TanStack 表解釋:您需要了解的一切
介紹
在現代 Web 開發領域,有效且有效率地顯示資料是一個常見的挑戰。無論是簡單的使用者清單還是複雜的財務報告,表格都是必不可少的。雖然有許多函式庫可用於處理 React 中的表,但很少有函式庫能夠提供 TanStack Table 所具有的彈性、效能和易用性。
TanStack Table(以前稱為 React Table)已迅速成為需要強大且可自訂的表格元件的開發人員的首選解決方案。 TanStack 不僅相容於 React,還支援 Angular、Lit、Qwik、Solid、Svelte、Vue 以及 Vanilla JavaScript/TypeScript。
在這篇文章中,我們將深入探討 TanStack Table 的脫穎而出之處,探索其核心功能,並提供一個實踐範例來幫助您入門。
什麼是 TanStack 表?
TanStack Table 是一個輕量級、高度可自訂的無頭 UI,用於建立強大的表格和資料網格。透過“無頭”,我們的意思是它具有表格操作的所有核心功能和邏輯,而無需任何使用者介面。這使我們可以完全控製表格的外觀,同時還可以利用內建功能。
為什麼選擇 TanStack 表?
為您的專案選擇表庫可能會令人困惑,因為網路上有很多選項。這就是為什麼 TanStack Table 可能最適合您的下一個專案:
1. 性能
當我們的資料集很大時,有效管理就變得至關重要,因為我們還必須考慮效能。 TanStack 使用虛擬化和 Tree Shaking 等功能來優化效能。它還優化了渲染,確保即使有數萬行也能流暢。
Tree shake 是最終 javascript 捆綁期間的最佳化過程,它會從捆綁中刪除所有死程式碼或未使用的程式碼。
虛擬化或視窗化是一種透過僅渲染目前視圖中的項目來提高效能的技術。
2、適應性
TanStack 表支援無頭架構,這使我們能夠擺脫任何內建 UI。其高度可自訂性使我們能夠將其與任何 CSS 框架或主題整合。當幾乎每個項目都需要更改設計時,這種靈活性非常方便。
3. 進階功能
TanStack Table 支援廣泛的功能列表,例如:
使用可自訂的排序功能進行排序。
內建過濾器或自訂過濾器邏輯。
隱藏或取消隱藏任何欄位。
內建分頁邏輯。
以任意條件將行分組。
動態調整列大小。
選擇帶有複選框或其他 UI 元素的行。
4. 活躍的社區和支持
TanStack Table 得到了積極維護並得到了優秀社區的支持。文件準確且易於理解。
使用 TanStack Table 時的主要挑戰
雖然 TanStack Table 提供了許多優點,但它也有一些缺點。
依照資料長度管理列寬。
使表格回應所有螢幕尺寸。
使用 TanStack 資料表偵錯自訂建置表
全面的文件可能會導致很難快速找到答案。
學習曲線很陡。
TanStack 手錶入門
讓我們從一個簡單的例子開始。我們將使用 TanStack Table 建立一個基本表。
步驟 1:安裝 TanStack 表
首先,讓我們安裝 TanStack Table 及其對等相依性。
npm install @tanstack/react-table
第 2 步:擺好桌子
我們將從設定表格元件開始。對於此範例,我們將使用一個簡單的使用者資料集。
import * as React from 'react';
import {
createColumnHelper,
flexRender,
getCoreRowModel,
useReactTable,
} from '@tanstack/react-table';
export type User = {
id: number;
name: string;
age: number;
email: string;
country: string;
subscription: string;
wallet_balance: number;
};
export const users: User[] = [
{
id: 1,
name: 'John Doe',
age: 35,
email: 'john.doe@example.com',
country: 'United States',
subscription: 'Premium',
wallet_balance: 150.25,
},
{
id: 2,
name: 'Alice Smith',
age: 28,
email: 'alice.smith@example.com',
country: 'Canada',
subscription: 'Basic',
wallet_balance: 50.75,
}
];
const columnHelper = createColumnHelper<User>();
const columns = [
columnHelper.accessor('name', {
header: () => 'Name',
cell: (info) => info.getValue(),
}),
columnHelper.accessor('age', {
header: () => 'Age',
cell: (info) => info.getValue(),
}),
columnHelper.accessor('email', {
header: () => 'Email',
cell: (info) => info.getValue(),
}),
columnHelper.accessor('country', {
header: () => 'Country',
}),
columnHelper.accessor('subscription', {
header: 'Subscription',
}),
columnHelper.accessor('wallet_balance', {
header: 'Wallet balance',
}),
];
const Table = () => {
const [data, _setData] = React.useState([...users]);
const table = useReactTable({
data,
columns,
getCoreRowModel: getCoreRowModel(),
});
return (
<table>
<thead>
{table.getHeaderGroups().map((headerGroup) => (
<tr key={headerGroup.id}>
{headerGroup.headers.map((header) => (
<th
key={header.id}
>
{header.isPlaceholder
? null
: flexRender(
header.column.columnDef.header,
header.getContext()
)}
</th>
))}
</tr>
))}
</thead>
<tbody>
{table.getRowModel().rows.map((row) => (
<tr key={row.id}>
{row.getVisibleCells().map((cell) => (
<td key={cell.id}>
{flexRender(cell.column.columnDef.cell, cell.getContext())}
</td>
))}
</tr>
))}
</tbody>
</table>
);
};
export default Table;
在上面的程式碼中,我們有使用者資料來填入表格。我們使用 createColumnHelper 函數來建立 columnHelper,然後用來定義列數組。這些列決定資料在表中的顯示方式。它根據我們提供的標題建立列。在本例中,它是“姓名”、“年齡”、“電子郵件”等。我們可以透過提供 cell 屬性來自訂單元格渲染行為。如果未提供,則表示將使用預設的 cell 渲染行為。
useReactTable 鉤子用於設定具有資料和列配置的表組件。此配置決定資料在表中的呈現方式。我們使用 table.getHeaderGroups() 和 table.getRowModel().rows 來產生表格的標題和正文。
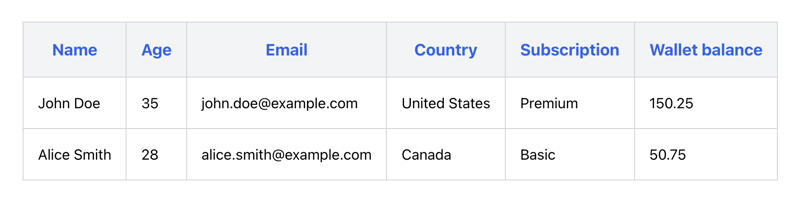
經過一些樣式設定後,表格將如下圖所示:

第 3 步:相應定制
您現在可以開始根據您的需求自訂表格。您可以新增搜尋、排序、分頁或任何其他功能。 TanStack 提供了添加所有這些功能的鉤子和便利性。您可以參考他們的官方文件這裡。
結論
TanStack 的桌子可能是您下一張桌子的絕佳選擇。其無頭 UI 使設計整合變得毫不費力,其豐富的功能集使創建分頁、排序、過濾和其他功能變得簡單。為了進一步清晰起見,請瀏覽文件中的其他範例。
編碼愉快!
資源
- TanStack 表格文件
我們CreoWis相信公開分享知識可以幫助開發者社群成長。讓我們充滿熱情地協作、構思和打造,以提供令人驚嘆的產品體驗。
讓我們聯絡:
X/Twitter
領英
網址
本文由 CreoWis 的一位充滿熱情的開發人員 Prachi Sahu 撰寫。您可以在 X/Twitter、LinkedIn、 上聯繫她,並在 GitHub 上關注她的工作。
以上是TanStack 表解釋:您需要了解的一切的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
JavaScript是現代Web開發的基石,它的主要功能包括事件驅動編程、動態內容生成和異步編程。 1)事件驅動編程允許網頁根據用戶操作動態變化。 2)動態內容生成使得頁面內容可以根據條件調整。 3)異步編程確保用戶界面不被阻塞。 JavaScript廣泛應用於網頁交互、單頁面應用和服務器端開發,極大地提升了用戶體驗和跨平台開發的靈活性。
 誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript開發者的薪資沒有絕對的高低,具體取決於技能和行業需求。 1.Python在數據科學和機器學習領域可能薪資更高。 2.JavaScript在前端和全棧開發中需求大,薪資也可觀。 3.影響因素包括經驗、地理位置、公司規模和特定技能。
 如何實現視差滾動和元素動畫效果,像資生堂官網那樣?
或者:
怎樣才能像資生堂官網一樣,實現頁面滾動伴隨的動畫效果?
Apr 04, 2025 pm 05:36 PM
如何實現視差滾動和元素動畫效果,像資生堂官網那樣?
或者:
怎樣才能像資生堂官網一樣,實現頁面滾動伴隨的動畫效果?
Apr 04, 2025 pm 05:36 PM
實現視差滾動和元素動畫效果的探討本文將探討如何實現類似資生堂官網(https://www.shiseido.co.jp/sb/wonderland/)中�...
 JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趨勢包括TypeScript的崛起、現代框架和庫的流行以及WebAssembly的應用。未來前景涵蓋更強大的類型系統、服務器端JavaScript的發展、人工智能和機器學習的擴展以及物聯網和邊緣計算的潛力。
 如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中將具有相同ID的數組元素合併到一個對像中?在處理數據時,我們常常會遇到需要將具有相同ID�...
 JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
不同JavaScript引擎在解析和執行JavaScript代碼時,效果會有所不同,因為每個引擎的實現原理和優化策略各有差異。 1.詞法分析:將源碼轉換為詞法單元。 2.語法分析:生成抽象語法樹。 3.優化和編譯:通過JIT編譯器生成機器碼。 4.執行:運行機器碼。 V8引擎通過即時編譯和隱藏類優化,SpiderMonkey使用類型推斷系統,導致在相同代碼上的性能表現不同。
 前端開發中如何實現類似 VSCode 的面板拖拽調整功能?
Apr 04, 2025 pm 02:06 PM
前端開發中如何實現類似 VSCode 的面板拖拽調整功能?
Apr 04, 2025 pm 02:06 PM
探索前端中類似VSCode的面板拖拽調整功能的實現在前端開發中,如何實現類似於VSCode...







