開始吧!
第 1 步:向 Google 註冊您的應用程式
在奇蹟發生之前,您需要告訴 Google 您的應用程式。方法如下:
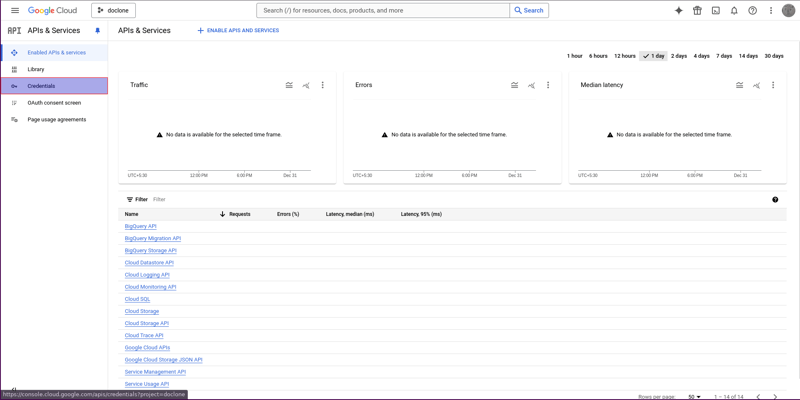
前往 Google Cloud Console:https://console.cloud.google.com/。
導覽至 API 和服務:進入後,在儀表板上點選 API 和服務。

憑證側邊欄:在左側,按一下憑證。

- 建立憑證:在頂部導覽列中,點選建立憑證,然後選擇OAuth 用戶端 ID。

-
設定 OAuth 客戶端:
- 選擇 Web 應用程式 作為應用程式類型。
- 在 授權 JavaScript 來源 下,新增:
- 您的本機伺服器 URL(例如,http://localhost:3000)。
- 您計劃部署應用程式的網域(例如,https://yourdomain.com/signup)。

點擊「建立」:Google 現在將產生您的客戶端 ID 和金鑰。
複製客戶端 ID 和秘密:將這些保存在安全的地方(但不要以純文字格式,因為我們比這更好)。
恭喜!主要設定已完成。現在是時候動手編寫一些程式碼了。
第 2 步:編碼集成
我們將使用 [@react-oauth/google](https://www.npmjs.com/package/@react-oauth/google) 套件。當有人已經開始運作時,為什麼要重新發明輪子呢?
- 安裝軟體套件:
npm install @react-oauth/google
- 寫程式碼: 這是一個幫助您入門的簡單範例:
// App.jsx
import { useState } from "react";
import { GoogleOAuthProvider, GoogleLogin } from "@react-oauth/google";
function Homepage() {
const [authData, setAuthData] = useState(null);
const gContainer = {
display: 'flex',
flexDirection: 'column',
alignItems: 'center',
marginTop: '50px'
};
return (
<GoogleOAuthProvider clientId={"YOUR_GOOGLE_CLIENT_ID_HERE"}>
<div>
<ol>
<li>
<strong>Run Your App</strong>:
Fire up your app with npm start or yarn start, and you’re good to go!</li>
</ol>
<p>Now users can log in, and you’ll have access to their Google access token to authenticate them on your backend (or to marvel at in your console logs).</p>
<h2>
<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/000/173565247884217.jpg" class="lazy" alt="Integrating Google Sign-In with React: A Dev-Friendly Guide">
</h2>
<h2>
What Just Happened?
</h2>
<p>You’ve successfully added Google Sign-In to your React app by following these steps. When users log in, you’ll receive their access token. </p>
<p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/000/173565247990959.jpg" class="lazy" alt="Integrating Google Sign-In with React: A Dev-Friendly Guide"></p>
<p>You can call an API endpoint using this token to fetch user-related information. For example:<br>
</p>
<pre class="brush:php;toolbar:false">const userInfoEndpoint = `https://oauth2.googleapis.com/tokeninfo?id_token=${accessToken}`;
此請求將傳回使用者的個人資料資料。
建議在後端處理此問題,以防止濫用您的 API 進行虛假登入。
為了進行快速測試,我將使用 LiveAPI 向此端點發送請求,並確認是否可以從我們先前獲得的令牌中檢索使用者資訊。

就是這樣!現在,您已從 OAuth 獲得了所需的所有數據,例如個人資料圖片、姓名和電子郵件。

長話短說
- 使用 Google Cloud Console 註冊您的應用程式以取得客戶端 ID。
- 使用 @react-oauth/google 將 Google Sign-In 整合到您的 React 應用程式中。
- 呼叫 Google API 端點以從後端安全地取得使用者資訊。
請容許我再佔用您一分鐘的時間。
我正在開發一個名為 LiveAPI 的超級方便的文件產生工具。
LiveAPI 將您的儲存庫作為輸入,並為您擁有的所有 API 輸出美觀、安全的 API 文件。

加分點:它允許您直接從文件執行 API 並產生任何語言的請求片段。
祝您編碼愉快,願 Big G 永遠對您有利,LiveAPI 可以為您節省一些時間!
以上是將 Google Sign-In 與 React 整合:開發者友善指南的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
JavaScript是現代Web開發的基石,它的主要功能包括事件驅動編程、動態內容生成和異步編程。 1)事件驅動編程允許網頁根據用戶操作動態變化。 2)動態內容生成使得頁面內容可以根據條件調整。 3)異步編程確保用戶界面不被阻塞。 JavaScript廣泛應用於網頁交互、單頁面應用和服務器端開發,極大地提升了用戶體驗和跨平台開發的靈活性。
 JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趨勢包括TypeScript的崛起、現代框架和庫的流行以及WebAssembly的應用。未來前景涵蓋更強大的類型系統、服務器端JavaScript的發展、人工智能和機器學習的擴展以及物聯網和邊緣計算的潛力。
 JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
不同JavaScript引擎在解析和執行JavaScript代碼時,效果會有所不同,因為每個引擎的實現原理和優化策略各有差異。 1.詞法分析:將源碼轉換為詞法單元。 2.語法分析:生成抽象語法樹。 3.優化和編譯:通過JIT編譯器生成機器碼。 4.執行:運行機器碼。 V8引擎通過即時編譯和隱藏類優化,SpiderMonkey使用類型推斷系統,導致在相同代碼上的性能表現不同。
 Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 JavaScript:探索網絡語言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript:探索網絡語言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript是現代Web開發的核心語言,因其多樣性和靈活性而廣泛應用。 1)前端開發:通過DOM操作和現代框架(如React、Vue.js、Angular)構建動態網頁和單頁面應用。 2)服務器端開發:Node.js利用非阻塞I/O模型處理高並發和實時應用。 3)移動和桌面應用開發:通過ReactNative和Electron實現跨平台開發,提高開發效率。
 如何使用Next.js(前端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:22 AM
本文展示了與許可證確保的後端的前端集成,並使用Next.js構建功能性Edtech SaaS應用程序。 前端獲取用戶權限以控制UI的可見性並確保API要求遵守角色庫
 使用Next.js(後端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:23 AM
使用Next.js(後端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:23 AM
我使用您的日常技術工具構建了功能性的多租戶SaaS應用程序(一個Edtech應用程序),您可以做同樣的事情。 首先,什麼是多租戶SaaS應用程序? 多租戶SaaS應用程序可讓您從唱歌中為多個客戶提供服務
 從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C 轉向JavaScript需要適應動態類型、垃圾回收和異步編程等特點。 1)C/C 是靜態類型語言,需手動管理內存,而JavaScript是動態類型,垃圾回收自動處理。 2)C/C 需編譯成機器碼,JavaScript則為解釋型語言。 3)JavaScript引入閉包、原型鍊和Promise等概念,增強了靈活性和異步編程能力。







