Angular - 使用實驗資源和 rxResource API 簡化資料檢索
Angular 19 引入了兩個令人興奮的實驗性 API:resource 和 rxResource,旨在簡化非同步資料檢索和管理。本文探討了這些 API,深入探討了它們的功能,並展示了它們如何增強開發人員體驗 (DX),以建立反應式且高效的 Angular 應用程式。本文中使用的所有 API 端點均來自 JSON Placeholder。
誕生於願景:使用訊號進行非同步資料加載
這些 API 背後的想法源自於 Alex Rickabaugh 的拉取請求。核心概念在於利用訊號來管理資源的非同步載入。資源利用 Promises,而 rxResource 則利用 Observables,滿足不同開發人員的偏好。這兩個 API 都提供了 WritableResource 對象,可讓您在本地更新資源資料。
資源會提供多種訊號讓您了解其狀態:
- Value:提供資源的當前數據,代表查詢的結果。
- 狀態:反映資源的當前狀態。以下是各種狀態類型的細分:

- 錯誤:提供資料檢索期間遇到的錯誤的詳細資訊。
創建資源
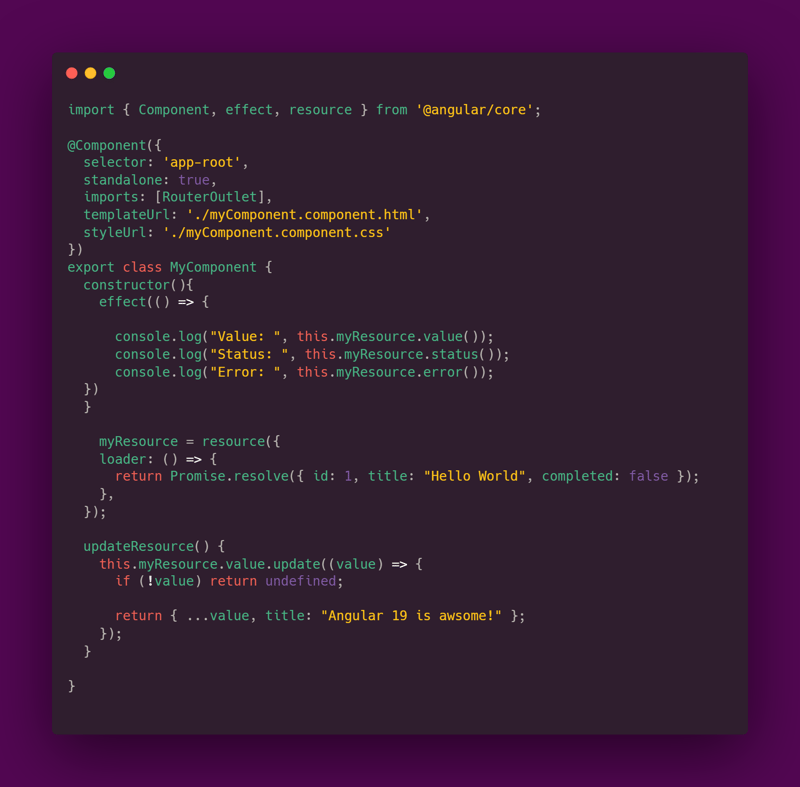
實例化資源很簡單:

這將產生以下輸出。請注意狀態最初是「正在載入」(2),最終變成「已解決」(4)。

本地更新資源數據
要在本地更新資源的數據,請利用值訊號的 update() 方法。請參閱以下範本和組件以供參考:

updateResource() 函數將使用不同的字串在本地更新資源的值。

這將產生以下輸出。請注意狀態為「本地」(5),因為它的值已在本地更新。

刷新資源
讓我們在模板中建立一個刷新按鈕,並在使用者點擊它時刷新資源。

下面程式碼中的reload函數會觸發資源載入器再次執行。如果使用者多次點擊「刷新」按鈕,則載入器只會被觸發一次,直到上一個請求完成為止。類似於Rxjs中的exhaustMap。

請注意下面輸出中的狀態從「正在重新載入」(3) 轉換為「已解決」(4)。

基於訊號的資料:動態資源加載
假設您想根據 postId 訊號取得貼文。您可以透過將訊號作為請求參數傳遞到端點來實現此目的:

透過將訊號postId作為請求參數傳遞,可以實現根據postId值動態檢索資料。這是一個例子:

這將產生以下輸出:

雖然這種方法適用於初始資料獲取,但它缺乏反應性。 Angular 資源 API 中的載入器本質上是未追蹤的。 這表示如果像 postId 這樣的訊號在初始資源建立後發生變化,載入器將不會自動重新執行。
為了克服這個限制並確保反應行為,我們需要將訊號明確綁定到資源的請求參數。這在資源和訊號之間建立了依賴關係,確保每當訊號值發生變化時都會觸發載入器。
讓我們建立一個按鈕來將訊號 postId 更新為隨機數。

現在,在元件中,我們加入一個方法來將訊號 postId 更新為隨機數。我們也將 postId 綁定到資源的請求參數以確保反應性。

處理活動請求期間的本地資料更改
當資源從遠端來源取得資料時發生本地資料變更時,就會出現潛在的競爭條件。為了緩解這個問題,我們可以利用 abortSignal() 函數來優雅地處理並發請求。
透過向資源的載入器函數提供 AbortSignal 對象,我們可以在訊號中止時取消正在進行的請求。當在前一個請求完成之前觸發新請求時,這特別有用。
以下是該過程的細分:
- 本地數據更改:用戶在本地修改數據,觸發新請求。
- 中止訊號: 建立一個 AbortSignal 並將其傳遞給資源的載入器。
- 請求取消:如果先前的請求仍在進行中,則使用 AbortSignal 取消它。
- 新請求啟動: 使用更新的 postId 和新的 AbortSignal 呼叫載入程式。
- 資料取得與更新:新請求繼續,資源的值將使用所取得的資料進行更新。
這是一個範例,它將根據新的訊號值獲取數據,並在多個觸發器的情況下取消先前正在進行的請求。

多個訊號依賴性:反應性資源加載
資源可以對多個訊號的變化做出反應,從而允許複雜的資料獲取場景。透過將多個訊號綁定到資源的請求參數,只要任何依賴訊號發生變化,載入器就會被觸發。
下面是一個示範此行為的範例,其中 postId 和 userId 均由隨機數設置,資源對兩個訊號的變更做出反應:

在上面的範例中,只要 userId 或 postId 訊號發生變化,載入器就會重新執行。這可確保資源始終根據其相關訊號的當前值反映最新數據。
資源函數的程式碼可重複使用性
為了增強程式碼的可維護性並推廣模組化方法,請考慮建立可重複使用的資源函數。這些函數封裝了使用特定配置建立資源的邏輯,使它們可以在您的應用程式中輕鬆共用。
這是可重複使用資源函數的範例:

在上面的範例中,myResource 可以在應用程式的不同區域使用,確保乾淨的程式碼和可重複使用性。
RxResource:利用 Observables 進行反應式資料獲取
在 Angular 應用程式中使用 Observables 時,rxResource API 提供了管理非同步資料操作的強大機制。與資源 API 類似,rxResource 可讓您定義獲取資料並將其作為 Observable 發出的資源。
與資源的主要區別:
- 基於 Observable: rxResource 利用 Observable 提供資料流,從而實現更靈活且反應性的資料處理。
- 沒有 abortSignal: 由於 Observables 可以輕鬆取消訂閱,因此不需要明確 abortSignal 來取消請求。
- First-Value-Only: rxResource 的目前實作僅考慮 Observable 中第一個發出的值。隨後的排放將被忽略。
- 可寫入資源: 與資源一樣,rxResource 可讓您使用 Observables 更新資源的本機狀態。
這是使用 rxResource 建立的資源範例:

在這個例子中,載入器將把貼文當作 Observable 發出。您可以訂閱此 Observable 以對資料變更做出反應並執行必要的操作。
結論
Angular 的資源和 rxResource API 代表著在簡化非同步資料操作方面向前邁出了重要一步。這些 API 提供了一種聲明性且簡潔的方法來獲取和管理數據,從而提高開發人員的工作效率和應用程式效能。
雖然仍處於開發者預覽階段,但這些 API 有望徹底改變 Angular 開發者處理資料檢索的方式。透過利用訊號和可觀察量,這些 API 提供了一種靈活且有效率的機制來管理 Angular 應用程式中的資料流和反應性。
Github PR:https://github.com/angular/angular/pull/58255
程式碼倉庫:https://github.com/Ingila185/angular-resource-demo
Stackblitz 遊樂場:https://stackblitz.com/edit/stackblitz-starters-hamcfa?file=src/main.ts
以上是Angular - 使用實驗資源和 rxResource API 簡化資料檢索的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C 轉向JavaScript需要適應動態類型、垃圾回收和異步編程等特點。 1)C/C 是靜態類型語言,需手動管理內存,而JavaScript是動態類型,垃圾回收自動處理。 2)C/C 需編譯成機器碼,JavaScript則為解釋型語言。 3)JavaScript引入閉包、原型鍊和Promise等概念,增強了靈活性和異步編程能力。
 JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript在Web開發中的主要用途包括客戶端交互、表單驗證和異步通信。 1)通過DOM操作實現動態內容更新和用戶交互;2)在用戶提交數據前進行客戶端驗證,提高用戶體驗;3)通過AJAX技術實現與服務器的無刷新通信。
 JavaScript在行動中:現實世界中的示例和項目
Apr 19, 2025 am 12:13 AM
JavaScript在行動中:現實世界中的示例和項目
Apr 19, 2025 am 12:13 AM
JavaScript在現實世界中的應用包括前端和後端開發。 1)通過構建TODO列表應用展示前端應用,涉及DOM操作和事件處理。 2)通過Node.js和Express構建RESTfulAPI展示後端應用。
 了解JavaScript引擎:實施詳細信息
Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:實施詳細信息
Apr 17, 2025 am 12:05 AM
理解JavaScript引擎內部工作原理對開發者重要,因為它能幫助編寫更高效的代碼並理解性能瓶頸和優化策略。 1)引擎的工作流程包括解析、編譯和執行三個階段;2)執行過程中,引擎會進行動態優化,如內聯緩存和隱藏類;3)最佳實踐包括避免全局變量、優化循環、使用const和let,以及避免過度使用閉包。
 Python vs. JavaScript:社區,圖書館和資源
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社區,圖書館和資源
Apr 15, 2025 am 12:16 AM
Python和JavaScript在社區、庫和資源方面的對比各有優劣。 1)Python社區友好,適合初學者,但前端開發資源不如JavaScript豐富。 2)Python在數據科學和機器學習庫方面強大,JavaScript則在前端開發庫和框架上更勝一籌。 3)兩者的學習資源都豐富,但Python適合從官方文檔開始,JavaScript則以MDNWebDocs為佳。選擇應基於項目需求和個人興趣。
 Python vs. JavaScript:開發環境和工具
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:開發環境和工具
Apr 26, 2025 am 12:09 AM
Python和JavaScript在開發環境上的選擇都很重要。 1)Python的開發環境包括PyCharm、JupyterNotebook和Anaconda,適合數據科學和快速原型開發。 2)JavaScript的開發環境包括Node.js、VSCode和Webpack,適用於前端和後端開發。根據項目需求選擇合適的工具可以提高開發效率和項目成功率。
 C/C在JavaScript口譯員和編譯器中的作用
Apr 20, 2025 am 12:01 AM
C/C在JavaScript口譯員和編譯器中的作用
Apr 20, 2025 am 12:01 AM
C和C 在JavaScript引擎中扮演了至关重要的角色,主要用于实现解释器和JIT编译器。1)C 用于解析JavaScript源码并生成抽象语法树。2)C 负责生成和执行字节码。3)C 实现JIT编译器,在运行时优化和编译热点代码,显著提高JavaScript的执行效率。






