重構程式碼和 Git 歷史!
在本週的實驗中,我們應該重構和改進程式碼中的至少 3 處內容,以提高程式碼的結構、可讀性、模組化和可維護性。我們引入了 git rebase 來更改 git 提交歷史記錄(重寫、壓縮、刪除等)。
重構程式碼
我一直非常努力地保持程式碼庫的乾淨。我在各種小組、個人專案和我最後一次合作中工作時學到的一個是技術債務是真實存在的,它不斷堆積到某個點,你唯一的選擇是要么專門進行衝刺來重構整個程式碼庫或只是忽略它。因此,從一開始我就在 util 目錄中的單獨函數中提取功能,以避免程式碼重複。如果我不需要多次使用內聯方法呼叫而不是聲明變量,並使用非常描述性的變量名稱(沒有人喜歡單字母變量名稱)。所以,乍看之下我沒有太多需要重構的地方。最重要的是,這是我上週的最後一個 PR,標題為“重大重構以保持一致性”,其中我修復了許多語法錯誤和一些自述文件更新。所以在實驗室宣布之前我做了三件事之一,哈哈。但是,我不喜歡的一件事是我的 index.js 變得如此臃腫。我看了它,我想我可以在它的專用方法中提取一些邏輯來保持文件的精簡。因此,我創建了兩個新的實用方法。 ExtractOptions.js 從選項或 toml 配置中提取所有選項,而 ResponsePresenter.js 則負責根據選項列印到控制台並寫入檔案。這就是我所做的。導致 index.js 將 46 行替換為 7 行。
重構 Git 歷史
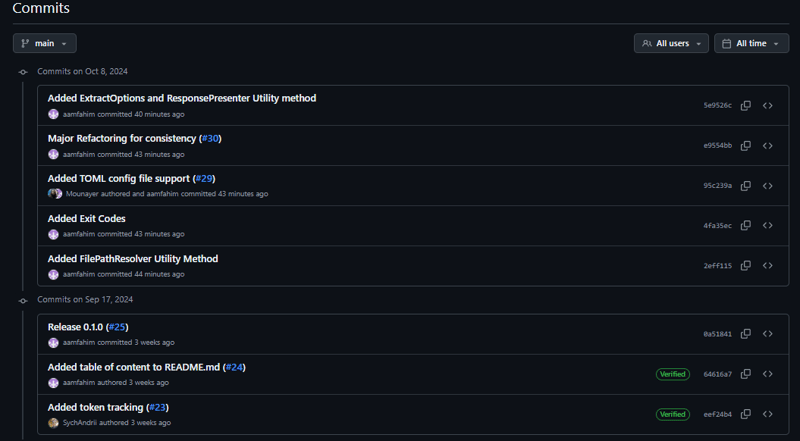
在一個單獨的分支上工作並重新建立基礎以進行一次提交後,我將其合併到主分支上。但我不喜歡我在主倉庫上的歷史。正如您在下面看到的,9 月 26 日的提交並不是我希望的那樣。

因此,使用 rebase,我壓縮並重命名了提交,以獲得更線性的歷史記錄。因為我有使用 rebase Interactive 的經驗,所以它非常簡單。我犯下了更改 main 上 git 歷史記錄的大罪,因此我必須強制推送到遠端以使用所有變更更新主儲存庫。現在它看起來正是我想要的樣子。

我更希望僅在 PR 壓縮合併時才在主分支上進行所有提交,以保持事情簡單乾淨。就我個人而言,不喜歡在本地開發主儲存庫。
以上是重構程式碼和 Git 歷史!的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
JavaScript是現代Web開發的基石,它的主要功能包括事件驅動編程、動態內容生成和異步編程。 1)事件驅動編程允許網頁根據用戶操作動態變化。 2)動態內容生成使得頁面內容可以根據條件調整。 3)異步編程確保用戶界面不被阻塞。 JavaScript廣泛應用於網頁交互、單頁面應用和服務器端開發,極大地提升了用戶體驗和跨平台開發的靈活性。
 JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趨勢包括TypeScript的崛起、現代框架和庫的流行以及WebAssembly的應用。未來前景涵蓋更強大的類型系統、服務器端JavaScript的發展、人工智能和機器學習的擴展以及物聯網和邊緣計算的潛力。
 JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
不同JavaScript引擎在解析和執行JavaScript代碼時,效果會有所不同,因為每個引擎的實現原理和優化策略各有差異。 1.詞法分析:將源碼轉換為詞法單元。 2.語法分析:生成抽象語法樹。 3.優化和編譯:通過JIT編譯器生成機器碼。 4.執行:運行機器碼。 V8引擎通過即時編譯和隱藏類優化,SpiderMonkey使用類型推斷系統,導致在相同代碼上的性能表現不同。
 JavaScript:探索網絡語言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript:探索網絡語言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript是現代Web開發的核心語言,因其多樣性和靈活性而廣泛應用。 1)前端開發:通過DOM操作和現代框架(如React、Vue.js、Angular)構建動態網頁和單頁面應用。 2)服務器端開發:Node.js利用非阻塞I/O模型處理高並發和實時應用。 3)移動和桌面應用開發:通過ReactNative和Electron實現跨平台開發,提高開發效率。
 Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 如何使用Next.js(前端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:22 AM
本文展示了與許可證確保的後端的前端集成,並使用Next.js構建功能性Edtech SaaS應用程序。 前端獲取用戶權限以控制UI的可見性並確保API要求遵守角色庫
 從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C 轉向JavaScript需要適應動態類型、垃圾回收和異步編程等特點。 1)C/C 是靜態類型語言,需手動管理內存,而JavaScript是動態類型,垃圾回收自動處理。 2)C/C 需編譯成機器碼,JavaScript則為解釋型語言。 3)JavaScript引入閉包、原型鍊和Promise等概念,增強了靈活性和異步編程能力。
 使用Next.js(後端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:23 AM
使用Next.js(後端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:23 AM
我使用您的日常技術工具構建了功能性的多租戶SaaS應用程序(一個Edtech應用程序),您可以做同樣的事情。 首先,什麼是多租戶SaaS應用程序? 多租戶SaaS應用程序可讓您從唱歌中為多個客戶提供服務






