優化 Three.js:ey 技術
程式碼可以是藝術。無論是巧妙的語法、優雅的資料結構還是精緻的交互,都有隻有程式設計師才能看到的美——這很好。
但是程式碼也可以創造出視覺上令人驚嘆的東西,每個人都能欣賞的東西。這就是 Three.js 等工具的閃光點。然而,Three.js 可能很重,尤其是在由具有不同運算能力的裝置存取的動態網頁中使用時。
如果您像我一樣,在您的網站上添加多個 Three.js 場景(就像我在 didof.dev 上所做的那樣),您將需要最佳化。以下是控制性能的三種實用技巧。
最初發佈在我的部落格上。
僅在需要時載入場景
如果場景不可見,請勿載入。這適用於任何重型圖形組件。最好的工具是 IntersectionObserver,它可以偵測元素何時進入視窗。以下是我在 SvelteKit 中的處理方式:
<script lang="ts">
import { browser } from '$app/environment';
import { onMount } from 'svelte';
let ref: HTMLDivElement;
let download = $state(false);
if (browser)
onMount(() => {
const observer = new IntersectionObserver(([entry]) => {
if (entry.isIntersecting) {
download = true;
// we need this once only
observer.disconnect();
}
});
// ref has been bound by Svelte since we are in onMount
observer.observe(ref);
return () => observer.disconnect();
});
</script>
<div bind:this={ref}>
{#if download}
<!-- let SvelteKit handle the code splitting -->
{#await import('./three-scene.svelte')}
Loading
{:then module}
<module.default />
{:catch error}
<div>{error}</div>
{/await}
{/if}
</div>
暫停視圖以外的場景
如果場景不可見,請停止渲染它。大多數教程側重於單一全螢幕場景,但對於具有多個場景的網站,暫停隱藏場景可以節省資源。
這是使用 IntersectionObserver 控制場景動畫循環的片段:
function tick() {
const elapsedTime = clock.getElapsedTime();
// Update your scene (e.g. set uniforms, move/rotate geometries...)
renderer.render(scene, camera);
}
// Start the rendering
renderer.setAnimationLoop(tick);
我們的朋友 IntersectionObserver 再次為我們提供幫助。
let clock: THREE.Clock;
let renderer: THREE.WebGLRenderer;
if (browser)
onMount(() => {
const observer = new IntersectionObserver(([entry]) => {
if (entry.isIntersecting) {
clock.start();
renderer.setAnimationLoop(tick); // resume
} else {
clock.stop();
renderer.setAnimationLoop(null); // pause
}
});
observer.observe(canvas);
// Scene setup...
return () => {
observer.disconnect();
// Other cleanup...
};
});
調整視窗大小的著色器工作負載
螢幕較小的裝置通常功能較弱。相應地調整著色器的計算工作量。例如,根據視窗寬度減少分形著色器中使用的八度音階數:
從瀏覽器...
<script lang="ts">
import ThreeScene from "./three-scene.svelte";
import { browser } from '$app/environment';
const octaves = browser ? (window.innerWidth <= 680 ? 2 : 4) : 1
</script>
<ThreeScene {octaves} />
...透過 Three.js...
const material = new THREE.ShaderMaterial({
vertexShader,
fragmentShader,
uniforms: {
uOctaves: new Three.Uniform(octaves) // coming as $prop
}
});
...最後,在著色器中。
uniform float uOctaves;
for(float i = 0.0; i <= uOctaves; i++)
{
elevation += simplexNoise2d(warpedPosition * uPositionFrequency * pow(2.0, i)) / pow(2.0, i + 1.0);
}
這種方法動態平衡性能和視覺品質。
讓瀏覽器處理清理工作
這就是事情變得棘手的地方。 Three.js 不會自動清理記憶體,您需要手動追蹤和處置幾何、紋理和材質等物件。如果您跳過此步驟,每次您導航離開和返回時,記憶體使用量都會增加,最終導致瀏覽器崩潰。
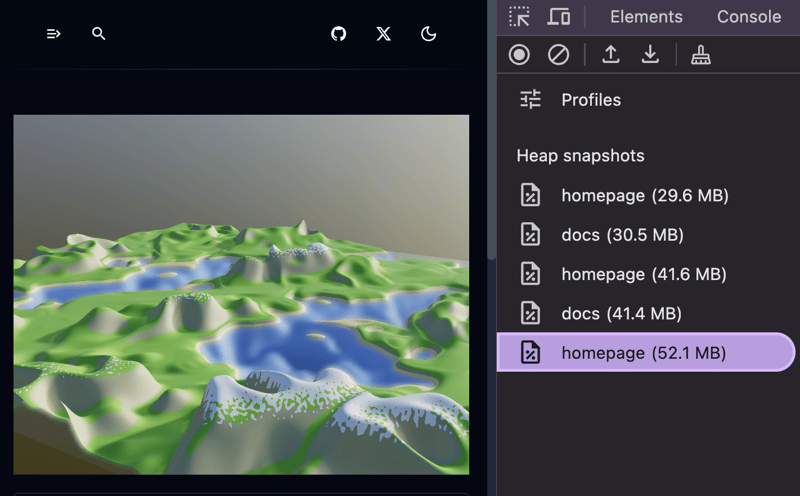
讓我分享一下我在主頁上觀察到的情況:
初始記憶體使用量:22.4MB

軟導航到另一個頁面後:28.6MB(即使該頁面是靜態 HTML)。

重複來回導航後:記憶體使用量不斷攀升,直到瀏覽器崩潰。

為什麼?因為 Three.js 物件沒有被正確處理。儘管進行了廣泛的研究,我還是找不到在現代框架中完全清理記憶體的可靠方法。
這是我找到的最簡單的解決方案:在離開帶有 Three.js 場景的頁面時強制硬重新加載。硬重載讓瀏覽器:
- 建立一個新的頁面上下文。
- 在舊頁面上執行垃圾收集(將清理工作留給瀏覽器)。
在 SvelteKit 中,透過 data-sveltekit-reload 可以輕鬆實現這一點。只需為有場景的頁面啟用它即可:
首頁的 server.page.ts
<script lang="ts">
import { browser } from '$app/environment';
import { onMount } from 'svelte';
let ref: HTMLDivElement;
let download = $state(false);
if (browser)
onMount(() => {
const observer = new IntersectionObserver(([entry]) => {
if (entry.isIntersecting) {
download = true;
// we need this once only
observer.disconnect();
}
});
// ref has been bound by Svelte since we are in onMount
observer.observe(ref);
return () => observer.disconnect();
});
</script>
<div bind:this={ref}>
{#if download}
<!-- let SvelteKit handle the code splitting -->
{#await import('./three-scene.svelte')}
Loading
{:then module}
<module.default />
{:catch error}
<div>{error}</div>
{/await}
{/if}
</div>
對於導航鏈接,動態傳遞此值:
function tick() {
const elapsedTime = clock.getElapsedTime();
// Update your scene (e.g. set uniforms, move/rotate geometries...)
renderer.render(scene, camera);
}
// Start the rendering
renderer.setAnimationLoop(tick);
如果您使用通用的;元件,您只需要實作一次。
這種方法並不完美——它會禁用特定頁面的平滑客戶端路由——但是它可以檢查記憶體並防止崩潰。對我來說,這種權衡是值得的。
最後的想法
這些最佳化對我來說效果很好,但問題仍然存在:我們如何在現代框架中正確清理 Three.js 物件?如果您找到了可靠的解決方案,我很樂意聽取您的意見!
以上是優化 Three.js:ey 技術的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript在Web開發中的主要用途包括客戶端交互、表單驗證和異步通信。 1)通過DOM操作實現動態內容更新和用戶交互;2)在用戶提交數據前進行客戶端驗證,提高用戶體驗;3)通過AJAX技術實現與服務器的無刷新通信。
 JavaScript在行動中:現實世界中的示例和項目
Apr 19, 2025 am 12:13 AM
JavaScript在行動中:現實世界中的示例和項目
Apr 19, 2025 am 12:13 AM
JavaScript在現實世界中的應用包括前端和後端開發。 1)通過構建TODO列表應用展示前端應用,涉及DOM操作和事件處理。 2)通過Node.js和Express構建RESTfulAPI展示後端應用。
 了解JavaScript引擎:實施詳細信息
Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:實施詳細信息
Apr 17, 2025 am 12:05 AM
理解JavaScript引擎內部工作原理對開發者重要,因為它能幫助編寫更高效的代碼並理解性能瓶頸和優化策略。 1)引擎的工作流程包括解析、編譯和執行三個階段;2)執行過程中,引擎會進行動態優化,如內聯緩存和隱藏類;3)最佳實踐包括避免全局變量、優化循環、使用const和let,以及避免過度使用閉包。
 Python vs. JavaScript:社區,圖書館和資源
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社區,圖書館和資源
Apr 15, 2025 am 12:16 AM
Python和JavaScript在社區、庫和資源方面的對比各有優劣。 1)Python社區友好,適合初學者,但前端開發資源不如JavaScript豐富。 2)Python在數據科學和機器學習庫方面強大,JavaScript則在前端開發庫和框架上更勝一籌。 3)兩者的學習資源都豐富,但Python適合從官方文檔開始,JavaScript則以MDNWebDocs為佳。選擇應基於項目需求和個人興趣。
 Python vs. JavaScript:開發環境和工具
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:開發環境和工具
Apr 26, 2025 am 12:09 AM
Python和JavaScript在開發環境上的選擇都很重要。 1)Python的開發環境包括PyCharm、JupyterNotebook和Anaconda,適合數據科學和快速原型開發。 2)JavaScript的開發環境包括Node.js、VSCode和Webpack,適用於前端和後端開發。根據項目需求選擇合適的工具可以提高開發效率和項目成功率。
 C/C在JavaScript口譯員和編譯器中的作用
Apr 20, 2025 am 12:01 AM
C/C在JavaScript口譯員和編譯器中的作用
Apr 20, 2025 am 12:01 AM
C和C 在JavaScript引擎中扮演了至关重要的角色,主要用于实现解释器和JIT编译器。1)C 用于解析JavaScript源码并生成抽象语法树。2)C 负责生成和执行字节码。3)C 实现JIT编译器,在运行时优化和编译热点代码,显著提高JavaScript的执行效率。
 Python vs. JavaScript:比較用例和應用程序
Apr 21, 2025 am 12:01 AM
Python vs. JavaScript:比較用例和應用程序
Apr 21, 2025 am 12:01 AM
Python更適合數據科學和自動化,JavaScript更適合前端和全棧開發。 1.Python在數據科學和機器學習中表現出色,使用NumPy、Pandas等庫進行數據處理和建模。 2.Python在自動化和腳本編寫方面簡潔高效。 3.JavaScript在前端開發中不可或缺,用於構建動態網頁和單頁面應用。 4.JavaScript通過Node.js在後端開發中發揮作用,支持全棧開發。






