建置專業電子郵件服務:Gmail OAuth Express Webhooks
電子郵件通知對於現代 Web 應用程式至關重要。在本指南中,我們將使用 Express.js 和 Gmail 的 OAuth2 驗證來建立安全的電子郵件通知服務。我們的服務將接受 webhook 請求並根據傳入資料自動發送電子郵件。
我們正在建造什麼
我們將建立一個 Express 伺服器:
- 透過 POST 請求接收 webhook 資料
- 使用 OAuth2 透過 Gmail 進行身份驗證
- 根據 webhook 負載發送自訂電子郵件
- 優雅地處理錯誤
先決條件
- 您的電腦上安裝了 Node.js
- 啟用 Gmail API 的 Google Cloud Console 專案
- OAuth2 憑證(客戶端 ID、客戶端金鑰、刷新令牌)
- 對 Express.js 和 async/await 的基本了解
項目設定
首先,安裝所需的軟體包:
npm install express body-parser nodemailer googleapis dotenv
使用您的憑證建立 .env 檔案:
CLIENT_ID=your_client_id CLIENT_SECRET=your_client_secret REDIRECT_URI=your_redirect_uri REFRESH_TOKEN=your_refresh_token EMAIL_USER=your_email@gmail.com
如果您在設定這些憑證時遇到任何困難,就像我一樣,您可以按照以下步驟操作...
第 1 步:建立新的 Google Cloud 專案:
a.前往 https://console.cloud.google.com/
b.點選頁面頂端的項目下拉清單
c.點選「新項目」
d.輸入項目名稱並點選「建立」

第 2 步:啟用 Gmail API:
一個。在左側邊欄中,前往「API 與服務」> 「圖書館」
b.搜尋「Gmail API」
c.點選“Gmail API”,然後點選“啟用”

第 3 步:設定 OAuth 同意畫面:
一個。前往「API 與服務」> 「OAuth 同意畫面」
b.選擇「外部」作為使用者類型,然後按一下「建立」
c.填寫必填欄位:
- 應用程式名稱:[您的應用程式名稱]
- 使用者支援電子郵件:[您的電子郵件]
- 開發者聯絡資訊:[您的電子郵件]
d.點選「儲存並繼續」
e.在「範圍」頁面上,點選「新增或刪除範圍」
f.尋找並選擇「https://mail.google.com/」範圍
g。點擊“更新”,然後點擊“儲存並繼續”
h.在「測試使用者」頁面,點選「新增使用者」
我。新增您的 Gmail 地址並點擊「儲存並繼續」
j。查看摘要並點擊“返回儀表板”
第 4 步:建立 OAuth2 憑證:
一個。前往「API 與服務」> 「憑證」
b.點選「建立憑證」> “OAuth 用戶端 ID”
c.選擇「Web應用程式」作為應用程式類型
d.名稱:[您的應用程式名稱]
e.授權的 JavaScript 來源:新增伺服器的網域(例如,用於本機開發的 http://localhost:3000)

f.授權重新導向 URI:
- 新增:https://developers.google.com/oauthplayground
- 新增伺服器的回呼 URL(如果有的話)(例如,http://localhost:3000/auth/google/callback)
g。點選「建立」
h.彈出視窗將顯示您的客戶端 ID 和客戶端金鑰。安全地保存這些。
第 5 步:取得新的刷新令牌:
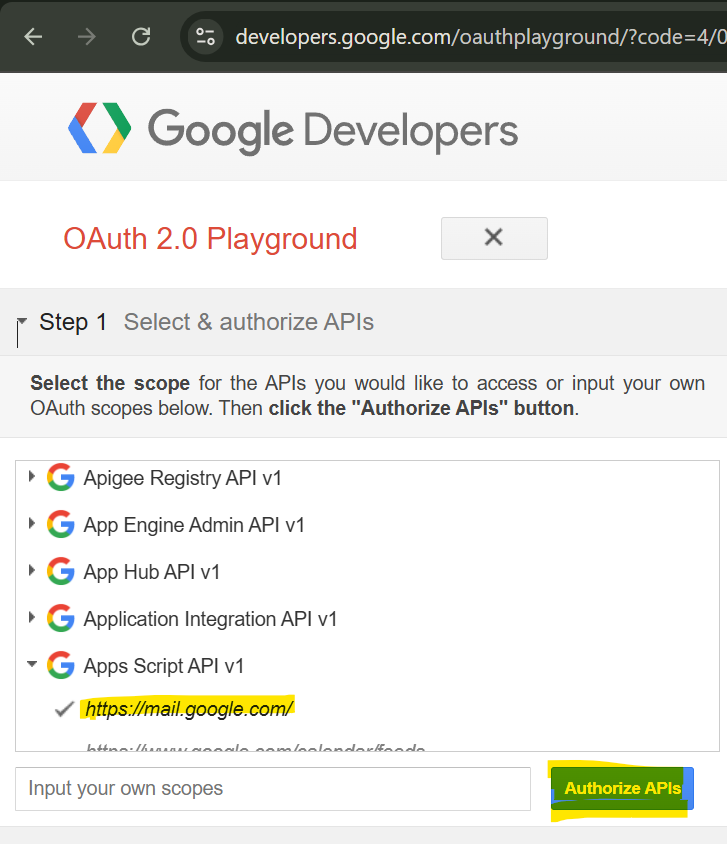
一個。前往 https://developers.google.com/oauthplayground/

b.點選右上角的齒輪圖示(如設定)
c.點選複選框「使用您自己的 OAuth 憑證」
d.輸入您的新客戶端 ID 和客戶端金鑰
e.關閉設定
f.在左側邊欄中,找到「Gmail API v1」
g。選擇 https://mail.google.com/
h.點選「授權API」
我。選擇您的 Google 帳戶並授予請求的權限
j。在下一個畫面上,按一下「將授權碼兌換為令牌」
k.從回應複製「刷新令牌」
如果您在過程中或測試電子郵件功能時遇到任何問題,請提供您在評論中看到的具體錯誤訊息或行為。
程式碼解釋
讓我們一步一步分解實現:
1. 初始設定和依賴關係
npm install express body-parser nodemailer googleapis dotenv
這部分設定我們的 Express 伺服器並導入必要的依賴項。我們使用 body-parser 來解析 JSON 請求,並使用 dotenv 來管理環境變數。
2.OAuth2配置
CLIENT_ID=your_client_id CLIENT_SECRET=your_client_secret REDIRECT_URI=your_redirect_uri REFRESH_TOKEN=your_refresh_token EMAIL_USER=your_email@gmail.com
我們使用 Google 的驗證庫建立 OAuth2 用戶端。這可以使用 Gmail 的 API 處理令牌刷新和身份驗證。
3. 郵件發送功能
const express = require("express");
const bodyParser = require("body-parser");
const nodemailer = require("nodemailer");
const { google } = require("googleapis");
require("dotenv").config();
const app = express();
app.use(bodyParser.json());
此功能:
- 從webhook負載中提取數據,您可以根據需要修改負載
- 取得新的訪問令牌
- 使用 OAuth2 驗證建立傳輸
- 發送包含自訂內容的電子郵件
4.Webhook端點
const oAuth2Client = new google.auth.OAuth2(
CLIENT_ID,
CLIENT_SECRET,
REDIRECT_URI
);
oAuth2Client.setCredentials({ refresh_token: REFRESH_TOKEN });
我們的 webhook 端點:
- 接收 POST 請求
- 處理 webhook 資料
- 發送電子郵件
- 回傳適當的回應
測試
用curl或Postman測試你的webhook:
npm install express body-parser nodemailer googleapis dotenv
故障排除
常見問題及解決方案:
- 驗證錯誤:檢查您的 OAuth2 憑證
- 令牌過期:確保刷新令牌有效
- 缺少資料:驗證 webhook 負載
結論
您現在擁有一個安全的、OAuth2驗證的電子郵件通知系統!此實現為建構更複雜的通知系統提供了堅實的基礎,同時保持安全性和可靠性。
希望這篇文章對您設定電子郵件服務有用。
編碼愉快! ?
以上是建置專業電子郵件服務:Gmail OAuth Express Webhooks的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
不同JavaScript引擎在解析和執行JavaScript代碼時,效果會有所不同,因為每個引擎的實現原理和優化策略各有差異。 1.詞法分析:將源碼轉換為詞法單元。 2.語法分析:生成抽象語法樹。 3.優化和編譯:通過JIT編譯器生成機器碼。 4.執行:運行機器碼。 V8引擎通過即時編譯和隱藏類優化,SpiderMonkey使用類型推斷系統,導致在相同代碼上的性能表現不同。
 Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C 轉向JavaScript需要適應動態類型、垃圾回收和異步編程等特點。 1)C/C 是靜態類型語言,需手動管理內存,而JavaScript是動態類型,垃圾回收自動處理。 2)C/C 需編譯成機器碼,JavaScript則為解釋型語言。 3)JavaScript引入閉包、原型鍊和Promise等概念,增強了靈活性和異步編程能力。
 JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript在Web開發中的主要用途包括客戶端交互、表單驗證和異步通信。 1)通過DOM操作實現動態內容更新和用戶交互;2)在用戶提交數據前進行客戶端驗證,提高用戶體驗;3)通過AJAX技術實現與服務器的無刷新通信。
 JavaScript在行動中:現實世界中的示例和項目
Apr 19, 2025 am 12:13 AM
JavaScript在行動中:現實世界中的示例和項目
Apr 19, 2025 am 12:13 AM
JavaScript在現實世界中的應用包括前端和後端開發。 1)通過構建TODO列表應用展示前端應用,涉及DOM操作和事件處理。 2)通過Node.js和Express構建RESTfulAPI展示後端應用。
 了解JavaScript引擎:實施詳細信息
Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:實施詳細信息
Apr 17, 2025 am 12:05 AM
理解JavaScript引擎內部工作原理對開發者重要,因為它能幫助編寫更高效的代碼並理解性能瓶頸和優化策略。 1)引擎的工作流程包括解析、編譯和執行三個階段;2)執行過程中,引擎會進行動態優化,如內聯緩存和隱藏類;3)最佳實踐包括避免全局變量、優化循環、使用const和let,以及避免過度使用閉包。
 Python vs. JavaScript:社區,圖書館和資源
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社區,圖書館和資源
Apr 15, 2025 am 12:16 AM
Python和JavaScript在社區、庫和資源方面的對比各有優劣。 1)Python社區友好,適合初學者,但前端開發資源不如JavaScript豐富。 2)Python在數據科學和機器學習庫方面強大,JavaScript則在前端開發庫和框架上更勝一籌。 3)兩者的學習資源都豐富,但Python適合從官方文檔開始,JavaScript則以MDNWebDocs為佳。選擇應基於項目需求和個人興趣。
 Python vs. JavaScript:開發環境和工具
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:開發環境和工具
Apr 26, 2025 am 12:09 AM
Python和JavaScript在開發環境上的選擇都很重要。 1)Python的開發環境包括PyCharm、JupyterNotebook和Anaconda,適合數據科學和快速原型開發。 2)JavaScript的開發環境包括Node.js、VSCode和Webpack,適用於前端和後端開發。根據項目需求選擇合適的工具可以提高開發效率和項目成功率。






