EchoAPI for Cursor 入門指南:斷言視覺化技術
在API開發中,使用腳本進行斷言起著至關重要的作用;然而,它們的複雜性可能會成為學習的障礙,常常給開發人員帶來令人沮喪的體驗。具體來說,檢查某些回應所需的程式碼通常很冗長且難以理解,這給新團隊成員帶來了陡峭的學習曲線。這種複雜性可能會導致開發速度變慢並給程式碼審查帶來挑戰。
EchoAPI 針對遊標的創新:視覺斷言
為了解決這個問題,EchoAPI for Cursor 引入了斷言視覺化功能。這種創新功能直觀地表示斷言過程,並允許透過拖放或簡單選擇輕鬆設置,從而顯著縮短學習曲線。此外,直覺的操作可以實現高效、快速的斷言配置,大大改善了開發流程。
什麼是遊標 EchoAPI?
EchoAPI for Cursor 是專為 Cursor 設計的輕量級 REST API 用戶端擴充。該工具強調簡單性、簡潔的設計和本地儲存功能,所有這些都是免費提供的。對於希望快速設計和調試 API 的開發人員來說,它是理想的選擇。

EchoAPI for Cursor 支援的斷言類型
EchoAPI for Cursor 支援多種斷言類型,可以驗證不同的元素,包括:
- 回應 JSON:驗證 JSON 格式的回應內容。
- 回應 XML:驗證 XML 格式的回應資料。
- 回應文字:評估純文字回應。
- 回應頭:檢查回應中的HTTP頭資訊。
- 回應 Cookie:針對 cookie 的斷言。
- 代碼:確認狀態代碼。
- 反應時間:評估反應時間。
- 臨時變數:使用臨時變數進行自訂評估。

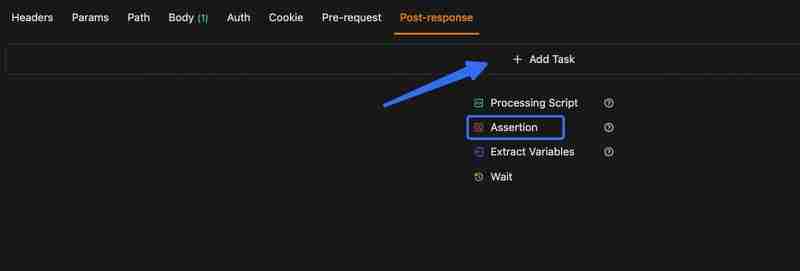
添加斷言

顯示結果

可視化斷言的真實範例
以下場景示範如何有效地使用視覺化斷言:
- 斷言狀態碼為 200 在狀態代碼框中設定“200”並簡單確認是否正常。

- 確認 Content-Type 為 application/json 在 Response Header 設定中,選擇 Content-Type 為 application/json,然後點選確認鈕。


- 確保回應時間低於1000ms 利用回應時間滑桿將其設為“1000ms以下”,然後判斷是否為異常。

- 驗證回應正文中的keyboardId為12345 在回應JSON或文字編輯器的視覺化介面中檢查keyboardId欄位是否為12345。

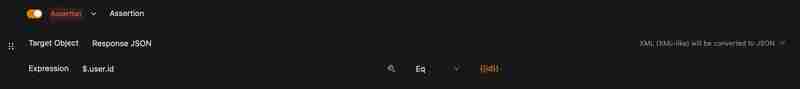
使用條件斷言
當使用Eq(等於)、NEq(不等於)、LT(小於)、LTE(小於或等於)、GT(大於)、GTE(大於或等於)、Contains 或NContains(不包含),可以在輸入框中輸入比較值,也可以利用變量,例如:{{key}}.

如果條件是Regex(正規表示式匹配),則可以在框中輸入正規表示式,例如/[a-z]*d*/來匹配期望的模式。

對於 In(集合的成員)或 NIn(不是集合的成員)等條件,您可以透過使用 Enter 鍵分割來輸入多個項目。

結論
EchoAPI for Cursor 中斷言的視覺化功能為 API 測試設立了新標準。該系統消除了基於腳本的斷言的麻煩,提供了直觀且高效的測試環境。因此,整個團隊的整體開發速度和準確性都得到提高,從而實現快速回饋和有效的錯誤處理。因此,開發者可以更加專注於提高產品品質。
以上是EchoAPI for Cursor 入門指南:斷言視覺化技術的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
JavaScript是現代Web開發的基石,它的主要功能包括事件驅動編程、動態內容生成和異步編程。 1)事件驅動編程允許網頁根據用戶操作動態變化。 2)動態內容生成使得頁面內容可以根據條件調整。 3)異步編程確保用戶界面不被阻塞。 JavaScript廣泛應用於網頁交互、單頁面應用和服務器端開發,極大地提升了用戶體驗和跨平台開發的靈活性。
 JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趨勢包括TypeScript的崛起、現代框架和庫的流行以及WebAssembly的應用。未來前景涵蓋更強大的類型系統、服務器端JavaScript的發展、人工智能和機器學習的擴展以及物聯網和邊緣計算的潛力。
 JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
不同JavaScript引擎在解析和執行JavaScript代碼時,效果會有所不同,因為每個引擎的實現原理和優化策略各有差異。 1.詞法分析:將源碼轉換為詞法單元。 2.語法分析:生成抽象語法樹。 3.優化和編譯:通過JIT編譯器生成機器碼。 4.執行:運行機器碼。 V8引擎通過即時編譯和隱藏類優化,SpiderMonkey使用類型推斷系統,導致在相同代碼上的性能表現不同。
 JavaScript:探索網絡語言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript:探索網絡語言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript是現代Web開發的核心語言,因其多樣性和靈活性而廣泛應用。 1)前端開發:通過DOM操作和現代框架(如React、Vue.js、Angular)構建動態網頁和單頁面應用。 2)服務器端開發:Node.js利用非阻塞I/O模型處理高並發和實時應用。 3)移動和桌面應用開發:通過ReactNative和Electron實現跨平台開發,提高開發效率。
 Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 如何使用Next.js(前端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:22 AM
本文展示了與許可證確保的後端的前端集成,並使用Next.js構建功能性Edtech SaaS應用程序。 前端獲取用戶權限以控制UI的可見性並確保API要求遵守角色庫
 從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C 轉向JavaScript需要適應動態類型、垃圾回收和異步編程等特點。 1)C/C 是靜態類型語言,需手動管理內存,而JavaScript是動態類型,垃圾回收自動處理。 2)C/C 需編譯成機器碼,JavaScript則為解釋型語言。 3)JavaScript引入閉包、原型鍊和Promise等概念,增強了靈活性和異步編程能力。
 使用Next.js(後端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:23 AM
使用Next.js(後端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:23 AM
我使用您的日常技術工具構建了功能性的多租戶SaaS應用程序(一個Edtech應用程序),您可以做同樣的事情。 首先,什麼是多租戶SaaS應用程序? 多租戶SaaS應用程序可讓您從唱歌中為多個客戶提供服務






