伺服器端渲染指南
伺服器端渲染(SSR)已經存在了一段時間,但值得進一步探索。這種技術可以使您的網頁應用程式更快、更適合 SEO。
在本指南中,我們將解釋 SSR、為什麼您可能想要使用它,以及如何在不費吹灰之力的情況下實現它。我們將介紹基礎知識,將其與客戶端渲染進行比較,並討論一些實際範例。
什麼是伺服器端渲染?
從根本上來說,SSR 是在伺服器上而不是在瀏覽器中渲染網頁。當使用者請求頁面時,伺服器會完成所有繁重的工作並將完全呈現的頁面傳送到客戶端。然後,客戶端 JavaScript 接管以使其具有互動性。
服務生在廚房做準備工作,瀏覽者只需擺盤上菜即可。
這是一個最小的 Express.js 範例:
const express = require('express');
const React = require('react');
const ReactDOMServer = require('react-dom/server');
const App = require('./App');
const app = express();
app.get('/', (req, res) => {
const html = ReactDOMServer.renderToString(<App />);
res.send(`
<!DOCTYPE html>
<html>
<body>
<div>
<h2>
From server to browser with fully rendered pages
</h2>
<p>When we talk about SSR delivering "fully rendered pages," it's important to understand what that actually means. Let's break it down:</p>
<h3>
What is a fully rendered page?
</h3>
<p>A fully rendered page is an HTML document containing all the content users would get when they first load the page. This includes:</p>
<ol>
<li>The complete DOM structure</li>
<li>All text content</li>
<li>Image placeholders and other media elements</li>
<li>Initial styles</li>
</ol>
<p>Here's a basic example:<br>
</p>
<pre class="brush:php;toolbar:false"><!DOCTYPE html>
<html>
<head>
<title>My SSR Page</title>
<style>
/* Initial styles */
</style>
</head>
<body>
<header>
<h1>Welcome to My Site</h1>
<nav><!-- Fully populated navigation --></nav>
</header>
<main>
<article>
<h2>Article Title</h2>
<p>This is the full content of the article...</p>
</article>
</main>
<footer><!-- Fully populated footer --></footer>
<script src="hydration.js"></script>
</body>
</html>
企業社會責任的區別
相較之下,客戶端渲染 (CSR) 初始 HTML 可能如下所示:
<!DOCTYPE html>
<html>
<head>
<title>My CSR Page</title>
</head>
<body>
<div>
<p>The CSR page relies entirely on JavaScript to populate the content.</p>
<h3>
Benefits of fully rendered HTML
</h3>
<ol>
<li>
<strong>Faster Initial Paint</strong>: The browser can start rendering content immediately.</li>
<li>
<strong>Better SEO</strong>: Search engines read all your content without executing JavaScript.</li>
<li>
<strong>Improved Accessibility</strong>: Screen readers and other assistive technologies can access content immediately.</li>
<li>
<strong>Resilience</strong>: Basic content is available even if JavaScript fails to load.</li>
</ol>
<h3>
The hydration process
</h3>
<p>After sending the fully rendered HTML, SSR applications typically go through a process called hydration:</p>
<ol>
<li>The server sends the fully rendered HTML.</li>
<li>The browser displays this HTML immediately.</li>
<li>JavaScript loads and <em>hydrates</em> the page, adding interactivity.</li>
</ol>
<pre class="brush:php;toolbar:false">// Simplified React hydration example
import { hydrateRoot } from 'react-dom/client';
import App from './App';
const domNode = document.getElementById('root');
hydrateRoot(domNode, <App />);
此過程允許快速初始加載,同時仍提供現代 Web 應用程式的豐富互動性。
請記住,雖然 SSR 提供了這些完全渲染的頁面,但它並非沒有權衡。伺服器執行更多工作,您需要仔細處理伺服器和客戶端之間的狀態。然而,對於許多應用程式來說,完全渲染頁面的好處使 SSR 成為一個令人信服的選擇。
CSR 和 SSR 有什麼不同?
客戶端渲染(CSR)和伺服器端渲染(SSR)是渲染網頁的兩種不同方法。以下是它們主要差異的細分:
客戶端渲染 (CSR)
- 伺服器發送帶有 JavaScript 套件的最小 HTML 檔案。
- 瀏覽器下載並執行 JavaScript。
- JavaScript 建立頁面內容並使其具有互動性。
優點:
- 初始載入後互動流暢
- 需要更少的伺服器資源
缺點:
- 初始頁面載入速度較慢
- 潛在的 SEO 挑戰
伺服器端渲染(SSR)
- 伺服器建立完整的 HTML 內容。
- 瀏覽器快速接收並顯示預先渲染的 HTML。
- 然後載入 JavaScript 以使頁面完全互動。
優點:
- 更快的初始頁面載入
- 更有利於搜尋引擎優化
- 在較慢的裝置上運作良好
缺點:
- 設定可能會更複雜
- 可能會使用更多伺服器資源
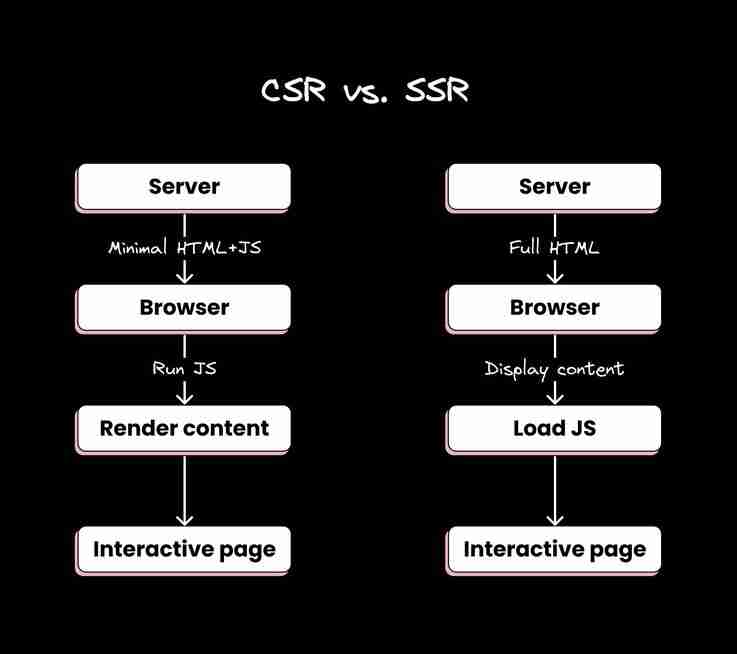
這是一個簡單的視覺比較:

本質上,CSR更多地在瀏覽器中工作,而SSR更多地在伺服器上工作。它們之間的選擇取決於您專案的特定需求,平衡初始載入時間、SEO 要求和伺服器資源等因素。
SSR 和搜尋引擎:HTTP 中的匹配
伺服器端渲染會對搜尋引擎如何看待您的網站產生重大影響。讓我們來分解一下:
- 更快的索引
搜尋引擎機器人很不耐煩。他們現在就想看到您的內容。借助 SSR,當機器人來敲門時,您的頁面就已準備就緒,無需等待 JavaScript 載入和渲染。

- 內容一致性
SSR 確保搜尋引擎看到的內容與使用者看到的內容相同。使用客戶端渲染時,始終存在機器人可能會錯過某些動態載入內容的風險。
- 縮短載入時間
搜尋引擎喜歡快速的網站。 SSR 可以顯著縮短初始載入時間,這可以讓您在排名中稍佔優勢。
const express = require('express');
const React = require('react');
const ReactDOMServer = require('react-dom/server');
const App = require('./App');
const app = express();
app.get('/', (req, res) => {
const html = ReactDOMServer.renderToString(<App />);
res.send(`
<!DOCTYPE html>
<html>
<body>
<div>
<h2>
From server to browser with fully rendered pages
</h2>
<p>When we talk about SSR delivering "fully rendered pages," it's important to understand what that actually means. Let's break it down:</p>
<h3>
What is a fully rendered page?
</h3>
<p>A fully rendered page is an HTML document containing all the content users would get when they first load the page. This includes:</p>
<ol>
<li>The complete DOM structure</li>
<li>All text content</li>
<li>Image placeholders and other media elements</li>
<li>Initial styles</li>
</ol>
<p>Here's a basic example:<br>
</p>
<pre class="brush:php;toolbar:false"><!DOCTYPE html>
<html>
<head>
<title>My SSR Page</title>
<style>
/* Initial styles */
</style>
</head>
<body>
<header>
<h1>Welcome to My Site</h1>
<nav><!-- Fully populated navigation --></nav>
</header>
<main>
<article>
<h2>Article Title</h2>
<p>This is the full content of the article...</p>
</article>
</main>
<footer><!-- Fully populated footer --></footer>
<script src="hydration.js"></script>
</body>
</html>
- 行動優先索引
借助 Google 的行動優先索引,SSR 在較慢的行動連線上的效能優勢變得更加重要。
- 社群媒體預覽
雖然嚴格來說不是搜尋引擎功能,但當您的內容在社群平台上分享時,SSR 可以更輕鬆地產生準確的預覽。這可以透過增加參與度和反向連結來間接提高您的搜尋引擎優化 (SEO)。
<!DOCTYPE html>
<html>
<head>
<title>My CSR Page</title>
</head>
<body>
<div>
<p>The CSR page relies entirely on JavaScript to populate the content.</p>
<h3>
Benefits of fully rendered HTML
</h3>
<ol>
<li>
<strong>Faster Initial Paint</strong>: The browser can start rendering content immediately.</li>
<li>
<strong>Better SEO</strong>: Search engines read all your content without executing JavaScript.</li>
<li>
<strong>Improved Accessibility</strong>: Screen readers and other assistive technologies can access content immediately.</li>
<li>
<strong>Resilience</strong>: Basic content is available even if JavaScript fails to load.</li>
</ol>
<h3>
The hydration process
</h3>
<p>After sending the fully rendered HTML, SSR applications typically go through a process called hydration:</p>
<ol>
<li>The server sends the fully rendered HTML.</li>
<li>The browser displays this HTML immediately.</li>
<li>JavaScript loads and <em>hydrates</em> the page, adding interactivity.</li>
</ol>
<pre class="brush:php;toolbar:false">// Simplified React hydration example
import { hydrateRoot } from 'react-dom/client';
import App from './App';
const domNode = document.getElementById('root');
hydrateRoot(domNode, <App />);
SSR 是 SEO 的強大工具,但它不是唯一的因素。內容品質、相關性和整體用戶體驗對於搜尋引擎排名至關重要。 SSR 只是確保搜尋引擎可以有效地抓取和索引您的內容,從而有可能為您提供可見性和效能指標方面的優勢。
如何實際進行SSR
實作 SSR 不一定很複雜。讓我們來介紹如何使用 Next.js 來實現這一點,Next.js 是一個流行的 React 框架,可以讓 SSR 變得簡單:
- 設定 Next.js 專案。
- 建立伺服器端渲染頁面。
- 讓 Next.js 處理提供完全渲染的 HTML 和客戶端水合作用。
這是一個使用 App Router 的簡單 Next.js 範例:
// Pseudo-code for search engine ranking
function calculateRanking(site) {
let score = site.relevance;
if (site.loadTime < FAST_THRESHOLD) {
score += SPEED_BONUS;
}
return score;
}
在此範例中:
- Home 元件是一個非同步函數,允許伺服器端資料取得。
- getData() 取得我們需要的資料。
- 元件直接渲染資料。
Next.js 自動處理 SSR 流程:
- 當請求到來時,Next.js 在伺服器上執行此元件。
- 它等待取得資料。
- 它使用所取得的資料渲染元件。
- 完全渲染的 HTML 被傳送到客戶端。
- 一旦 JavaScript 在瀏覽器中加載,頁面就會變成互動的。
這種方法為您提供了 SSR 的優勢,而無需手動設定伺服器或自行管理渲染過程。
更高等級的SSR解決方案
如果您不想重新發明輪子,有幾個框架可以為您處理 SSR 複雜性。以下是不同生態系中流行選項的概述:

反應
- Next.js:最受歡迎的 React 框架,內建 SSR 支援。
- Remix:利用 React Router 的全端 Web 框架。
- Gatsby:主要是靜態網站產生器,但也支援 SSR。
維埃
- Nuxt.js:具有 SSR 功能的 Vue 應用程式的首選框架。
角
- Angular Universal:Angular 應用程式的官方 SSR 解決方案。
斯韋爾特
- SvelteKit:Svelte 的官方應用程式框架,支援 SSR。
JavaScript(與框架無關)
- Astro:允許您使用多個框架並支援SSR。
- Qwik:一個旨在實現最佳性能的新框架,具有內建 SSR 支援。
PHP
- Laravel:透過 Inertia.js 或其自己的 Livewire 元件提供 SSR 功能。
紅寶石
- Ruby on Rails:透過 Stimulus Reflex 或 Hotwire 等工具支援 SSR。
Python
- Django:可以使用 Django-Unicorn 或 HTMX 等函式庫實作 SSR。
- Flask:可以配置為 SSR,通常與 Flask-SSE 等擴充功能一起使用。
每個框架都提供了自己的 SSR 方法,通常還具有靜態站點生成、API 路由等附加功能。選擇取決於您的首選語言、生態系統和特定專案要求。
部署和快取
部署 SSR 應用程式時:
- 建置客戶端和伺服器端套件。
- 將 SSR 伺服器作為後台程序運行。
- 使用 PM2 或 Supervisor 等進程監視器來保持伺服器運作。
這是基本的部署流程:

不要忘記快取!快取伺服器渲染的頁面可以顯著減少伺服器負載。
使用 Builder.io 進行 SSR
Builder.io 為所有元件和框架的伺服器端渲染 (SSR) 和靜態網站產生 (SSG) 提供支援。這種開箱即用的功能使您無需額外設定即可利用 SSR 和 SSG 的優勢。

主要特點
- 與框架無關:Builder.io 可與支援 SSR 和 SSG 的各種框架搭配使用。
- 自動最佳化:建構器最佳化內容的效能,包括程式碼分割和螢幕外元件的延遲載入。
- 動態渲染:您可以根據使用者屬性或A/B測試渲染不同的內容,同時保持SEO優勢。
- 輕鬆整合:Builder 提供 SDK 和文件來無縫整合您現有的專案。
實施範例
以下是如何使用 Builder 和 Next.js 在伺服器端取得和渲染內容的基本範例:
const express = require('express');
const React = require('react');
const ReactDOMServer = require('react-dom/server');
const App = require('./App');
const app = express();
app.get('/', (req, res) => {
const html = ReactDOMServer.renderToString(<App />);
res.send(`
<!DOCTYPE html>
<html>
<body>
<div>
<h2>
From server to browser with fully rendered pages
</h2>
<p>When we talk about SSR delivering "fully rendered pages," it's important to understand what that actually means. Let's break it down:</p>
<h3>
What is a fully rendered page?
</h3>
<p>A fully rendered page is an HTML document containing all the content users would get when they first load the page. This includes:</p>
<ol>
<li>The complete DOM structure</li>
<li>All text content</li>
<li>Image placeholders and other media elements</li>
<li>Initial styles</li>
</ol>
<p>Here's a basic example:<br>
</p>
<pre class="brush:php;toolbar:false"><!DOCTYPE html>
<html>
<head>
<title>My SSR Page</title>
<style>
/* Initial styles */
</style>
</head>
<body>
<header>
<h1>Welcome to My Site</h1>
<nav><!-- Fully populated navigation --></nav>
</header>
<main>
<article>
<h2>Article Title</h2>
<p>This is the full content of the article...</p>
</article>
</main>
<footer><!-- Fully populated footer --></footer>
<script src="hydration.js"></script>
</body>
</html>
最佳實踐
- 確保您使用的框架支援 SSR 或 SSG。
- 整合建構器頁面或部分時,請遵循框架的指南來取得伺服器端資料。
- 有關處理伺服器端資料的更多信息,請參閱 getAsyncProps README。
透過利用 Builder for SSR,您可以將無頭 CMS 的靈活性與伺服器端渲染的效能優勢結合起來,同時保持易於使用的視覺化編輯體驗。
總結
伺服器端渲染 (SSR) 是 Web 開發中的強大方法,可顯著增強應用程式的效能、SEO 和使用者體驗。在本文中,我們探討了 SSR 是什麼、它與客戶端渲染有何不同、它對搜尋引擎的影響以及使用 Next.js 等流行框架的實際實施策略。
我們也討論了完全渲染頁面的概念,並檢查了不同生態系統中的各種 SSR 解決方案。雖然 SSR 提供了許多好處,但在決定是否實施它時,考慮專案的具體需求非常重要。
常問問題
問:SSR 如何影響我的開發工作流程?
答:SSR 會讓開發變得更複雜,因為你需要同時考慮伺服器和客戶端環境。您可能需要調整建置流程並對特定於瀏覽器的 API 保持謹慎。
問:SSR 如何影響我網站的互動時間 (TTI)
答:雖然 SSR 可以提高初始內容的可見性,但它可能會稍微延遲 TTI,因為瀏覽器需要在收到初始 HTML 後載入並混合 JavaScript。
問:SSR 是否有特定的安全注意事項?
答:是的,使用 SSR,您需要更小心地暴露伺服器端的敏感資料或 API。始終清理使用者輸入並謹慎對待初始渲染中包含的資料。
問:SSR 如何處理身分驗證和個人化內容?
A:SSR 可以與身分驗證搭配使用,但需要小心處理。您可能需要實施 JWT 令牌或伺服器端會話等技術來管理經過驗證的 SSR 請求。
以上是伺服器端渲染指南的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
JavaScript是現代Web開發的基石,它的主要功能包括事件驅動編程、動態內容生成和異步編程。 1)事件驅動編程允許網頁根據用戶操作動態變化。 2)動態內容生成使得頁面內容可以根據條件調整。 3)異步編程確保用戶界面不被阻塞。 JavaScript廣泛應用於網頁交互、單頁面應用和服務器端開發,極大地提升了用戶體驗和跨平台開發的靈活性。
 誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript開發者的薪資沒有絕對的高低,具體取決於技能和行業需求。 1.Python在數據科學和機器學習領域可能薪資更高。 2.JavaScript在前端和全棧開發中需求大,薪資也可觀。 3.影響因素包括經驗、地理位置、公司規模和特定技能。
 如何實現視差滾動和元素動畫效果,像資生堂官網那樣?
或者:
怎樣才能像資生堂官網一樣,實現頁面滾動伴隨的動畫效果?
Apr 04, 2025 pm 05:36 PM
如何實現視差滾動和元素動畫效果,像資生堂官網那樣?
或者:
怎樣才能像資生堂官網一樣,實現頁面滾動伴隨的動畫效果?
Apr 04, 2025 pm 05:36 PM
實現視差滾動和元素動畫效果的探討本文將探討如何實現類似資生堂官網(https://www.shiseido.co.jp/sb/wonderland/)中�...
 JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趨勢包括TypeScript的崛起、現代框架和庫的流行以及WebAssembly的應用。未來前景涵蓋更強大的類型系統、服務器端JavaScript的發展、人工智能和機器學習的擴展以及物聯網和邊緣計算的潛力。
 JavaScript難以學習嗎?
Apr 03, 2025 am 12:20 AM
JavaScript難以學習嗎?
Apr 03, 2025 am 12:20 AM
學習JavaScript不難,但有挑戰。 1)理解基礎概念如變量、數據類型、函數等。 2)掌握異步編程,通過事件循環實現。 3)使用DOM操作和Promise處理異步請求。 4)避免常見錯誤,使用調試技巧。 5)優化性能,遵循最佳實踐。
 如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中將具有相同ID的數組元素合併到一個對像中?在處理數據時,我們常常會遇到需要將具有相同ID�...
 前端開發中如何實現類似 VSCode 的面板拖拽調整功能?
Apr 04, 2025 pm 02:06 PM
前端開發中如何實現類似 VSCode 的面板拖拽調整功能?
Apr 04, 2025 pm 02:06 PM
探索前端中類似VSCode的面板拖拽調整功能的實現在前端開發中,如何實現類似於VSCode...







