React Hooks 流程:深入探討
許多開發人員都了解 React,但缺乏了解可能會導致對事物如何運作的假設。清楚地了解 React 中的鉤子流程可以大大提高您的程式碼品質。在使用 React 4 年多後,我想分享一些關於 React hooks 流程的重要見解,這是一個經常被忽略的概念。
在深入了解 Hooks 流程之前,我想重新回顧一下 Hooks 規則
1。只在頂層呼叫 Hooks
不要在迴圈、條件或巢狀內呼叫 Hooks
函數。相反,請始終在
的頂層使用 Hooks
React 函數,在任何早期返回之前
2。僅從 React 函數(元件或自訂 Hook)呼叫 Hook
不要從常規 JavaScript 函數中呼叫 Hook。
React Hook 流程
此 React hooks 流程圖有助於視覺化在元件生命週期的不同階段呼叫鉤子的順序。

讓我們來探索組件生命週期的每個階段。
初始安裝
這是組件首次加載到螢幕上的時間。

運作惰性初始化器
在 React 中,狀態初始化在元件的整個生命週期中僅發生一次。
透過“初始化”,我的意思是 useState 的初始值只會被分配給變數一次。

這是很正常的,通常不必擔心。然而,當初始化涉及複雜的計算時,例如從本地儲存設定狀態,它變得更加重要。
const [userList, setUserList] = useState(localStorage.getItem("usersList"))
目前,localStorage.getItem("usersList") 會在每次重新渲染時執行,但其結果不會指派給狀態變數。這種重複評估可能會導致效能問題。為了避免這種情況,您可以向 useState 傳遞一個回呼函數,該回呼函數只會在掛載階段執行一次。
const [userList, setUserList] = useState(() => localStorage.getItem("usersList"))
這稱為狀態的延遲初始化,請在此處閱讀更多內容
延遲初始化有助於防止在每次重新渲染時執行不必要的初始化邏輯。
注意:僅當狀態初始化涉及計算時才使用初始化函數。
渲染
在此步驟中,React 呼叫函數(元件)來產生該元件的虛擬 DOM 表示。此過程並不直接意味著該組件在螢幕上對用戶可見。相反,它涉及 React 創建一個虛擬 DOM 物件來描述 UI 應該是什麼樣子。
這是虛擬 DOM (VDOM) 物件的範例:
const [userList, setUserList] = useState(localStorage.getItem("usersList"))
VDOM 物件
{
$$typeof: 符號(react.element),
鍵:空,
道具:{children:'你好世界! '},
參考:空,
輸入:“h1”,
.....
};
React 更新 DOM
在產生虛擬 DOM 並協調它以獲得最終的虛擬 DOM 後,React 會相應地更新實際 DOM。
運行 LayoutEffects
此步驟涉及運行 useLayoutEffect 鉤子,該鉤子與 useEffect 類似,但在瀏覽器執行任何繪製之前執行,請在此處查看更多資訊
瀏覽器繪圖畫面
瀏覽器將 DOM 繪製到螢幕上
運行效果
這是 useEffect 掛鉤運行的步驟,即在瀏覽器上渲染 UI 之後
如果useEffect中有狀態更新,則會觸發組件的更新生命週期
更新
當任何狀態更新被觸發時,都會觸發組件的更新生命週期

渲染,React 更新 DOM
這些步驟與安裝階段類似
清理佈局效果
建立虛擬 DOM (VDOM) 並更新實際 DOM 後,React 會執行 useLayoutEffect 掛鉤的清理函數。
注意:如果 useLayoutEffect 的依賴沒有改變,它的清理功能將不會運作。
運行 LayoutEffects
如果任何依賴項比較傳回 false,表示發生更改,則 useLayoutEffect 將再次運行;否則就不會。
瀏覽器繪圖畫面
此時,瀏覽器將更新後的 DOM 渲染到螢幕上。
清理效果,運作效果
只有當依賴項與先前的渲染相比發生變化時,才會發生 useEffect 清理和執行。如果沒有任何依賴項發生更改,則清理功能和效果都不會運作。
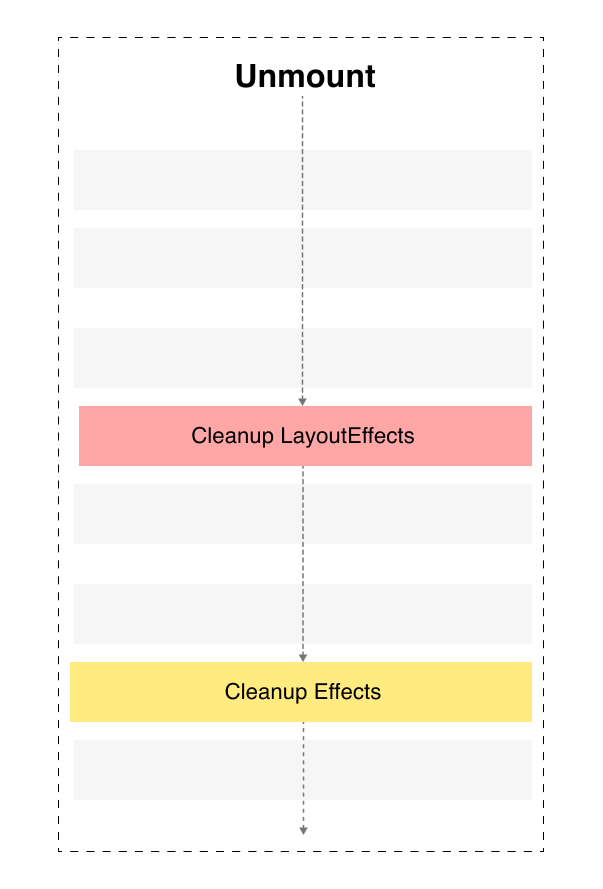
卸載
這是元件生命週期的最後階段,元件將從 DOM 中刪除,並且不再對使用者可見。

清理佈局效果,清理效果
在從 DOM 中刪除元件之前,React 會為 useLayoutEffect 和 useEffect 鉤子執行所有清理函數。
下次您在 UI 中遇到錯誤時,可視化掛鉤流程以找出程式碼中的正確位置以調查並解決問題。我希望這可以幫助您提高編碼技能。快樂編碼!
以上是React Hooks 流程:深入探討的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
JavaScript是現代Web開發的基石,它的主要功能包括事件驅動編程、動態內容生成和異步編程。 1)事件驅動編程允許網頁根據用戶操作動態變化。 2)動態內容生成使得頁面內容可以根據條件調整。 3)異步編程確保用戶界面不被阻塞。 JavaScript廣泛應用於網頁交互、單頁面應用和服務器端開發,極大地提升了用戶體驗和跨平台開發的靈活性。
 JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趨勢包括TypeScript的崛起、現代框架和庫的流行以及WebAssembly的應用。未來前景涵蓋更強大的類型系統、服務器端JavaScript的發展、人工智能和機器學習的擴展以及物聯網和邊緣計算的潛力。
 JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
不同JavaScript引擎在解析和執行JavaScript代碼時,效果會有所不同,因為每個引擎的實現原理和優化策略各有差異。 1.詞法分析:將源碼轉換為詞法單元。 2.語法分析:生成抽象語法樹。 3.優化和編譯:通過JIT編譯器生成機器碼。 4.執行:運行機器碼。 V8引擎通過即時編譯和隱藏類優化,SpiderMonkey使用類型推斷系統,導致在相同代碼上的性能表現不同。
 JavaScript:探索網絡語言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript:探索網絡語言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript是現代Web開發的核心語言,因其多樣性和靈活性而廣泛應用。 1)前端開發:通過DOM操作和現代框架(如React、Vue.js、Angular)構建動態網頁和單頁面應用。 2)服務器端開發:Node.js利用非阻塞I/O模型處理高並發和實時應用。 3)移動和桌面應用開發:通過ReactNative和Electron實現跨平台開發,提高開發效率。
 Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 如何使用Next.js(前端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:22 AM
本文展示了與許可證確保的後端的前端集成,並使用Next.js構建功能性Edtech SaaS應用程序。 前端獲取用戶權限以控制UI的可見性並確保API要求遵守角色庫
 從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C 轉向JavaScript需要適應動態類型、垃圾回收和異步編程等特點。 1)C/C 是靜態類型語言,需手動管理內存,而JavaScript是動態類型,垃圾回收自動處理。 2)C/C 需編譯成機器碼,JavaScript則為解釋型語言。 3)JavaScript引入閉包、原型鍊和Promise等概念,增強了靈活性和異步編程能力。
 如何安裝JavaScript?
Apr 05, 2025 am 12:16 AM
如何安裝JavaScript?
Apr 05, 2025 am 12:16 AM
JavaScript不需要安裝,因為它已內置於現代瀏覽器中。你只需文本編輯器和瀏覽器即可開始使用。 1)在瀏覽器環境中,通過標籤嵌入HTML文件中運行。 2)在Node.js環境中,下載並安裝Node.js後,通過命令行運行JavaScript文件。






