TS Playground:適合 TypeScript 初學者的頂級線上編譯器
如果您正在深入進行 TypeScript 開發,那麼存取可靠的 TS 遊樂場至關重要。這些線上編譯器簡化了 TypeScript 的編碼、調試和實驗。但什麼是 TypeScript,它在 TypeScript 與 JavaScript 的爭論中有何不同?在本部落格中,我們將探索頂級 TS 遊樂場,它為初學者和高級開發人員提供強大的功能。

什麼是 TypeScript?
TypeScript 簡而言之
TypeScript 通常在 TS 遊樂場中使用,是一種 Microsoft 開發的程式語言,透過新增靜態類型建構在 JavaScript 之上。這使得程式碼更具可讀性、可維護性且不易出錯。作為語法超集,TypeScript 保留了 JavaScript 的靈活性,同時增強了其結構。
為什麼要使用 TypeScript?
在 TypeScript 與 JavaScript 的爭論中,TypeScript 因其靜態型別檢查而脫穎而出。與允許傳遞不匹配資料類型的 JavaScript 不同,TypeScript 在開發過程中捕獲這些錯誤。例如,它標記諸如將字串傳遞給需要數字的函數之類的問題,有助於防止執行時間錯誤。
主要特點
- 靜態類型:定義資料類型以提高程式碼品質並避免與類型相關的錯誤。
- 物件導向程式設計:支援類別和繼承以獲得更好的程式碼結構。
- 模組化:為可擴充的專案組織可重複使用的程式碼模組。
- 現代功能: 包含 ES6 語法(如箭頭函數),實現從 JavaScript 到 TypeScript 的無縫過渡。
TypeScript 與 JavaScript

TypeScript 和 JavaScript 有相同的基礎,但開發方法不同。 JavaScript 是動態類型的,因此對於小型專案來說非常靈活,而 TypeScript 新增了靜態類型,更適合大型、可維護的應用程式。
1. 靜態類型
JavaScript 是動態類型的,這表示變數類型是在執行時決定的。相較之下,TypeScript 使用靜態類型,在開發過程中捕獲錯誤。
JavaScript:
function add(a, b) {
return a + b;
}
console.log(add(5, "10")); // Output: "510"
打字稿:
function add(a: number, b: number): number {
return a + b;
}
// TypeScript will throw an error if you pass a string instead of a number.
TypeScript 透過確保資料類型一致性來防止錯誤,這是大型專案的關鍵功能。
2. 物件導向編程
TypeScript 支援物件導向的程式設計功能,例如類別、介面和存取修飾符(公有、私有、受保護)。
JavaScript:
function add(a, b) {
return a + b;
}
console.log(add(5, "10")); // Output: "510"
打字稿:
function add(a: number, b: number): number {
return a + b;
}
// TypeScript will throw an error if you pass a string instead of a number.
TypeScript 基於類別的語法更清晰且更易於維護。
3. 編譯時類型檢查
TypeScript 在編譯時檢查類型,減少執行階段錯誤。然而,JavaScript 需要測試或執行時間除錯才能發現此類問題。
JavaScript:
function Person(name, age) {
this.name = name;
this.age = age;
}
Person.prototype.greet = function () {
return `Hello, my name is ${this.name}.`;
};
打字稿:
function add(a: number, b: number): number {
return a + b;
}
// TypeScript will throw an error if you pass a string instead of a number.
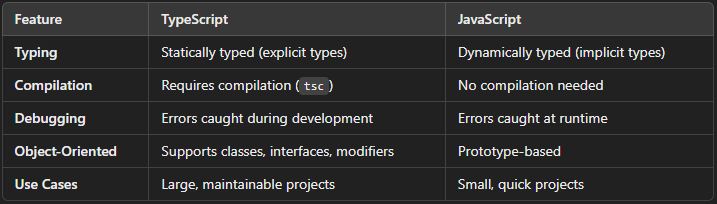
這是總結上述討論的快速表格:

頂級 TypeScript 遊樂場
以下是一些廣泛使用的 TS 遊樂場,用於測試、調試和試驗 TypeScript:
1.TypeScript Playground(官方)

官方TypeScript Playground是微軟開發的一款用於測試和學習TypeScript的專用工具。它專為想要在簡單的基於瀏覽器的環境中試驗 TypeScript 功能和配置的開發人員而設計。
特徵:
- 即時轉譯:自動將 TypeScript 轉換為 JavaScript,幫助您了解 TypeScript 是如何編譯的。
- 錯誤高亮:即時顯示編譯錯誤,方便您邊寫邊除錯。
- 程式碼範例:預先載入的範例可以輕鬆探索泛型、裝飾器和模組系統等高階 TypeScript 概念。
- 自訂編譯器選項:測試 TypeScript 版本,啟用或停用特定功能,並立即查看結果。
限制:
- 不適合複雜的應用程式或多檔案專案。
- 僅限於 TypeScript 特定任務,無需整合其他框架或函式庫。
為什麼要使用它:
- 最適合學習 TypeScript 基礎、偵錯程式碼和嘗試編譯器設定。
造訪 TypeScript Playground 網站。
2. 代碼沙箱

CodeSandbox 是一個功能豐富的線上 TS Playground,專為使用 TypeScript 建立真實專案的開發人員而設計。它支援流行的框架、即時預覽和 npm 集成,使其成為編碼和協作的多功能工具。
特徵:
- 框架支援: TypeScript 與 React、Vue、Angular 等框架無縫整合。
- 即時預覽:在編寫程式碼時立即查看應用程式更新。
- NPM 整合: 直接在沙箱中安裝和測試第三方函式庫。
- 協作工具:與團隊成員即時分享專案並工作。
- GitHub 整合: 輕鬆地將專案匯入到 GitHub 儲存庫或從 GitHub 儲存庫匯出。
限制:
- 非常大或資源密集專案可能會遇到效能緩慢的情況。
- 私人沙箱等高級功能需要付費訂閱。
為什麼要使用它:
- 非常適合使用整合前端框架開發、測試和共享 TypeScript 專案。
造訪 CodeSandbox 網站。
3. 堆疊閃電戰

StackBlitz 是一款以其速度和簡單性而聞名的線上 IDE。它支援 TypeScript 以及流行的框架,為建置和測試專案提供快速、基於瀏覽器的環境。
特徵:
- 即時啟動:立即開始編碼,沒有延遲。
- 框架整合:非常適合 Angular、React 或 Vue 中的 TypeScript 專案。
- 離線模式:遊樂場中獨一無二的,讓您無需網路連線即可編碼。
- GitHub Sync:輕鬆匯入或匯出儲存庫以簡化工作流程。
- 即時預覽:即時查看您的更新以快速製作原型。
限制:
- 與傳統 IDE 相比,後端支援有限。
- 一些高級功能,例如工作區自訂,需要訂閱。
為什麼要使用它:
- 非常適合快速原型設計、嘗試 TypeScript 功能以及離線工作。
造訪 StackBlitz 網站。
4. 重複

Replit 是一個基於雲端的 IDE,支援 TypeScript 和其他語言,專注於協作和多功能性。對於想要隨時隨地從任何設備處理專案的開發人員來說,它是完美的選擇。
特徵:
- 基於雲端的存取:可從任何瀏覽器訪問,無需本地設定。
- 即時協作:輕鬆實現結對程式設計和團隊編碼。
- 內建託管:立即執行並分享您的 TypeScript 應用程式。
- 套件管理:快速且有效率地安裝外部程式庫。
- 廣泛的語言支援: TypeScript 只是 Replit 支援的眾多語言之一,使其適用於多語言專案。
限制:
- 資源密集專案可能會達到免費方案的效能限制。
- 由於其多語言支持,某些用戶可能會覺得 UI 很混亂。
為什麼要使用它:
- 非常適合協作 TypeScript 開發以及需要託管和共享功能的專案。
造訪 Replit 網站。
5.JSFiddle

JSFiddle 是一個輕量級的遊樂場,非常適合與 HTML 和 CSS 一起測試 TypeScript。這是快速實驗和共享小程式碼片段的首選選項。
特徵:
- 簡單的介面:易於使用的編輯器,用於編寫 TypeScript、HTML 和 CSS。
- 即時結果:編輯程式碼時查看即時預覽。
- 程式碼共享:輕鬆嵌入或與他人分享您的程式碼片段。
- 無需註冊:基本上使用完全免費,不需要建立帳戶。
限制:
- 僅限前端程式碼;不適合多檔案或後端專案。
- 缺乏套件管理或框架整合等功能。
為什麼要使用它:
- 非常適合快速測試、演示以及在部落格或論壇中嵌入 TypeScript 實驗。
造訪 JSFiddle 網站。
結論
TypeScript 透過靜態類型和更好的工具增強了 JavaScript,使其成為可擴展專案的理想選擇。雖然 JavaScript 在靈活性方面表現出色,但 TypeScript 與 JavaScript 的比較顯示了 TypeScript 在可維護性和錯誤預防方面的優勢。使用正確的 TS Playground,例如用於學習的官方 TypeScript Playground 或用於應用程式開發的 CodeSandbox,可以簡化您的工作流程並改善您的編碼體驗。
以上是TS Playground:適合 TypeScript 初學者的頂級線上編譯器的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
JavaScript是現代Web開發的基石,它的主要功能包括事件驅動編程、動態內容生成和異步編程。 1)事件驅動編程允許網頁根據用戶操作動態變化。 2)動態內容生成使得頁面內容可以根據條件調整。 3)異步編程確保用戶界面不被阻塞。 JavaScript廣泛應用於網頁交互、單頁面應用和服務器端開發,極大地提升了用戶體驗和跨平台開發的靈活性。
 誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript開發者的薪資沒有絕對的高低,具體取決於技能和行業需求。 1.Python在數據科學和機器學習領域可能薪資更高。 2.JavaScript在前端和全棧開發中需求大,薪資也可觀。 3.影響因素包括經驗、地理位置、公司規模和特定技能。
 如何實現視差滾動和元素動畫效果,像資生堂官網那樣?
或者:
怎樣才能像資生堂官網一樣,實現頁面滾動伴隨的動畫效果?
Apr 04, 2025 pm 05:36 PM
如何實現視差滾動和元素動畫效果,像資生堂官網那樣?
或者:
怎樣才能像資生堂官網一樣,實現頁面滾動伴隨的動畫效果?
Apr 04, 2025 pm 05:36 PM
實現視差滾動和元素動畫效果的探討本文將探討如何實現類似資生堂官網(https://www.shiseido.co.jp/sb/wonderland/)中�...
 JavaScript難以學習嗎?
Apr 03, 2025 am 12:20 AM
JavaScript難以學習嗎?
Apr 03, 2025 am 12:20 AM
學習JavaScript不難,但有挑戰。 1)理解基礎概念如變量、數據類型、函數等。 2)掌握異步編程,通過事件循環實現。 3)使用DOM操作和Promise處理異步請求。 4)避免常見錯誤,使用調試技巧。 5)優化性能,遵循最佳實踐。
 JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趨勢包括TypeScript的崛起、現代框架和庫的流行以及WebAssembly的應用。未來前景涵蓋更強大的類型系統、服務器端JavaScript的發展、人工智能和機器學習的擴展以及物聯網和邊緣計算的潛力。
 如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中將具有相同ID的數組元素合併到一個對像中?在處理數據時,我們常常會遇到需要將具有相同ID�...
 前端開發中如何實現類似 VSCode 的面板拖拽調整功能?
Apr 04, 2025 pm 02:06 PM
前端開發中如何實現類似 VSCode 的面板拖拽調整功能?
Apr 04, 2025 pm 02:06 PM
探索前端中類似VSCode的面板拖拽調整功能的實現在前端開發中,如何實現類似於VSCode...







