使用 Supabase 和 Lovable 只需 rs 創建一個基於 AI 的全端卡路里/營養追蹤器
長話短說
此部落格是一個簡短的教學/操作方法,介紹如何使用 Supabase 和 Lovable 在幾小時而不是幾天內創建全端應用程式!我使用這些工具在短短 8 小時內創建了一個基於 AI 的全端卡路里/營養追蹤器應用程序,我將在本部落格中展示「如何」。
想法
自從我經常使用 Claude 和 ChatGPT 等法學碩士來使用自然語言來追蹤我的日常飲食、卡路里及其宏指令以來,我一直在考慮為自己建立一個基於人工智慧的卡路里追蹤器應用程式。但作為一名開發人員,我知道我可以讓整個過程變得更容易、更好,而 Munchwise 正是這樣做的。
Munchwise 根據您的個人資訊為您建立個人化目標,然後讓您使用自然的人類語言以及完整的每日/每週分析來追蹤您的餐點!
功能和技術堆疊
特點 -
- 建立帳戶並獲得卡路里/營養的個人化目標
- 使用自然的人類語言追蹤飲食及其卡路里/宏量
- 查看專門的每日/每週分析
技術堆疊 -
- Supabase - 驗證、資料庫、邊緣功能
- Vite & React - 框架、建構工具
- Tailwind CSS - 樣式
- 可愛 - 程式碼產生
創建前端
PS:在開始之前,您應該前往 Lovable 並建立新帳戶!
對於前端,我使用 Lovable 創建了一個最小的工作 UI,並為我可以構建的應用程式獲取了基本線框,Lovable 根本沒有讓我失望。我從 Lovable 獲得的初始設計足夠好,可以開始在後端工作,然後我可以根據自己的需求改進和更改 UI。這是第一次迭代的樣子 -

在此之後,我的主要重點是建立所有頁面的基本 UI,並使用更多類似這樣的提示 -

再經過幾次提示後,lovable 製作的最終 UI 是這樣的 -


如您所見,無需我編寫任何程式碼,UI 就已經看起來非常漂亮了!我確實在最後的迭代中刪除了側邊欄,並決定在所有頁面上使用頂部導覽列。
整合 Supabase
身為全端工程師,後端/API 整合一直很複雜,因為我不會過度設計我的前端。因此,Lovable 能夠獨自完成近 80% 的後端任務,這真是太神奇了。
您只需點擊Lovable頁面右上角的Supabase按鈕即可將您的Supabase帳戶連接到Lovable。連線後,您需要再次使用提示來根據您的需求建立表格架構、驗證、RLS 策略和邊緣函數。
但首先您需要建立 Supabase 帳戶(如果您還沒有),請造訪 https://supabase.com -
- 在 Supabase 上使用 Github/電子郵件建立帳戶
- 進入儀表板後,點選新項目,然後建立一個新項目。
- 建立專案後,您可以返回 Lovable,然後連接您的 Supabase 帳戶並選擇您建立的專案進行連線。



如您所見,Lovable 在我的 Supabase 專案中建立了所需的表及其架構以及所需的 Edge 函數,然後在我批准更改後,它就運行了遷移!
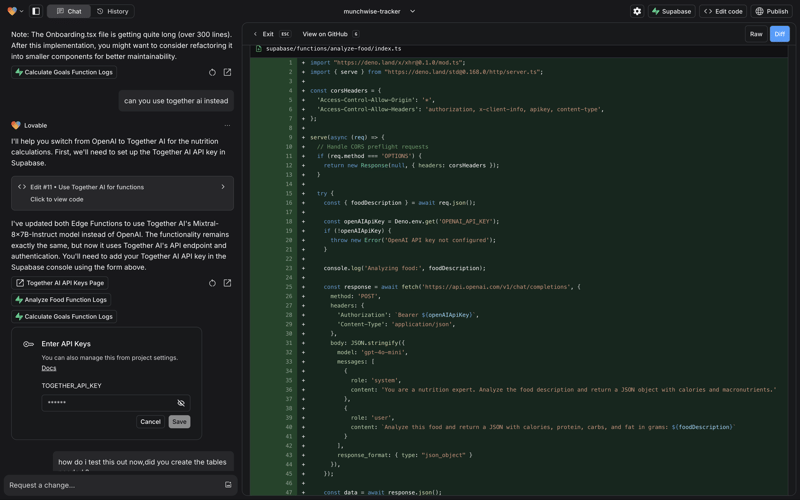
新增人工智慧超能力
該應用程式依靠人工智慧完成將自然人類語言轉換為膳食的熱量和營養數據。我在這部分使用了 TogetherAI 的 API,Lovable 再次確切地知道該怎麼做!我只是要求它在 AI 部分使用 Together AI,它要求我提供 API 金鑰,然後就完成了!
您可以透過建立免費帳戶來取得自己的 Together AI API 金鑰,但您需要信用卡來添加更多積分。

至此,應用程式的所有基本功能都已準備就緒,從身份驗證到用戶入門再到膳食追蹤和分析,而我還沒有編寫任何程式碼。
完成應用程式
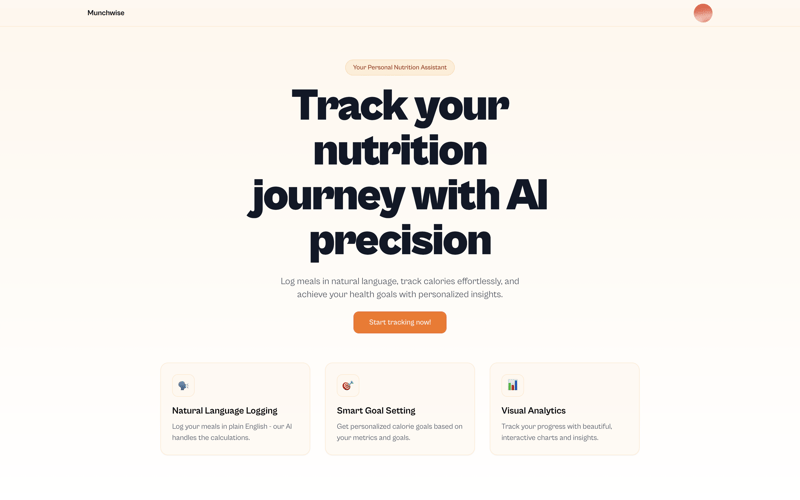
現在應用程式已經準備好了,我唯一要做的就是修復一些與 UI 相關的問題以及一些後端問題(主要與 TogetherAI 的 API 相關)。我在應用程式上又花了幾個小時來調試和修復問題,這就是應用程式現在的樣子 -



很整潔吧?我不是開玩笑,這個應用程式只花了 8 個小時就完成了,現在我們使用 AI 可以實現的成就是難以想像的,如果你現在不使用它,你就真的錯過了!
連結
Github - https://github.com/asrvd/munchwise
Supabase - https://supabase.com
可愛 - https://lovable.dev
非常感謝您的閱讀!
以上是使用 Supabase 和 Lovable 只需 rs 創建一個基於 AI 的全端卡路里/營養追蹤器的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
JavaScript是現代Web開發的基石,它的主要功能包括事件驅動編程、動態內容生成和異步編程。 1)事件驅動編程允許網頁根據用戶操作動態變化。 2)動態內容生成使得頁面內容可以根據條件調整。 3)異步編程確保用戶界面不被阻塞。 JavaScript廣泛應用於網頁交互、單頁面應用和服務器端開發,極大地提升了用戶體驗和跨平台開發的靈活性。
 JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趨勢包括TypeScript的崛起、現代框架和庫的流行以及WebAssembly的應用。未來前景涵蓋更強大的類型系統、服務器端JavaScript的發展、人工智能和機器學習的擴展以及物聯網和邊緣計算的潛力。
 JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
不同JavaScript引擎在解析和執行JavaScript代碼時,效果會有所不同,因為每個引擎的實現原理和優化策略各有差異。 1.詞法分析:將源碼轉換為詞法單元。 2.語法分析:生成抽象語法樹。 3.優化和編譯:通過JIT編譯器生成機器碼。 4.執行:運行機器碼。 V8引擎通過即時編譯和隱藏類優化,SpiderMonkey使用類型推斷系統,導致在相同代碼上的性能表現不同。
 Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 JavaScript:探索網絡語言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript:探索網絡語言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript是現代Web開發的核心語言,因其多樣性和靈活性而廣泛應用。 1)前端開發:通過DOM操作和現代框架(如React、Vue.js、Angular)構建動態網頁和單頁面應用。 2)服務器端開發:Node.js利用非阻塞I/O模型處理高並發和實時應用。 3)移動和桌面應用開發:通過ReactNative和Electron實現跨平台開發,提高開發效率。
 如何使用Next.js(前端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:22 AM
本文展示了與許可證確保的後端的前端集成,並使用Next.js構建功能性Edtech SaaS應用程序。 前端獲取用戶權限以控制UI的可見性並確保API要求遵守角色庫
 從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C 轉向JavaScript需要適應動態類型、垃圾回收和異步編程等特點。 1)C/C 是靜態類型語言,需手動管理內存,而JavaScript是動態類型,垃圾回收自動處理。 2)C/C 需編譯成機器碼,JavaScript則為解釋型語言。 3)JavaScript引入閉包、原型鍊和Promise等概念,增強了靈活性和異步編程能力。
 使用Next.js(後端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:23 AM
使用Next.js(後端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:23 AM
我使用您的日常技術工具構建了功能性的多租戶SaaS應用程序(一個Edtech應用程序),您可以做同樣的事情。 首先,什麼是多租戶SaaS應用程序? 多租戶SaaS應用程序可讓您從唱歌中為多個客戶提供服務






