了解 JavaScript 中的 async 和 wait:簡潔非同步程式碼的關鍵
JavaScript 的非同步特性是其最大的優勢之一,但它也可能成為開發人員沮喪的根源。隨著時間的推移,我們已經從回調函數(以及可怕的“回調地獄”)轉向承諾,現在轉向非同步和等待。這些現代工具簡化了非同步編程,使您的程式碼更具可讀性、可維護性和高效性。
但是 async 和 wait 到底如何運作,為什麼它們如此有用?讓我們深入探索吧!
什麼是非同步和等待?
在 JavaScript 中,async 和 wait 是 ES2017 (ES8) 的一部分,提供了以更同步的方式處理非同步操作的方法。它們建立在 Promise 之上,讓您可以編寫更清晰、更易讀的程式碼。
async:將函數宣告為非同步可確保它總是回傳一個 Promise,即使您沒有明確傳回一個
await:此關鍵字在非同步函數內使用,用於暫停函數的執行,直到承諾解決或拒絕。它使非同步程式碼看起來是同步的。
它們如何運作?
讓我們看一些範例來了解它們是如何運作的。
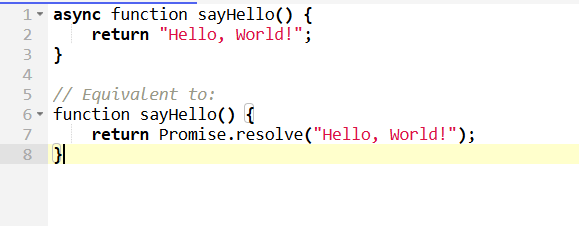
非同步 函數範例

這裡,async 關鍵字會自動將回傳值包裝在 Promise 中。因此,呼叫 sayHello() 將傳回一個解析為 「Hello, World!」
的承諾在 async 函數中使用 await
await 關鍵字暫停函數的執行,直到承諾解決或拒絕。

如果沒有 await,您需要連結 .then() 調用,這會使程式碼更難閱讀。
是否 等待 阻止執行?
如果 await 確實會阻塞執行,那麼它與傳統的同步 JavaScript 有何不同?使用它的實際好處是什麼?
這裡出現了一些混亂:await 不會阻塞主線程。它只會暫停目前非同步函數的執行,而程式的其他部分繼續運作。
類比:
想像一下你正在煮飯:
同步:你必須站在爐子旁邊不斷地攪拌鍋,直到食物煮熟。在那段時間你不能做任何其他事情。
非同步/等待:你將食物放入烤箱(等待它會被煮熟的 Promise)。然後,您可以在等待時做其他事情(切蔬菜、擺桌子)。當計時器響起時(承諾解決),您回到烤箱並取出食物。
範例:

輸出:

請注意,「End」記錄在「Data fetched」之前。這表明,雖然 await 暫停 fetchData 函數,但它不會阻塞程式的其餘部分。
結論
async 和 await 是強大的工具,可以改變我們在 JavaScript 中編寫非同步程式碼的方式。透過使非同步工作流程看起來同步,它們提高了可讀性,簡化了錯誤處理,並為您提供了對順序和並行操作的精確控制 - 所有這些都不會阻塞主執行緒。
以上是了解 JavaScript 中的 async 和 wait:簡潔非同步程式碼的關鍵的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
JavaScript是現代Web開發的基石,它的主要功能包括事件驅動編程、動態內容生成和異步編程。 1)事件驅動編程允許網頁根據用戶操作動態變化。 2)動態內容生成使得頁面內容可以根據條件調整。 3)異步編程確保用戶界面不被阻塞。 JavaScript廣泛應用於網頁交互、單頁面應用和服務器端開發,極大地提升了用戶體驗和跨平台開發的靈活性。
 JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趨勢包括TypeScript的崛起、現代框架和庫的流行以及WebAssembly的應用。未來前景涵蓋更強大的類型系統、服務器端JavaScript的發展、人工智能和機器學習的擴展以及物聯網和邊緣計算的潛力。
 JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
不同JavaScript引擎在解析和執行JavaScript代碼時,效果會有所不同,因為每個引擎的實現原理和優化策略各有差異。 1.詞法分析:將源碼轉換為詞法單元。 2.語法分析:生成抽象語法樹。 3.優化和編譯:通過JIT編譯器生成機器碼。 4.執行:運行機器碼。 V8引擎通過即時編譯和隱藏類優化,SpiderMonkey使用類型推斷系統,導致在相同代碼上的性能表現不同。
 JavaScript:探索網絡語言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript:探索網絡語言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript是現代Web開發的核心語言,因其多樣性和靈活性而廣泛應用。 1)前端開發:通過DOM操作和現代框架(如React、Vue.js、Angular)構建動態網頁和單頁面應用。 2)服務器端開發:Node.js利用非阻塞I/O模型處理高並發和實時應用。 3)移動和桌面應用開發:通過ReactNative和Electron實現跨平台開發,提高開發效率。
 Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 如何使用Next.js(前端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:22 AM
本文展示了與許可證確保的後端的前端集成,並使用Next.js構建功能性Edtech SaaS應用程序。 前端獲取用戶權限以控制UI的可見性並確保API要求遵守角色庫
 從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C 轉向JavaScript需要適應動態類型、垃圾回收和異步編程等特點。 1)C/C 是靜態類型語言,需手動管理內存,而JavaScript是動態類型,垃圾回收自動處理。 2)C/C 需編譯成機器碼,JavaScript則為解釋型語言。 3)JavaScript引入閉包、原型鍊和Promise等概念,增強了靈活性和異步編程能力。
 使用Next.js(後端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:23 AM
使用Next.js(後端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:23 AM
我使用您的日常技術工具構建了功能性的多租戶SaaS應用程序(一個Edtech應用程序),您可以做同樣的事情。 首先,什麼是多租戶SaaS應用程序? 多租戶SaaS應用程序可讓您從唱歌中為多個客戶提供服務






