我如何在我的 React-Node.js 專案中新增 CSV 導入
觸摸底座很好。這是一個很酷的項目。它起作用了。但是,讓我們面對現實吧——它有用嗎? (Touch Base 是我製作的全端 React 聯絡人管理應用程式)。
我在思考這個問題並意識到一些顯而易見的事情。當用戶開始使用 Touch Base 時,他們必須手動新增聯絡人。如果您有 5 個聯絡人,這可能沒問題。如果您想要新增 1,000 個聯絡人,這很糟糕…而且您可能不想使用這個系統。當然,我知道我必須新增匯入聯絡人的功能。
研究選項
我的第一個 Google 搜尋是“csv importers”,或類似的東西。我瀏覽了一些可用的選項並找到了 FlatFile。他們的主要標題是「收集、載入和遷移資料的最快方式」。完美……只是,這並不適合我。現在,這可能是我的錯(他們看起來是一項令人驚嘆的服務),但是實施他們的進口商的過程比我願意為此付出的努力更多。這是添加一些側邊欄上下文的最佳時機:
最近,我真的很重視鬥志。我想要把事情做好,快點。這並不是為了偷工減料,我只是不想有任何藉口或不必要的延誤。畢竟,我只是一個從事業餘專案的人。所以我現在的態度是失敗、學習、快速迭代。一直在做好工作的同時。
傳回 FlatFile。儘管我很想使用他們有前途的軟體,但我問自己是否真的需要他們所有的附加功能,以及與他們的文件進行鬥爭是否值得。絕對不是。於是我又繼續搜索,最後找到了 Papa Parse。我記得在之前的搜索中看到過它。他們的主要標題是「適用於大男孩和女孩的強大的瀏覽器內 CSV 解析器」。 ?我在。
實作
首先,我為我的 API 新增了一條 POST 路由。

verifyToken 是我在所有路由中使用的函數,它的作用正是驗證使用者 ID 令牌。我在我的應用程式中使用 multer,它是一個用於處理檔案上傳的 Node.js 中間件。 upload.single('file') 是一個 multer 函數,可協助我將檔案上傳到我的 s3 儲存桶。
在路線內,我透過解構取得使用者 ID 和檔案。

就像 Papa Parse 狀態的 npm 套件文件一樣,「在 Node.js 環境中使用時,Papa Parse 可以解析可讀流而不是檔案(除了純字串之外)。」
因此,我準備好透過從我的 s3 儲存桶建立所述流以及用於保存結果資料的空數組,將檔案直接串流到 Papa Parse。不能忘記處理潛在的錯誤。

然後我最終將流傳遞給 Papa Parse,設定我的配置選項並處理結果中出現的任何錯誤。

在上面的程式碼中,complete 是一個帶有回呼函數的 Papa Parse 屬性。解析完成後就會執行。然後,我將結果提供的資料作為 parsedData 進行儲存。
之後,是時候對資料庫執行一些查詢並處理聯絡人了。但是,我需要儲存一個與資料庫的連接以首先執行查詢。

下一部分是 try catch 語句中的大量程式碼,因此我將直接提供給您並附上一些註解。

如你所見,我
- 取得現有聯絡人
- 使用電子郵件過濾掉重複的聯絡人,因為沒有兩封電子郵件可以相同
- 將不重複的聯絡人批次插入表中
前端
前端將在很大程度上特定於我的應用程式方法,但讓我們在這裡將這些點連接起來。
匯入聯絡人頁面只做一件事,因此非常簡單。我使用本機文件上傳按鈕,這實際上是一個輸入。

當輸入偵測到變更時,我會觸發handleFileUpload 函數。
在handleFileUpload函數內部,我先將載入狀態設為true,以便在此過程發生時向使用者顯示我的小載入旋轉器。

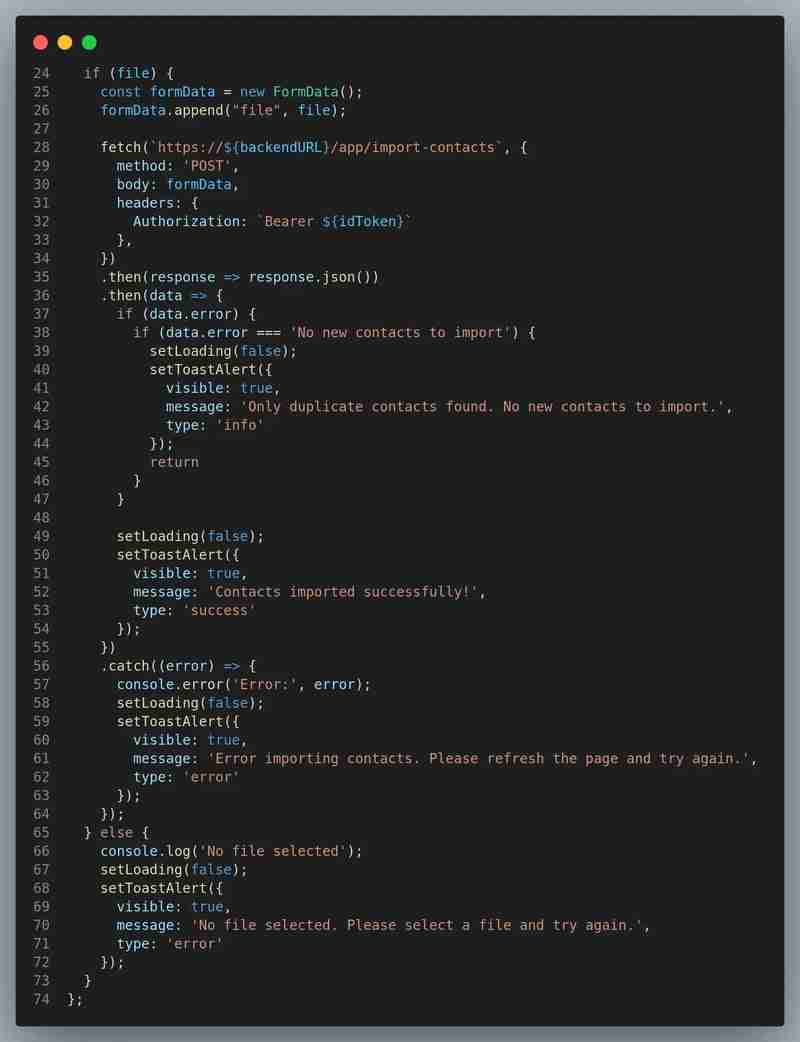
當使用者成功上傳他們的 .csv 檔案時,我將其附加到一個新的 formData 物件並將其發送到上面的後端路由來處理它。我在這裡直接使用獲取請求,因為它是我的應用程式中唯一會訪問 /import-contacts 端點的位置。如果我的應用程式的另一部分需要存取該路線,我將使用上下文儲存請求並使用它來避免重複程式碼。另外,您還可以看到我設定的錯誤處理...

成功處理檔案或出錯後,載入狀態將設定回 false,並且我會觸發適當的 toast 警報,讓使用者以良好的方式準確了解發生了什麼。
登入、上傳聯絡人的 .csv 檔案、成功的 Toast 警報,然後查看帳戶中填充的所有新聯絡人,感覺真好。而且速度這麼快。您可能會看到載入旋轉器一秒鐘。大量插入查詢也有很大幫助。
從可能可用到可用
在添加此功能之前,我想知道該應用程式到底有多有用。現在,這是毫無疑問的。儘管它不是超級複雜,但這是您希望在此類應用程式中看到的功能,因此我發現它是實現的要求。我認為這使得這個項目變得更加嚴肅。除此之外,我從未對 .csv 檔案做過任何事情,這使得工作變得非常有趣。 Papa Parse 與我已經使用的所有工具整合得很好,這使得它變得非常簡單。我絕對推薦使用它。
如果您已經做到了這一步,為您閱讀本文喝采? ...
為不糟糕的軟體乾杯?
p.s 我仍然想知道我的專案是否很糟糕?
如果您想查看,請再次查看這裡的連結。
下次再見!
以上是我如何在我的 React-Node.js 專案中新增 CSV 導入的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
JavaScript是現代Web開發的基石,它的主要功能包括事件驅動編程、動態內容生成和異步編程。 1)事件驅動編程允許網頁根據用戶操作動態變化。 2)動態內容生成使得頁面內容可以根據條件調整。 3)異步編程確保用戶界面不被阻塞。 JavaScript廣泛應用於網頁交互、單頁面應用和服務器端開發,極大地提升了用戶體驗和跨平台開發的靈活性。
 JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趨勢包括TypeScript的崛起、現代框架和庫的流行以及WebAssembly的應用。未來前景涵蓋更強大的類型系統、服務器端JavaScript的發展、人工智能和機器學習的擴展以及物聯網和邊緣計算的潛力。
 JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
不同JavaScript引擎在解析和執行JavaScript代碼時,效果會有所不同,因為每個引擎的實現原理和優化策略各有差異。 1.詞法分析:將源碼轉換為詞法單元。 2.語法分析:生成抽象語法樹。 3.優化和編譯:通過JIT編譯器生成機器碼。 4.執行:運行機器碼。 V8引擎通過即時編譯和隱藏類優化,SpiderMonkey使用類型推斷系統,導致在相同代碼上的性能表現不同。
 JavaScript:探索網絡語言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript:探索網絡語言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript是現代Web開發的核心語言,因其多樣性和靈活性而廣泛應用。 1)前端開發:通過DOM操作和現代框架(如React、Vue.js、Angular)構建動態網頁和單頁面應用。 2)服務器端開發:Node.js利用非阻塞I/O模型處理高並發和實時應用。 3)移動和桌面應用開發:通過ReactNative和Electron實現跨平台開發,提高開發效率。
 Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 如何使用Next.js(前端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:22 AM
本文展示了與許可證確保的後端的前端集成,並使用Next.js構建功能性Edtech SaaS應用程序。 前端獲取用戶權限以控制UI的可見性並確保API要求遵守角色庫
 從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C 轉向JavaScript需要適應動態類型、垃圾回收和異步編程等特點。 1)C/C 是靜態類型語言,需手動管理內存,而JavaScript是動態類型,垃圾回收自動處理。 2)C/C 需編譯成機器碼,JavaScript則為解釋型語言。 3)JavaScript引入閉包、原型鍊和Promise等概念,增強了靈活性和異步編程能力。
 使用Next.js(後端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:23 AM
使用Next.js(後端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:23 AM
我使用您的日常技術工具構建了功能性的多租戶SaaS應用程序(一個Edtech應用程序),您可以做同樣的事情。 首先,什麼是多租戶SaaS應用程序? 多租戶SaaS應用程序可讓您從唱歌中為多個客戶提供服務






