使用 React 和 Tailwind CSS 的簡單待辦事項清單應用程序
在這篇文章中,我將引導您完成使用 React 和 TailwindCSS 建立簡單的待辦事項清單應用程式的過程。這個專案非常適合想要深入研究 React 來管理狀態並學習如何使用實用優先 CSS 框架 TailwindCSS 設計元件樣式的初學者。
項目概況
這個專案的目標是建立一個基本的待辦事項列表,使用者可以:
新增任務。
在已完成和未完成之間切換任務。
刪除他們不再需要的任務。
我們將利用 React 的狀態管理功能並使用 TailwindCSS 設計所有內容。
Step1:設定項目
首先,我們將使用 create-react-app 設定一個 React 專案並安裝 TailwindCSS。
- 建立 React 應用程式:
npx create-react-app todo-list cd todo-list
- 安裝 TailwindCSS:TailwindCSS 需要與 PostCSS 和 autoprefixer 一起安裝,以實現自動瀏覽器相容性。
npm install -D tailwindcss postcss autoprefixer npx tailwindcss init
- 設定 Tailwind:在 tailwind.config.js 中,更新內容部分以指向您的 React 應用程式的檔案:
module.exports = {
content: ["./src/**/*.{js,jsx,ts,tsx}"],
theme: {
extend: {},
},
plugins: [],
};
- 在 CSS 中包含 Tailwind:在 src/index.css 中,匯入 TailwindCSS 指令:
@tailwind base; @tailwind components; @tailwind utilities;
現在,TailwindCSS 已完全整合到我們的 React 應用程式中!
第 2 步:建立 Todo 清單元件
接下來,讓我們建立一個待辦事項清單元件,使用者可以在其中新增、刪除和切換任務。
這是 TodoList.js 元件的核心結構:
import { useState } from 'react';
function TodoList() {
const [tasks, setTasks] = useState([]);
const [newTask, setNewTask] = useState('');
const addTask = () => {
if (newTask.trim()) {
setTasks([...tasks, { text: newTask, completed: false }]);
setNewTask('');
}
};
const toggleTaskCompletion = (index) => {
const updatedTasks = tasks.map((task, i) =>
i === index ? { ...task, completed: !task.completed } : task
);
setTasks(updatedTasks);
};
const deleteTask = (index) => {
const updatedTasks = tasks.filter((_, i) => i !== index);
setTasks(updatedTasks);
};
return (
<div className="max-w-md mx-auto mt-10 p-4 bg-white rounded-lg shadow-lg">
<h1 className="text-2xl font-bold mb-4">Todo List</h1>
<div className="flex mb-4">
<input
type="text"
className="flex-1 p-2 border rounded"
value={newTask}
onChange={(e) => setNewTask(e.target.value)}
placeholder="Add a new task..."
/>
<button
onClick={addTask}
className="ml-2 p-2 bg-blue-500 text-white rounded hover:bg-blue-600"
>
Add
</button>
</div>
<ul>
{tasks.map((task, index) => (
<li key={index} className="flex justify-between items-center mb-2">
<span
className={`flex-1 ${task.completed ? 'line-through text-gray-500' : ''}`}
onClick={() => toggleTaskCompletion(index)}
>
{task.text}
</span>
<button
onClick={() => deleteTask(index)}
className="ml-4 p-1 bg-red-500 text-white rounded hover:bg-red-600"
>
Delete
</button>
</li>
))}
</ul>
</div>
);
}
export default TodoList;
第 3 步:將元件整合到應用程式中
TodoList 元件準備就緒後,將其整合到主 App.js 檔案中。方法如下:
import './App.css';
import TodoList from './components/TodoList';
function App() {
return (
<div className="App">
<TodoList />
</div>
);
}
export default App;
第四步:測試你的工作!
透過運行:
npm start
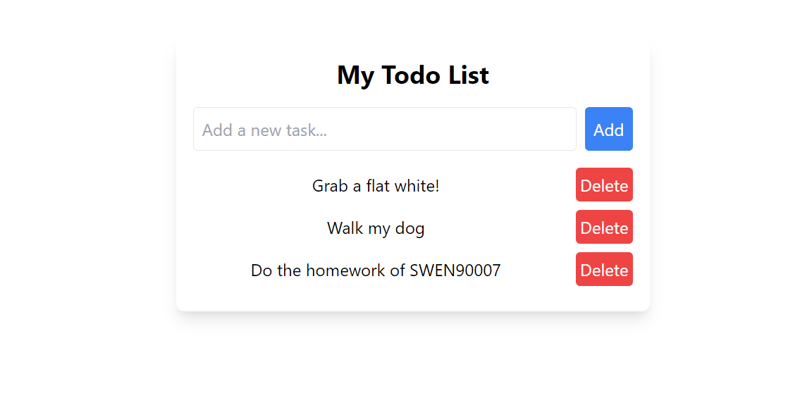
我們可以看到待辦事項清單頁面的基本佈局,如下所示:

輸入您的待辦事項:

點選「新增」按鈕新增待辦事項:

切換已完成的任務:

點選刪除按鈕刪除您不再想要的任務:

結論
使用 React 和 TailwindCSS 建立此待辦事項清單有助於展示將 React 等基於元件的庫與實用程式優先的 CSS 框架相結合的強大功能。 React 的狀態管理與 Tailwind 簡單、直覺的樣式相結合,使我們能夠快速建立響應式、互動式應用程式。
您可以透過以下方式繼續增強此應用程式:
將任務保留在 localStorage 中,以便在頁面刷新之間保存它們。
為任務新增截止日期或優先順序。
用更複雜的樣式和動畫擴充設計。
感謝您的閱讀!我希望這個專案能夠激發您使用 React 和 TailwindCSS 進行更多探索。
以上是使用 React 和 Tailwind CSS 的簡單待辦事項清單應用程序的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C 轉向JavaScript需要適應動態類型、垃圾回收和異步編程等特點。 1)C/C 是靜態類型語言,需手動管理內存,而JavaScript是動態類型,垃圾回收自動處理。 2)C/C 需編譯成機器碼,JavaScript則為解釋型語言。 3)JavaScript引入閉包、原型鍊和Promise等概念,增強了靈活性和異步編程能力。
 JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript在Web開發中的主要用途包括客戶端交互、表單驗證和異步通信。 1)通過DOM操作實現動態內容更新和用戶交互;2)在用戶提交數據前進行客戶端驗證,提高用戶體驗;3)通過AJAX技術實現與服務器的無刷新通信。
 JavaScript在行動中:現實世界中的示例和項目
Apr 19, 2025 am 12:13 AM
JavaScript在行動中:現實世界中的示例和項目
Apr 19, 2025 am 12:13 AM
JavaScript在現實世界中的應用包括前端和後端開發。 1)通過構建TODO列表應用展示前端應用,涉及DOM操作和事件處理。 2)通過Node.js和Express構建RESTfulAPI展示後端應用。
 了解JavaScript引擎:實施詳細信息
Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:實施詳細信息
Apr 17, 2025 am 12:05 AM
理解JavaScript引擎內部工作原理對開發者重要,因為它能幫助編寫更高效的代碼並理解性能瓶頸和優化策略。 1)引擎的工作流程包括解析、編譯和執行三個階段;2)執行過程中,引擎會進行動態優化,如內聯緩存和隱藏類;3)最佳實踐包括避免全局變量、優化循環、使用const和let,以及避免過度使用閉包。
 Python vs. JavaScript:社區,圖書館和資源
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社區,圖書館和資源
Apr 15, 2025 am 12:16 AM
Python和JavaScript在社區、庫和資源方面的對比各有優劣。 1)Python社區友好,適合初學者,但前端開發資源不如JavaScript豐富。 2)Python在數據科學和機器學習庫方面強大,JavaScript則在前端開發庫和框架上更勝一籌。 3)兩者的學習資源都豐富,但Python適合從官方文檔開始,JavaScript則以MDNWebDocs為佳。選擇應基於項目需求和個人興趣。
 Python vs. JavaScript:開發環境和工具
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:開發環境和工具
Apr 26, 2025 am 12:09 AM
Python和JavaScript在開發環境上的選擇都很重要。 1)Python的開發環境包括PyCharm、JupyterNotebook和Anaconda,適合數據科學和快速原型開發。 2)JavaScript的開發環境包括Node.js、VSCode和Webpack,適用於前端和後端開發。根據項目需求選擇合適的工具可以提高開發效率和項目成功率。
 C/C在JavaScript口譯員和編譯器中的作用
Apr 20, 2025 am 12:01 AM
C/C在JavaScript口譯員和編譯器中的作用
Apr 20, 2025 am 12:01 AM
C和C 在JavaScript引擎中扮演了至关重要的角色,主要用于实现解释器和JIT编译器。1)C 用于解析JavaScript源码并生成抽象语法树。2)C 负责生成和执行字节码。3)C 实现JIT编译器,在运行时优化和编译热点代码,显著提高JavaScript的执行效率。






