我們如何建立具有進階 UI/UX 的未來通訊註冊表單
創建一個引人入勝、視覺震撼且實用的電子報註冊表單絕非易事。對於這個項目,我們開始擺脫典型的設計,旨在實現真正的創新:一種未來主義的、受時間機器啟發的註冊表單。以下是我們如何將其變為現實。
願景與理念
目標很簡單:製作一份時事通訊註冊表單:
- 立即吸引註意力。
- 感覺有趣、互動且優質。
- 展現創意 UI/UX 設計的力量。
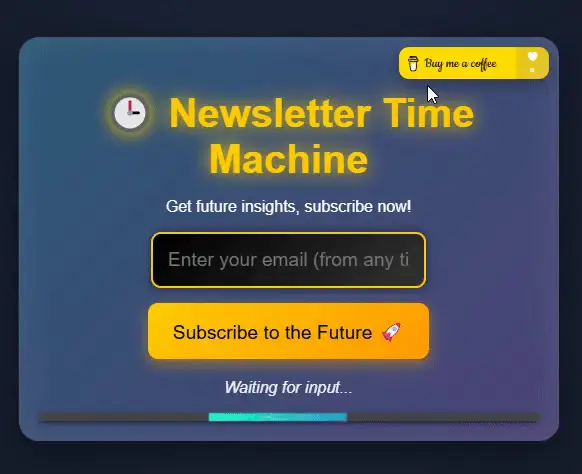
我們希望用戶在訂閱時感覺自己正在步入時光機。憑藉發光的霓虹燈效果、動畫轉換和完全響應式佈局,設計需要在保持功能性的同時脫穎而出。

第一步:核心結構
我們先用 HTML 建立表單。其中包括:
標題部分:
- 設定主題的標題和副標題(時間旅行!)。
表格主體:
- 電子郵件輸入欄位。
- 觸發互動式動畫的「訂閱」按鈕。
頁腳部分:
- 用於回饋的狀態訊息。
- 提交後可見進度的載入欄。
為了使其更具吸引力,我們在右上角添加了「給我買杯咖啡」按鈕,巧妙地鼓勵用戶支持該項目。
<div>
<p>Step 2: Styling for a Futuristic Look</p>
<p>The design needed to feel high-tech, so we focused on:</p>
<ul>
<li>Neon Colors: Bright, glowing colors for a sci-fi vibe.</li>
<li>Smooth Transitions: Subtle animations to make the UI feel alive.</li>
<li>Responsive Design: Ensuring the form looked great on all devices.</li>
</ul>
<p>Key styles included:</p>
<p>A glowing neon effect using text-shadow.<br>
Background animations with @keyframes to create a dynamic atmosphere.<br>
Button hover effects for an interactive feel.</p>
<p>CSS Code<br>
</p>
<pre class="brush:php;toolbar:false">body {
font-family: 'Orbitron', sans-serif;
background: radial-gradient(circle, #1b2735, #090a0f);
color: #fff;
margin: 0;
padding: 0;
overflow: hidden;
animation: backgroundGlow 10s infinite alternate;
}
@keyframes backgroundGlow {
0% {
background: radial-gradient(circle, #1b2735, #090a0f);
}
100% {
background: radial-gradient(circle, #202d42, #0d0f1a);
}
}
.newsletter-container {
position: relative;
width: 80%;
max-width: 500px;
margin: 100px auto;
background: linear-gradient(135deg, #2b5876, #4e4376);
border-radius: 20px;
padding: 20px;
box-shadow: 0 15px 50px rgba(0, 0, 0, 0.5), inset 0 0 30px rgba(255, 255, 255, 0.1);
}
.coffee-button {
position: absolute;
top: 10px;
right: 10px;
display: inline-block;
transition: transform 0.3s ease, box-shadow 0.3s ease;
}
.coffee-button img {
width: 150px;
border-radius: 10px;
box-shadow: 0 5px 15px rgba(0, 0, 0, 0.3);
}
.coffee-button:hover img {
transform: scale(1.1);
box-shadow: 0 10px 30px rgba(255, 223, 0, 0.5);
}
第 3 步:增加互動性
我們希望表單具有活力和回應能力,因此我們使用 JavaScript 來:
- 驗證電子郵件欄位。
- 顯示動態訊息(錯誤、成功、載入)。
- 動畫載入欄以取得視覺回饋。
JavaScript 程式碼
const subscribeBtn = document.getElementById('subscribe-btn');
const emailInput = document.getElementById('email');
const statusMessage = document.querySelector('.status-message');
subscribeBtn.addEventListener('click', () => {
const email = emailInput.value.trim();
if (!email) {
statusMessage.textContent = '⛔️ Please enter a valid email address!';
statusMessage.style.color = '#ff4d4d';
return;
}
statusMessage.textContent = '⏳ Calculating time coordinates...';
statusMessage.style.color = '#ffc107';
setTimeout(() => {
statusMessage.textContent = '✅ Coordinates verified! Welcome to the future.';
statusMessage.style.color = '#00ff99';
emailInput.value = '';
}, 3000);
});
第 4 步:測試與部署
為了確保流暢的體驗:
- 我們在不同的瀏覽器和裝置上測試了回應能力。
- 我們優化了程式碼以提高效能(最小化 CSS 和 JS)。
最後,我們在 CodePen 上發布了該項目,向社區展示。
要點
- 創新設計賣點:像時間旅行這樣的獨特主題可以將簡單的形式提升為非凡的東西。
- 互動性是關鍵:引人入勝的動畫和動態回饋可以讓使用者保持投入。
- 高級感覺:發光的霓虹燈效果和平滑的過渡賦予形式高端的外觀。
檢查一下!
在這裡探索現場示範:未來通訊註冊表 https://codepen.io/HanGPIIIErr/pen/oNKKXqg
如需更多創意設計和有趣的項目,請造訪 https://gladiatorsbattle.com/ 並深入探索角鬥士主題迷你遊戲和高級設計的世界。 ?

以上是我們如何建立具有進階 UI/UX 的未來通訊註冊表單的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 每周平台新聞:HTML加載屬性,主要的ARIA規格以及從iframe轉移到Shadow dom
Apr 17, 2025 am 10:55 AM
每周平台新聞:HTML加載屬性,主要的ARIA規格以及從iframe轉移到Shadow dom
Apr 17, 2025 am 10:55 AM
在本週的平台新聞綜述中,Chrome引入了一個用於加載的新屬性,Web開發人員的可訪問性規範以及BBC Move













