瀏覽器作為伺服器
?嗨,開發者!介紹?羊毛球:第一個充當伺服器的分散式瀏覽器網路。

為什麼?
在個人專案中,我在文字轉語音解決方案上花費了大量資金,並開始尋找品質合理且更便宜的替代方案。
知道現今的瀏覽器可以執行人工智慧任務,我測試了一個概念:
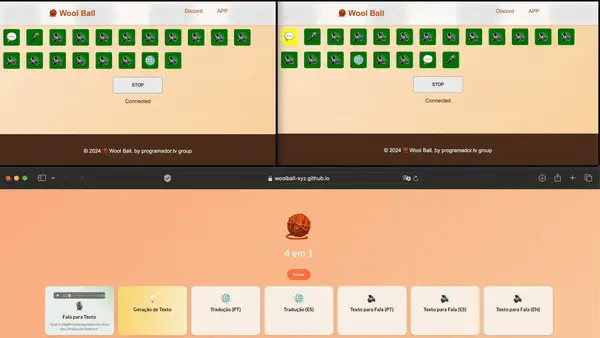
- 呼叫瀏覽器、處理文字轉語音並傳回結果的 API。
它起作用了——但這還不夠。這個解決方案比我之前從事的專案(? AI Chess Global)引起了更多的興趣,所以我決定將這個功能產品化。
在過去的三週裡,我一直在付出一切來建構和驗證這個概念,我很想聽聽社群的回饋!
這個想法是讓擁有網路連線裝置的普通人能夠透過保持瀏覽器開啟並共享資源來處理人工智慧和多媒體任務而獲得報酬。
使用案例
我們透過 API 實作了 11 項功能,包括:
- 由開源模型支援的 10 個人工智慧任務。
- 1 個多媒體處理任務。

我們使用的模型可在 Hugging Face 上找到,來自 Google、Meta、OpenAI 等主要參與者以及獨立開發者。
實際應用廣泛多樣;試圖描述它們只會限制可能性。
它是如何運作的
Wool Ball 採用極輕量的機型,重點在於:
✅ 與盡可能多的裝置相容,包括沒有 GPU 的機器。
✅ 大幅降低成本,讓開發者和新創公司更容易使用人工智慧。
⚠️ 但是,這有一個固有的限制:
- 它不是為大數據量或即時處理而設計的。
話雖如此,成本效益比非常顯著,使得人工智慧功能得以廣泛採用。
介入
首先也是最重要的,任何有關平台或概念的評論、問題或批評都將非常有價值。
如果您相信這個想法的潛力,請作為首批參與者之一加入並為此賺取獎金!
我們正在組織 Programa Lines,旨在建立活躍瀏覽器基礎,同時加速產品成長。
作為回報,我們提供未來的付款(不同於 API 使用積分),參與者可以在平台擴展時提取。
平均每位參與者可賺 500 美元。
? ?林哈斯計畫
此外,加入我們的 Discord 以保持更新並討論功能:
? ?丟棄
了解更多
我們很高興您成為我們的用戶—無論您是共享資源還是使用我們的 API。
?探索羊毛球:?毛球
以上是瀏覽器作為伺服器的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript在Web開發中的主要用途包括客戶端交互、表單驗證和異步通信。 1)通過DOM操作實現動態內容更新和用戶交互;2)在用戶提交數據前進行客戶端驗證,提高用戶體驗;3)通過AJAX技術實現與服務器的無刷新通信。
 JavaScript在行動中:現實世界中的示例和項目
Apr 19, 2025 am 12:13 AM
JavaScript在行動中:現實世界中的示例和項目
Apr 19, 2025 am 12:13 AM
JavaScript在現實世界中的應用包括前端和後端開發。 1)通過構建TODO列表應用展示前端應用,涉及DOM操作和事件處理。 2)通過Node.js和Express構建RESTfulAPI展示後端應用。
 了解JavaScript引擎:實施詳細信息
Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:實施詳細信息
Apr 17, 2025 am 12:05 AM
理解JavaScript引擎內部工作原理對開發者重要,因為它能幫助編寫更高效的代碼並理解性能瓶頸和優化策略。 1)引擎的工作流程包括解析、編譯和執行三個階段;2)執行過程中,引擎會進行動態優化,如內聯緩存和隱藏類;3)最佳實踐包括避免全局變量、優化循環、使用const和let,以及避免過度使用閉包。
 Python vs. JavaScript:社區,圖書館和資源
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社區,圖書館和資源
Apr 15, 2025 am 12:16 AM
Python和JavaScript在社區、庫和資源方面的對比各有優劣。 1)Python社區友好,適合初學者,但前端開發資源不如JavaScript豐富。 2)Python在數據科學和機器學習庫方面強大,JavaScript則在前端開發庫和框架上更勝一籌。 3)兩者的學習資源都豐富,但Python適合從官方文檔開始,JavaScript則以MDNWebDocs為佳。選擇應基於項目需求和個人興趣。
 Python vs. JavaScript:開發環境和工具
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:開發環境和工具
Apr 26, 2025 am 12:09 AM
Python和JavaScript在開發環境上的選擇都很重要。 1)Python的開發環境包括PyCharm、JupyterNotebook和Anaconda,適合數據科學和快速原型開發。 2)JavaScript的開發環境包括Node.js、VSCode和Webpack,適用於前端和後端開發。根據項目需求選擇合適的工具可以提高開發效率和項目成功率。
 C/C在JavaScript口譯員和編譯器中的作用
Apr 20, 2025 am 12:01 AM
C/C在JavaScript口譯員和編譯器中的作用
Apr 20, 2025 am 12:01 AM
C和C 在JavaScript引擎中扮演了至关重要的角色,主要用于实现解释器和JIT编译器。1)C 用于解析JavaScript源码并生成抽象语法树。2)C 负责生成和执行字节码。3)C 实现JIT编译器,在运行时优化和编译热点代码,显著提高JavaScript的执行效率。
 Python vs. JavaScript:比較用例和應用程序
Apr 21, 2025 am 12:01 AM
Python vs. JavaScript:比較用例和應用程序
Apr 21, 2025 am 12:01 AM
Python更適合數據科學和自動化,JavaScript更適合前端和全棧開發。 1.Python在數據科學和機器學習中表現出色,使用NumPy、Pandas等庫進行數據處理和建模。 2.Python在自動化和腳本編寫方面簡潔高效。 3.JavaScript在前端開發中不可或缺,用於構建動態網頁和單頁面應用。 4.JavaScript通過Node.js在後端開發中發揮作用,支持全棧開發。






