Angular 中的組件生命週期
Angular 生命週期鉤子是允許開發人員利用 Angular 元件生命週期的關鍵時刻的方法,從創建到銷毀,包括初始化、更改和銷毀。最常用的生命週期鉤子是:
- 建構子:頁面第一次載入時呼叫。只打過一次電話。
- ngOnChanges:執行多次。第一次將在元件建立/載入時執行。當 @input 裝飾器的自訂屬性發生變更時,每次都會呼叫此鉤子。與爭論一起工作 - 簡單的改變
- ngOnInit:組件初始化後呼叫。非常適合設定組件的狀態。
- ngDoCheck:用於手動偵測變更(在每個變更偵測週期呼叫)。
- ngAfterContentInit:內容投影到元件後呼叫。
- ngAfterContentChecked:檢查投影內容後呼叫。
- ngAfterViewInit:在視圖初始化後呼叫。
- ngAfterViewChecked:在 Angular 檢查元件視圖後呼叫。
- ngOnDestroy:在元件被銷毀之前呼叫。用它來清理資源,例如取消訂閱 observables。

在深入之前,讓我們先建立先決項目:
我們將需要父元件和子元件。我們將在父組件中有輸入字段,並將輸入的值傳遞給子組件,並將顯示在子組件中。
parent.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-parent',
templateUrl: './parent.component.html',
styleUrls: ['./parent.component.css']
})
export class ParentComponent implements OnInit {
constructor() { }
ngOnInit(): void {
}
value:string = '';
SubmitValue(val: any) {
this.value = val.value;
}
}
parent.component.html
<h1>Lifecycle Hooks</h1> <input type="text" placeholder="Input here..." #val> <button (click)="SubmitValue(val)">Submit Value</button> <br><br> <app-child [inputValue]="value"></app-child>
child.component.ts
import { Component, Input, OnInit } from '@angular/core';
@Component({
selector: 'app-child',
templateUrl: './child.component.html',
styleUrls: ['./child.component.css']
})
export class ChildComponent implements OnInit {
constructor() { }
@Input() inputValue: string = "LifeCycle Hooks";
ngOnInit(): void {
}
}
child.component.html
<div>
Input Value: <strong>{{inputValue}}</strong>
</div>
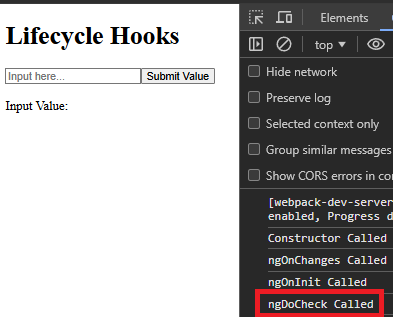
我們將得到以下輸出:

1.建構子
- 建構子是用來初始化元件的 TypeScript 類別方法。它在任何 Angular 生命週期鉤子之前調用。
- 主要用途:初始化依賴注入並設定變數。
export class ChildComponent implements OnInit {
constructor() {
**console.log("Constructor Called");**
}
@Input() inputValue: string = "LifeCycle Hooks";
ngOnInit(): void {}
}

2.ngOnChanges
- 當元件的任何輸入屬性變更時呼叫。
- 提供一個 SimpleChanges 對象,其中包含輸入屬性的先前值和目前值。
- 用法:更新父元件的資料輸入屬性來觸發此鉤子。
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-parent',
templateUrl: './parent.component.html',
styleUrls: ['./parent.component.css']
})
export class ParentComponent implements OnInit {
constructor() { }
ngOnInit(): void {
}
value:string = '';
SubmitValue(val: any) {
this.value = val.value;
}
}

我再次輸入了值,並再次呼叫了 ngOnChanges,但建構子只呼叫了一次。

讓我們看看更改參數中有什麼:
<h1>Lifecycle Hooks</h1> <input type="text" placeholder="Input here..." #val> <button (click)="SubmitValue(val)">Submit Value</button> <br><br> <app-child [inputValue]="value"></app-child>

讓我們輸入一些數值來看:

3.ngOnInit
- 在第一個 ngOnChanges 之後呼叫一次。
- 主要用途:初始化元件並設定渲染所需的任何資料。
import { Component, Input, OnInit } from '@angular/core';
@Component({
selector: 'app-child',
templateUrl: './child.component.html',
styleUrls: ['./child.component.css']
})
export class ChildComponent implements OnInit {
constructor() { }
@Input() inputValue: string = "LifeCycle Hooks";
ngOnInit(): void {
}
}

4.ngDoCheck
- 每次 Angular 偵測到元件或其子元件發生變更時執行。
- 將其用於自訂變更偵測邏輯。
<div>
Input Value: <strong>{{inputValue}}</strong>
</div>

5.ngAfterContentInit
- 內容(例如,
)投影到元件後呼叫一次。
child.component.html
export class ChildComponent implements OnInit {
constructor() {
**console.log("Constructor Called");**
}
@Input() inputValue: string = "LifeCycle Hooks";
ngOnInit(): void {}
}
parent.component.html
export class ChildComponent implements OnInit, OnChanges {
constructor() {
console.log("Constructor Called");
}
ngOnChanges(changes: SimpleChanges): void {
console.log("ngOnChanges Called");
}
@Input() inputValue: string = "LifeCycle Hooks";
ngOnInit(): void {}
}
child.component.ts
ngOnChanges(changes: SimpleChanges): void {
console.log("ngOnChanges Called", changes);
}

6.ngAfterContentChecked
- 每次檢查投影內容後呼叫。
- 謹慎使用以避免效能問題。
export class ChildComponent implements OnInit, OnChanges {
constructor() {
console.log("Constructor Called");
}
ngOnChanges(changes: SimpleChanges): void {
console.log("ngOnChanges Called");
}
@Input() inputValue: string = "LifeCycle Hooks";
ngOnInit(): void {
console.log("ngOnInit Called");
}
}

讓我們來玩一下這個:
export class ChildComponent implements OnInit, OnChanges, DoCheck {
constructor() {
console.log("Constructor Called");
}
ngOnChanges(changes: SimpleChanges): void {
console.log("ngOnChanges Called", changes);
}
@Input() inputValue: string = "LifeCycle Hooks";
ngOnInit(): void {
console.log("ngOnInit Called");
}
ngDoCheck() {
console.log("ngDoCheck Called");
}
}
當 ng-content 再次改變時,ngAfterContentChecked 被呼叫。

7.ngAfterViewInit
- 元件視圖及其子視圖初始化後呼叫一次。
- 對於初始化第三方函式庫或 DOM 操作很有用。

8.ngAfterViewChecked
- 每次檢查元件視圖及其子視圖後呼叫。

9.ngOnDestroy
- 在元件被銷毀之前呼叫。
- 將其用於清理任務,例如取消訂閱 Observables 或分離事件偵聽器。
ngOnDestroy 僅在我們銷毀任何組件時才會調用,因此讓我們嘗試在單擊“銷毀組件”按鈕時刪除子組件。
讓我們來安排一下:
parent.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-parent',
templateUrl: './parent.component.html',
styleUrls: ['./parent.component.css']
})
export class ParentComponent implements OnInit {
constructor() { }
ngOnInit(): void {
}
value:string = '';
SubmitValue(val: any) {
this.value = val.value;
}
}
parent.component.html
<h1>Lifecycle Hooks</h1> <input type="text" placeholder="Input here..." #val> <button (click)="SubmitValue(val)">Submit Value</button> <br><br> <app-child [inputValue]="value"></app-child>
在我們點擊「銷毀組件」按鈕之前:

點選「銷毀組件」按鈕後:

生命週期掛鉤序列:
- 建構子
- ngOnChanges(如果 @Input 屬性存在)
- ngOnInit
- ngDoCheck
- ngAfterContentInit
- ngAfterContentChecked
- ngAfterViewInit
- ngAfterViewChecked
- ngOnDestroy
透過有效地理解和使用這些鉤子,您可以管理元件在其生命週期的不同階段的行為。
以上是Angular 中的組件生命週期的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
JavaScript是現代Web開發的基石,它的主要功能包括事件驅動編程、動態內容生成和異步編程。 1)事件驅動編程允許網頁根據用戶操作動態變化。 2)動態內容生成使得頁面內容可以根據條件調整。 3)異步編程確保用戶界面不被阻塞。 JavaScript廣泛應用於網頁交互、單頁面應用和服務器端開發,極大地提升了用戶體驗和跨平台開發的靈活性。
 JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趨勢包括TypeScript的崛起、現代框架和庫的流行以及WebAssembly的應用。未來前景涵蓋更強大的類型系統、服務器端JavaScript的發展、人工智能和機器學習的擴展以及物聯網和邊緣計算的潛力。
 JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
不同JavaScript引擎在解析和執行JavaScript代碼時,效果會有所不同,因為每個引擎的實現原理和優化策略各有差異。 1.詞法分析:將源碼轉換為詞法單元。 2.語法分析:生成抽象語法樹。 3.優化和編譯:通過JIT編譯器生成機器碼。 4.執行:運行機器碼。 V8引擎通過即時編譯和隱藏類優化,SpiderMonkey使用類型推斷系統,導致在相同代碼上的性能表現不同。
 JavaScript:探索網絡語言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript:探索網絡語言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript是現代Web開發的核心語言,因其多樣性和靈活性而廣泛應用。 1)前端開發:通過DOM操作和現代框架(如React、Vue.js、Angular)構建動態網頁和單頁面應用。 2)服務器端開發:Node.js利用非阻塞I/O模型處理高並發和實時應用。 3)移動和桌面應用開發:通過ReactNative和Electron實現跨平台開發,提高開發效率。
 Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 如何使用Next.js(前端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:22 AM
本文展示了與許可證確保的後端的前端集成,並使用Next.js構建功能性Edtech SaaS應用程序。 前端獲取用戶權限以控制UI的可見性並確保API要求遵守角色庫
 從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C 轉向JavaScript需要適應動態類型、垃圾回收和異步編程等特點。 1)C/C 是靜態類型語言,需手動管理內存,而JavaScript是動態類型,垃圾回收自動處理。 2)C/C 需編譯成機器碼,JavaScript則為解釋型語言。 3)JavaScript引入閉包、原型鍊和Promise等概念,增強了靈活性和異步編程能力。
 如何安裝JavaScript?
Apr 05, 2025 am 12:16 AM
如何安裝JavaScript?
Apr 05, 2025 am 12:16 AM
JavaScript不需要安裝,因為它已內置於現代瀏覽器中。你只需文本編輯器和瀏覽器即可開始使用。 1)在瀏覽器環境中,通過標籤嵌入HTML文件中運行。 2)在Node.js環境中,下載並安裝Node.js後,通過命令行運行JavaScript文件。






