抽象工廠設計模式
Abstract factory method design pattern :- basically it is a pattern inside a pattern it is a creational design pattern which is required to create objects which belong to a family of similar objects the way we had factory design pattern where we created objects which are of similar type here we are using a factory of factory to create objects which belong to a family of similar objects.
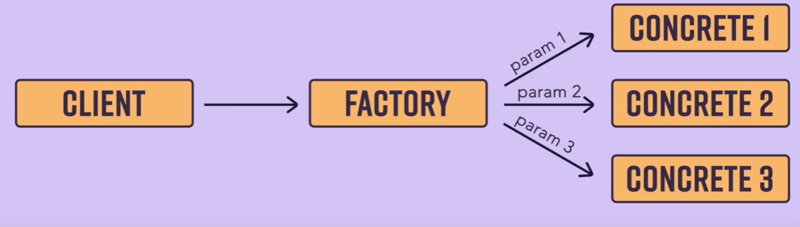
Difference between factory and abstract factory design pattern


The Abstract Factory Pattern is similar to the Factory Method Pattern, but with one extra layer. In the Abstract Factory, there's a central interface (or "factory") that defines methods to create a group of related objects (like buttons or checkboxes).
Each Concrete Factory class decides which specific factory (for example, one for Windows or Mac) will be used to create the actual objects. The logic for creating the final objects (like a Mac button or a Windows checkbox) is then implemented in these Concrete Product classes.
In short:
- The Abstract Factory defines methods to create families of objects.
- Concrete Factories decide which specific factory to use based on some logic.
- The Concrete Products (actual objects) are created based on the logic in these factories.
This pattern helps create related objects without tightly coupling the code to specific implementations.
Class Diagram of abstract factory design pattern
+----------------------+
| AbstractFactory | <------------------------------+
|---------------------- | |
| + createProductA() | |
| + createProductB() | |
+----------------------+ |
^ |
| |
+-------------------------+ +-------------------------+
| ConcreteFactory1 | | ConcreteFactory2 |
|------------------------- | |-------------------------|
| + createProductA() | | + createProductA() |
| + createProductB() | | + createProductB() |
+-------------------------+ +-------------------------+
| |
| |
+---------------+ +---------------+
| ProductA1 | | ProductA2 |
+---------------+ +---------------+
+---------------+ +---------------+
| ProductB1 | | ProductB2 |
+---------------+ +---------------+
Analogy to understand abstract factory design pattern: Smartphone Manufacturer
Imagine a smartphone company that offers two product lines: Android and iPhone. Both lines include a Phone and a Charger, but the specific models for each line differ.
A smartphone company makes two product lines: Android and iPhone, each having a Phone and a Charger.
- Abstract Factory: Think of it as the blueprint that defines which products (Phone and Charger) need to be created.
- Concrete Factories: These are like the Android and iPhone departments, responsible for creating specific products based on the line chosen (Android or iPhone).
- Concrete Products: The actual items (Android Phone, Android Charger, iPhone, iPhone Charger) made by the departments.
- Client: You, as the customer, choose between Android or iPhone, and the right products are created for you without needing to know how they are built. This pattern ensures compatible products (Phone and Charger) are created together without exposing the internal creation logic.
Following is UML diagram for above analogy
+--------------------+
| AbstractFactory | <--- Abstract Interface for creating products
+--------------------+
| + createPhone() |
| + createCharger() |
+--------------------+
/\
||
+-------------------------------------------+
| |
+----------------------+ +----------------------+
| AndroidFactory | | iPhoneFactory | <-- Concrete Factories
+----------------------+ +----------------------+
| + createPhone() | | + createPhone() |
| + createCharger() | | + createCharger() |
+----------------------+ +----------------------+
/\ /\
|| ||
+-------------------+ +-------------------+
| AndroidPhone | | iPhone | <-- Concrete Products
+-------------------+ +-------------------+
| + makeCall() | | + makeCall() |
+-------------------+ +-------------------+
+-------------------+ +-------------------+
| AndroidCharger | | iPhoneCharger | <-- Concrete Products
+-------------------+ +-------------------+
| + charge() | | + charge() |
+-------------------+ +-------------------+
Client
+----------------------------------+ <-- Client Code
| Calls either AndroidFactory or |
| iPhoneFactory to get products |
+----------------------------------+
Here is code for above analogy to understand in a better way
// Abstract Factory
class AbstractFactory {
createPhone() {
throw new Error('This method should be overridden');
}
createCharger() {
throw new Error('This method should be overridden');
}
}
// Concrete Factory for Android
class AndroidFactory extends AbstractFactory {
createPhone() {
return new AndroidPhone();
}
createCharger() {
return new AndroidCharger();
}
}
// Concrete Factory for iPhone
class iPhoneFactory extends AbstractFactory {
createPhone() {
return new iPhone();
}
createCharger() {
return new iPhoneCharger();
}
}
// Product classes for Android
class AndroidPhone {
makeCall() {
return 'Making a call from Android Phone';
}
}
class AndroidCharger {
charge() {
return 'Charging Android Phone';
}
}
// Product classes for iPhone
class iPhone {
makeCall() {
return 'Making a call from iPhone';
}
}
class iPhoneCharger {
charge() {
return 'Charging iPhone';
}
}
// Client code
function getFactory(osType) {
switch (osType) {
case 'Android':
return new AndroidFactory();
case 'iPhone':
return new iPhoneFactory();
default:
throw new Error('Unknown OS type');
}
}
// Example usage
const androidFactory = getFactory('Android');
const androidPhone = androidFactory.createPhone();
const androidCharger = androidFactory.createCharger();
console.log(androidPhone.makeCall()); // Output: Making a call from Android Phone
console.log(androidCharger.charge()); // Output: Charging Android Phone
const iphoneFactory = getFactory('iPhone');
const iphone = iphoneFactory.createPhone();
const iphoneCharger = iphoneFactory.createCharger();
console.log(iphone.makeCall()); // Output: Making a call from iPhone
console.log(iphoneCharger.charge()); // Output: Charging iPhone
The Abstract Factory Pattern is a powerful design approach that promotes the creation of families of related objects without specifying their exact classes. By decoupling the client code from the actual product creation, it ensures flexibility, scalability, and cleaner code management when introducing new product families. Whether it's for managing cross-platform interfaces or creating different product lines, this pattern offers a structured and maintainable solution for handling object creation complexities. Implementing the Abstract Factory helps you future-proof your code and maintain clear separation of concerns as your system evolves.
I would love to hear how you've applied these ideas to your work? Share your thoughts or questions in the comments below—I’d love to hear from you.
Thank you for joining me on this learning journey!
以上是抽象工廠設計模式的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C 轉向JavaScript需要適應動態類型、垃圾回收和異步編程等特點。 1)C/C 是靜態類型語言,需手動管理內存,而JavaScript是動態類型,垃圾回收自動處理。 2)C/C 需編譯成機器碼,JavaScript則為解釋型語言。 3)JavaScript引入閉包、原型鍊和Promise等概念,增強了靈活性和異步編程能力。
 JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript在Web開發中的主要用途包括客戶端交互、表單驗證和異步通信。 1)通過DOM操作實現動態內容更新和用戶交互;2)在用戶提交數據前進行客戶端驗證,提高用戶體驗;3)通過AJAX技術實現與服務器的無刷新通信。
 JavaScript在行動中:現實世界中的示例和項目
Apr 19, 2025 am 12:13 AM
JavaScript在行動中:現實世界中的示例和項目
Apr 19, 2025 am 12:13 AM
JavaScript在現實世界中的應用包括前端和後端開發。 1)通過構建TODO列表應用展示前端應用,涉及DOM操作和事件處理。 2)通過Node.js和Express構建RESTfulAPI展示後端應用。
 了解JavaScript引擎:實施詳細信息
Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:實施詳細信息
Apr 17, 2025 am 12:05 AM
理解JavaScript引擎內部工作原理對開發者重要,因為它能幫助編寫更高效的代碼並理解性能瓶頸和優化策略。 1)引擎的工作流程包括解析、編譯和執行三個階段;2)執行過程中,引擎會進行動態優化,如內聯緩存和隱藏類;3)最佳實踐包括避免全局變量、優化循環、使用const和let,以及避免過度使用閉包。
 Python vs. JavaScript:社區,圖書館和資源
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社區,圖書館和資源
Apr 15, 2025 am 12:16 AM
Python和JavaScript在社區、庫和資源方面的對比各有優劣。 1)Python社區友好,適合初學者,但前端開發資源不如JavaScript豐富。 2)Python在數據科學和機器學習庫方面強大,JavaScript則在前端開發庫和框架上更勝一籌。 3)兩者的學習資源都豐富,但Python適合從官方文檔開始,JavaScript則以MDNWebDocs為佳。選擇應基於項目需求和個人興趣。
 Python vs. JavaScript:開發環境和工具
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:開發環境和工具
Apr 26, 2025 am 12:09 AM
Python和JavaScript在開發環境上的選擇都很重要。 1)Python的開發環境包括PyCharm、JupyterNotebook和Anaconda,適合數據科學和快速原型開發。 2)JavaScript的開發環境包括Node.js、VSCode和Webpack,適用於前端和後端開發。根據項目需求選擇合適的工具可以提高開發效率和項目成功率。
 C/C在JavaScript口譯員和編譯器中的作用
Apr 20, 2025 am 12:01 AM
C/C在JavaScript口譯員和編譯器中的作用
Apr 20, 2025 am 12:01 AM
C和C 在JavaScript引擎中扮演了至关重要的角色,主要用于实现解释器和JIT编译器。1)C 用于解析JavaScript源码并生成抽象语法树。2)C 负责生成和执行字节码。3)C 实现JIT编译器,在运行时优化和编译热点代码,显著提高JavaScript的执行效率。






