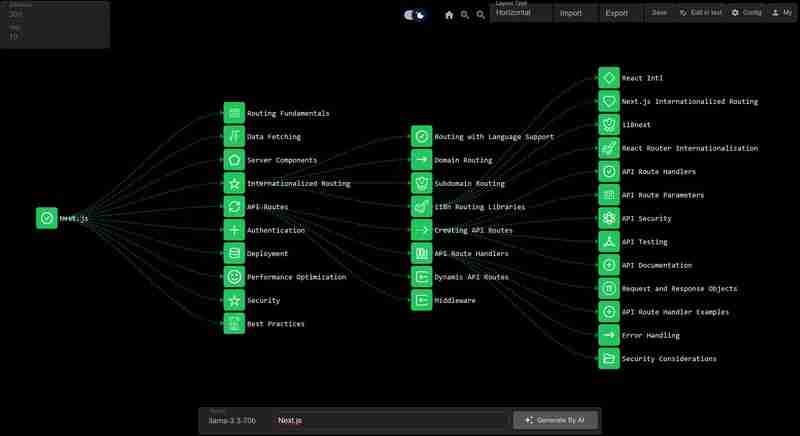
Next.js 路線圖

Next.js
Next.js 是一個用於建立全端 Web 應用程式的 React 框架。您可以使用 React Components 來建立使用者介面,並使用 Next.js 來實現附加功能和最佳化。更多資訊
路由基礎
每個應用程式的骨架都是路由。本頁面將向您介紹 Web 路由的基本概念以及如何在 Next.js 中處理路由。更多資訊
最佳實務
建立 Next.js 應用程式的最佳實踐。更多資訊
支援語言的路由
Next.js 透過在 URL 中使用語言程式碼來提供國際化路由的內建支援。更多資訊
域路由
域路由是處理國際化的另一種方法,其中每種語言都有自己的域。更多資訊
子域路由
子域路由與域路由類似,但為每種語言使用子域。更多資訊
i18n 路由庫
有幾個函式庫可以幫助實現國際化路由,例如 next-i18next 和 react-i18next。更多資訊
建立 API 路由
要在 Next.js 中建立 API 路由,您需要在pages/api 目錄中建立新檔案。檔案名稱將決定 API 路由的路徑。例如,名為 users.js 的檔案將在 /api/users 處建立 API 路由。更多資訊
API 路由處理程序
API 路由處理程序是處理傳入 HTTP 請求的函數。在 Next.js 中,您可以使用 req 和 res 物件來處理請求和發送回應。更多資訊
動態 API 路由
動態 API 路由可讓您使用動態參數建立 API 路由。例如,您可以建立一個 API 路由來處理對 /api/users/:id 的請求。更多資訊
中介軟體
中間件功能可用於執行身份驗證、日誌記錄和快取等任務。在 Next.js 中,您可以使用中間件函數來修改 API 路由的行為。更多資訊
反應國際
一個流行的 React 應用程式國際化庫。它提供了一組元件和 API 來處理 i18n 的格式化、翻譯和路由。更多資訊
資料取得
如何在 Next.js 中取得資料。更多資訊
Next.js 國際化路由
Next.js 提供了國際化路由的內建支援。本頁將向您介紹 Next.js 中 i18n 路由的基本概念以及如何處理它。更多資訊
i18下一個
一個受歡迎的國際化函式庫,提供了一整套用於處理 i18n 翻譯、格式化和路由的工具。更多資訊
React 路由器國際化
React Router 提供了一組 API 來處理國際化和路由。本頁將向您介紹 React Router 中 i18n 路由的基本概念以及如何處理它。更多資訊
API 路由處理程序
API 路由處理程序是處理 API 請求和傳送回應的函數。您可以使用中間件函數來處理身份驗證、日誌記錄和其他任務。更多資訊
API 路由參數
API路由參數用於將資料從客戶端傳遞到伺服器。您可以使用路由參數來處理動態 API 路由。更多資訊
API 安全
API 安全性對於保護您的 API 免於未經授權的存取至關重要。您可以使用身分驗證和授權中間件來保護您的 API 路由。更多資訊
API 檢定
API 測試對於確保您的 API 路由正常運作至關重要。您可以使用 Jest 和 Cypress 等測試框架來測試您的 API 路由。更多資訊
API 文件
API 文件對於向開發人員提供有關 API 路由的資訊非常重要。您可以使用 Swagger 和 API Blueprint 等工具來產生 API 文件。更多資訊
請求與回應物件
請求和回應物件是任何 API 路由處理程序的核心。它們提供有關傳入請求的信息,並允許您將回應發送回客戶端。更多資訊
API 路由處理程序範例
API 路由處理程序的範例有很多,包括處理表單資料、上傳檔案和驗證。更多資訊
伺服器元件
建立伺服器渲染 React 應用程式的新方法。更多資訊
錯誤處理
錯誤處理是 API 路由處理程序的一個重要面向。您可以使用 try-catch 區塊來擷取和處理錯誤,並將錯誤回應傳回給用戶端。更多資訊
安全考量
API 路由處理程序的設計應考慮安全性。這包括驗證使用者輸入、防範常見的 Web 漏洞以及使用安全協定進行身份驗證和授權。更多資訊
國際化路由
如何在 Next.js 中處理國際化路由。更多資訊
API 路由
如何在 Next.js 中建立 API 路由。更多資訊
驗證
如何在 Next.js 中處理身份驗證。更多資訊
部署
如何部署 Next.js 應用程式。更多資訊
效能最佳化
如何最佳化 Next.js 應用程式的效能。更多資訊
安全
如何保護 Next.js 應用程式的安全性。更多資訊
路線圖 URL
以上是Next.js 路線圖的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript在Web開發中的主要用途包括客戶端交互、表單驗證和異步通信。 1)通過DOM操作實現動態內容更新和用戶交互;2)在用戶提交數據前進行客戶端驗證,提高用戶體驗;3)通過AJAX技術實現與服務器的無刷新通信。
 JavaScript在行動中:現實世界中的示例和項目
Apr 19, 2025 am 12:13 AM
JavaScript在行動中:現實世界中的示例和項目
Apr 19, 2025 am 12:13 AM
JavaScript在現實世界中的應用包括前端和後端開發。 1)通過構建TODO列表應用展示前端應用,涉及DOM操作和事件處理。 2)通過Node.js和Express構建RESTfulAPI展示後端應用。
 了解JavaScript引擎:實施詳細信息
Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:實施詳細信息
Apr 17, 2025 am 12:05 AM
理解JavaScript引擎內部工作原理對開發者重要,因為它能幫助編寫更高效的代碼並理解性能瓶頸和優化策略。 1)引擎的工作流程包括解析、編譯和執行三個階段;2)執行過程中,引擎會進行動態優化,如內聯緩存和隱藏類;3)最佳實踐包括避免全局變量、優化循環、使用const和let,以及避免過度使用閉包。
 Python vs. JavaScript:社區,圖書館和資源
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社區,圖書館和資源
Apr 15, 2025 am 12:16 AM
Python和JavaScript在社區、庫和資源方面的對比各有優劣。 1)Python社區友好,適合初學者,但前端開發資源不如JavaScript豐富。 2)Python在數據科學和機器學習庫方面強大,JavaScript則在前端開發庫和框架上更勝一籌。 3)兩者的學習資源都豐富,但Python適合從官方文檔開始,JavaScript則以MDNWebDocs為佳。選擇應基於項目需求和個人興趣。
 Python vs. JavaScript:開發環境和工具
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:開發環境和工具
Apr 26, 2025 am 12:09 AM
Python和JavaScript在開發環境上的選擇都很重要。 1)Python的開發環境包括PyCharm、JupyterNotebook和Anaconda,適合數據科學和快速原型開發。 2)JavaScript的開發環境包括Node.js、VSCode和Webpack,適用於前端和後端開發。根據項目需求選擇合適的工具可以提高開發效率和項目成功率。
 C/C在JavaScript口譯員和編譯器中的作用
Apr 20, 2025 am 12:01 AM
C/C在JavaScript口譯員和編譯器中的作用
Apr 20, 2025 am 12:01 AM
C和C 在JavaScript引擎中扮演了至关重要的角色,主要用于实现解释器和JIT编译器。1)C 用于解析JavaScript源码并生成抽象语法树。2)C 负责生成和执行字节码。3)C 实现JIT编译器,在运行时优化和编译热点代码,显著提高JavaScript的执行效率。
 從網站到應用程序:JavaScript的不同應用
Apr 22, 2025 am 12:02 AM
從網站到應用程序:JavaScript的不同應用
Apr 22, 2025 am 12:02 AM
JavaScript在網站、移動應用、桌面應用和服務器端編程中均有廣泛應用。 1)在網站開發中,JavaScript與HTML、CSS一起操作DOM,實現動態效果,並支持如jQuery、React等框架。 2)通過ReactNative和Ionic,JavaScript用於開發跨平台移動應用。 3)Electron框架使JavaScript能構建桌面應用。 4)Node.js讓JavaScript在服務器端運行,支持高並發請求。






