用於有效調試的 JavaScript 控制台方法
在 JavaScript 中,控制台物件是一個內建功能,它提供了一組用於顯示偵錯資訊的方法。這些方法是每個 Web 瀏覽器的一部分,因此開發人員可以輕鬆存取。它們是瀏覽器開發人員工具的一部分,可以在大多數瀏覽器中使用 F12 或 Ctrl Shift I(Mac 上的 Cmd Opt I)開啟。
控制台方法對於開發過程中的偵錯、記錄和回饋非常重要。您可以將訊息、物件和其他資訊直接輸出到瀏覽器控制台,這有助於追蹤 Web 應用程式的行為。在這篇部落格中,我將分享 14 個最常用的控制台方法及其語法。
我們開始吧! ?
控制台.log()
此方法用於將訊息記錄到控制台。
例如:
console.log("Hello, World!");
輸出:

控制台.錯誤()
此方法用於向控制台顯示錯誤訊息。
它透過以紅色顯示訊息(在大多數瀏覽器中)使訊息脫穎而出,並有助於輕鬆識別和追蹤錯誤。
例如:
console.error("This is an error message!");
輸出:

控制台.警告()
此方法用於在控制台顯示警告訊息。
這將以黃色顯示警告訊息(在大多數瀏覽器中),以便於將其與常規日誌區分開來。
它通常用於顯示潛在的問題,這些問題不一定是錯誤,但可能會導致問題。
例如:
console.warn("This is a warning message!");
輸出:

控制台.info()
此方法用於在控制台中顯示資訊性訊息。
它通常用於記錄可能不是錯誤或警告的一般訊息,但提供對程式碼流的有用見解。
例如:
console.info("This is an informational message!");
輸出:

控制台.debug()
此方法用於向控制台顯示偵錯訊息。
在偵錯程式碼時提供詳細資訊很有幫助。
文法:
console.debug("Debugging information!");
輸出:

範例:
function calculateSum(a, b) {
console.debug("Function called with arguments:", a, b);
return a + b;
}
console.log(calculateSum(5, 3)); // Logs the debug message first, then the sum.
輸出:

注意:除非啟用偵錯級別,否則某些瀏覽器可能會隱藏控制台中的 console.debug() 訊息。
控制台.表()
您可以使用該方法在控制台以表格形式展示數據,方便查看和分析數據。
例如:
console.log("Hello, World!");
輸出:

控制台.group()
您可以使用此方法在控制台中建立一組相關訊息。
這有助於組織和建立日誌以提高可讀性。
例如:
console.error("This is an error message!");
輸出:

控制台.groupEnd()
此方法用於結束控制台中透過 console.group() 或 console.groupCollapsed() 啟動的一組訊息。
console.group() 例:
console.warn("This is a warning message!");
輸出:

這有助於將相關訊息分組在一起,使它們更易於閱讀和理解。
console.groupCollapsed() 例:
您也可以使用 console.groupCollapsed() 啟動折疊群組,預設隱藏。
console.info("This is an informational message!");
這最初會將群組顯示為折疊狀態,以便您在需要時展開它。
輸出:

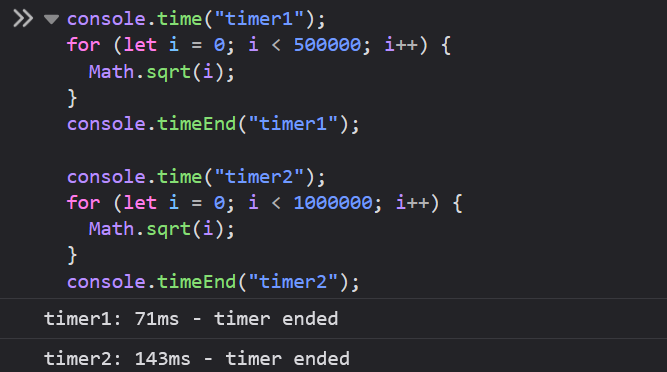
console.time() 和 console.timeEnd()
console.time() 和 console.timeEnd() 方法用於測量一段程式碼執行所花費的時間。
這些方法可讓您追蹤特定操作或函數所花費的時間,這對於偵錯效能問題或最佳化程式碼非常有用。
例如:
console.debug("Debugging information!");
輸出:

在此範例中,console.time("timer1") 啟動計時器,循環執行後,console.timeEnd("timer1") 結束計時器並列印所用時間(以毫秒為單位)。
它有幫助:
當您想要測量程式碼的特定部分(例如循環、函數或請求)所花費的時間以識別瓶頸時。
當您想要比較不同函數或演算法的效能。
您可以使用不同的標籤同時執行多個計時器。
例如:
console.log("Hello, World!");
輸出:

控制台.assert()
此方法用於測試條件是否為真。如果條件為假,則會將錯誤訊息記錄到控制台。如果條件為真,則不會發生任何事情。
文法:
console.error("This is an error message!");
條件:您要測試的條件。
message:條件不成立時顯示的訊息。
例如:
console.warn("This is a warning message!");
輸出:

由於 console.assert() 不會拋出錯誤,因此它不會中斷您的程序,而只是在必要時記錄資訊。
控制台.count()
此方法記錄使用相同標籤呼叫它的次數。
簡單地說,每次使用相同的標籤呼叫 console.count() 時,它都會增加與該標籤關聯的計數並將其記錄到控制台。這對於追蹤特定操作(例如單擊按鈕或提交表單)在您的應用程式中發生的次數非常有用。
例如:
console.info("This is an informational message!");
輸出:

控制台.countReset()
此方法將特定標籤的計數重設為零。
如果您想從頭開始計數,例如當使用者離開頁面然後返回時,這會很有幫助。
例如:
console.debug("Debugging information!");
輸出:

控制台.dir()
此方法顯示指定 JavaScript 物件的屬性的互動式清單。
這對於檢查物件特別有用。
例如:
function calculateSum(a, b) {
console.debug("Function called with arguments:", a, b);
return a + b;
}
console.log(calculateSum(5, 3)); // Logs the debug message first, then the sum.
輸出將顯示 person 物件的可折疊樹及其屬性和方法。

當你需要深入檢查物件或陣列的屬性時,console.dir() 比 console.log() 更有用,特別是對於深度嵌套的物件。
控制台.clear()
此方法用於清除控制台。
透過掌握這些控制台方法,您可以增強 JavaScript 開發工作流程,並使偵錯和管理複雜應用程式變得更加容易。
今天就這些。
希望對您有幫助。
感謝您的閱讀。
這裡還有 45 個針對開發人員的 JavaScript 提示和技巧。
欲了解更多這類內容,請點擊此處。
在 X(Twitter) 上追蹤我,取得日常 Web 開發技巧。
繼續編碼! !

查看 toast.log,這是一個瀏覽器擴展,可讓您查看網站上發生的錯誤、警告和日誌 - ,而無需打開瀏覽器的控制台。點擊此處在 toast.log 上獲得 25% 折扣。
以上是用於有效調試的 JavaScript 控制台方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
JavaScript是現代Web開發的基石,它的主要功能包括事件驅動編程、動態內容生成和異步編程。 1)事件驅動編程允許網頁根據用戶操作動態變化。 2)動態內容生成使得頁面內容可以根據條件調整。 3)異步編程確保用戶界面不被阻塞。 JavaScript廣泛應用於網頁交互、單頁面應用和服務器端開發,極大地提升了用戶體驗和跨平台開發的靈活性。
 JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趨勢包括TypeScript的崛起、現代框架和庫的流行以及WebAssembly的應用。未來前景涵蓋更強大的類型系統、服務器端JavaScript的發展、人工智能和機器學習的擴展以及物聯網和邊緣計算的潛力。
 JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
不同JavaScript引擎在解析和執行JavaScript代碼時,效果會有所不同,因為每個引擎的實現原理和優化策略各有差異。 1.詞法分析:將源碼轉換為詞法單元。 2.語法分析:生成抽象語法樹。 3.優化和編譯:通過JIT編譯器生成機器碼。 4.執行:運行機器碼。 V8引擎通過即時編譯和隱藏類優化,SpiderMonkey使用類型推斷系統,導致在相同代碼上的性能表現不同。
 JavaScript:探索網絡語言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript:探索網絡語言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript是現代Web開發的核心語言,因其多樣性和靈活性而廣泛應用。 1)前端開發:通過DOM操作和現代框架(如React、Vue.js、Angular)構建動態網頁和單頁面應用。 2)服務器端開發:Node.js利用非阻塞I/O模型處理高並發和實時應用。 3)移動和桌面應用開發:通過ReactNative和Electron實現跨平台開發,提高開發效率。
 Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 如何使用Next.js(前端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:22 AM
本文展示了與許可證確保的後端的前端集成,並使用Next.js構建功能性Edtech SaaS應用程序。 前端獲取用戶權限以控制UI的可見性並確保API要求遵守角色庫
 從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C 轉向JavaScript需要適應動態類型、垃圾回收和異步編程等特點。 1)C/C 是靜態類型語言,需手動管理內存,而JavaScript是動態類型,垃圾回收自動處理。 2)C/C 需編譯成機器碼,JavaScript則為解釋型語言。 3)JavaScript引入閉包、原型鍊和Promise等概念,增強了靈活性和異步編程能力。
 使用Next.js(後端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:23 AM
使用Next.js(後端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:23 AM
我使用您的日常技術工具構建了功能性的多租戶SaaS應用程序(一個Edtech應用程序),您可以做同樣的事情。 首先,什麼是多租戶SaaS應用程序? 多租戶SaaS應用程序可讓您從唱歌中為多個客戶提供服務






