CSS 中的新值與新函數
注意:由於它的最新版本及其當前作為工作草案的狀態,本文中描述的許多功能都會發生變化,並且它們不會在所有瀏覽器中可用(有些是!)。
2024 年 9 月 13 日,CSS 工作小組發布了 CSS 值和單位模組第 5 級的第一個公共工作草案。它是上一級別的擴展,其中包括一些有趣的補充。
不久前難以想像的事情正在進入規範:隨機值、使用屬性作為任何屬性中的值、能夠在計算中使用順序......看起來很有希望。
其中許多功能都有一個共同點:它們簡化了 CSS 程式碼。以前需要多個規則或駭客解決方案的事情將可以透過一兩行 CSS 來實現。正如我所說,它看起來很有希望。 這是新更改的清單(更多詳細資訊如下):
- 對 attr() 函數的變更:因此它可以與任何屬性和任何 CSS 屬性一起使用(不僅在內容上)。
- calc-size() 函數:計算中使用 auto 或 min-content 等內在值。
- 新的first-valid()函數以避免自訂屬性值無效的問題。
- 新的 *-mix() 系列函數 具有新的比率表示法。
- 新的 *-progress() 系列函數 用於計算範圍之間或媒體或容器內的進度比率。
- 使用新的 random() 和 random-item() 函數進行隨機化,從範圍或清單中傳回隨機值(最後!)
- 新的sibling-count()和sibling-index()函數提供整數值以根據順序和大小進行操作。
- 新的toggle() 函數 用於輕鬆在值列表上循環設定巢狀元素的樣式。
- 帶有逗號分隔值清單的參數的新函數表示法,以避免用逗號分隔參數產生歧義。
- 新的 URL 修飾符 提供對 url() 請求的更多控制。
- 位置類型的擴展以允許流量相對值。
新功能與更新
attr() 函數的變更
讀取屬性並在 CSS 中使用它並不是什麼新鮮事。使用 attr() 已經可以做到這一點,但一個常見的抱怨是功能非常有限,只能處理字串和內容。
attr() 函數將進行一些更新,因此任何與其資料類型無關的資料屬性都可以在任何屬性中使用。它就像指定類型一樣簡單,如果我們願意的話,也可以指定一個後備值,以防萬一事情沒有如預期進行。
這是一個期待已久的更新,會讓許多開發者感到高興。

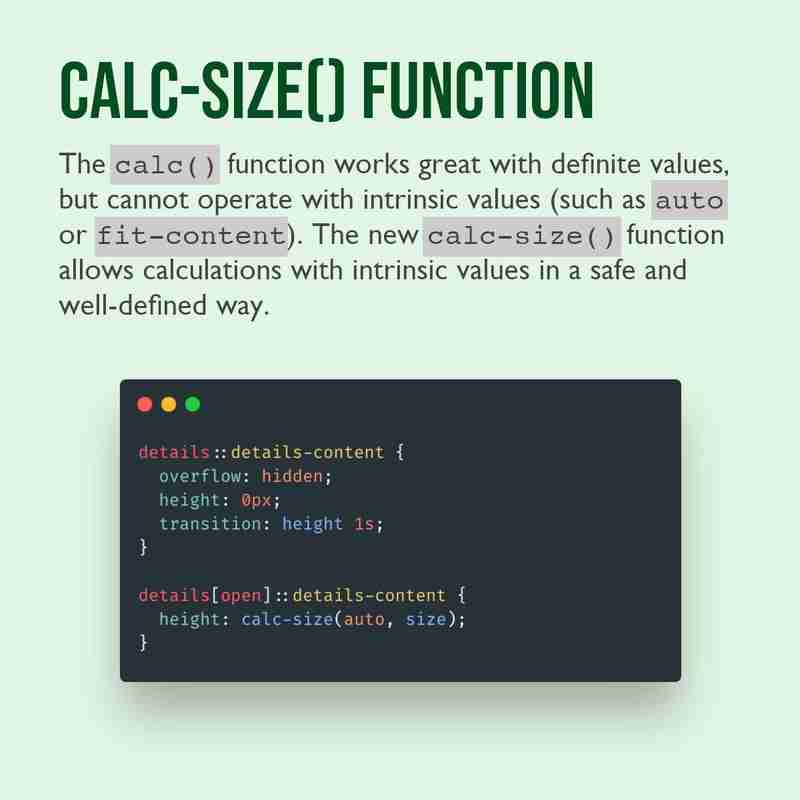
使用 calc-size() 進行內在值運算
該模組還引入了一個新功能,能夠安全地使用內在值(自動、最大內容、適合內容等)進行操作。這是一個在過渡和動畫中特別有用的功能。
它還添加了新的關鍵字(尺寸),為計算提供更大的靈活性,從而更輕鬆地處理尺寸。
當 calc() 已經存在時為什麼還要一個全新的函數?正如文件所解釋的,這樣做有向後相容性和實際原因(例如,在所有情況下都可以平滑插值,特別是在以百分比進行操作時。)

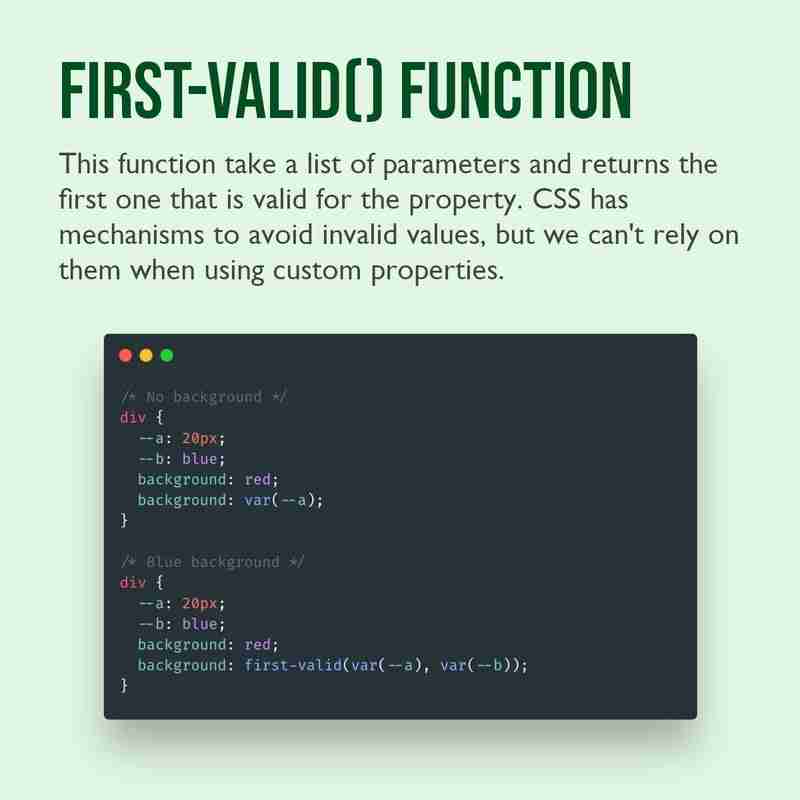
新的first-valid()函數
引進了一個新方法:first-valid()。這個想法是將一個值列表傳遞給函數;它們將被解決,並且第一個有效的將被使用。這在處理 CSS 自訂屬性(又稱 CSS 變數)時特別有用。
使用 CSS 變數時的一個問題是,在聲明中,即使實際包含的值無效,它們也被視為有效值。設定後備值也無濟於事,且後備聲明也將被忽略。
使用這種方法,我們可以透過使用first-valid()將所有後備聲明合併到一個聲明中來簡化程式碼。

新的 *-mix() 函數係列
它也引入了一個新函數 mix(),可用來簡化不同的 *-mix 函數。你想混合顏色嗎?你可以做一些類似顏色混合(紅色60%,藍色)或更簡單的混合(60%,紅色,藍色)的事情也可以。正如我們所說的顏色,我們還可以混合長度、變換函數等。
此表示法也擴展到其他 *-mix 系列函數:
- calc-mix()
- 顏色混合()
- 交叉淡入淡出()
- 調色盤混合()
如果在進度參數(第一個)中沒有指定緩動函數,則預設會套用線性。

新的 *-progress() 函數係列
它們表示給定值從一個起始值到另一個最終值的比例進度。結果是 0 到 1 之間的數字,可以在運算中使用,但與前面描述的 *-mix 系列函數結合使用時會特別方便。
此家族共有三個函數:
- Progress():通用,適用於任何數學函數。
- media-progress():用於媒體功能。
- content-progress():用於容器查詢。
CSS 中的隨機化函數
有趣的設計具有一定程度的隨機性,這是 CSS 中所缺少的。但此模組引入了兩個新函數,它們從列表 (random-item()) 或範圍 (random()) 中傳回隨機值。
不再需要任何技巧或依賴其他語言來實現這一點。語法也簡單而強大,可以透過選擇器或元素計算隨機數。

新的兄弟函數
有時您可能希望根據容器內元素的順序提供不同的樣式。不幸的是,計數器不能像 CSS 中那樣使用(我將把這個咆哮留到另一天)。
透過引入兩個返回數字的新函數,可以使用它們進行操作,這個障礙被消除了:
- sibling-count():傳回兄弟姊妹的數量。
- sibling-index():傳回同級清單中元素的位置/順序。
不再需要在每個元素上設定自訂屬性或使用 nth-child 編寫單獨的選擇器。

新的toggle()函數
引入了一種在巢狀元素中定義值的便捷新方法。 toggle() 函數設定元素及其後代將循環使用的值,從而大大簡化了程式碼。忘記複雜的規則或重新定義——一切都將在一行程式碼中。
例如,假設我們有一個包含四個巢狀層級的清單。我們希望奇數層是圓盤,偶數層是正方形。我們可以做一些有趣的事情 ul > li ul > li ul > li ul { ... } 在不同的級別,或者我們可以做類似 ul { list-style-type: disk, square; 的事情; }。繁榮!完畢!
這個函數唯一有點令人擔憂的是它的名字。也許只有我這麼認為,但「切換」這個詞有「二元性」意思:開/關、是/否——兩個值在彼此之間切換/切換。 toggle() 函數可以有任意多個參數,所以它被命名為「toggle」感覺很奇怪。

參數的新函數符號
您可能已經注意到的一件事是一些新函數(例如 random() 或 toggle())如何接受以逗號分隔的值列表的參數。
在這些情況下我們如何區分一個論點和下一個論點?這就是為什麼有人建議對函數符號進行「逗號升級」。這意味著我們可以使用分號 (;) 來代替逗號 (,) 來明確地分隔參數。
例如,假設您想要在頁面上有一個隨機字體系列並指定不同的選項:
- 時間,襯線
- 宋體、無襯線體
- 機器人,無襯線
所有這些參數都是以逗號分隔的值清單。如果我們使用逗號來分隔參數,那將是一個巨大的混亂。但使用新的符號,可以很容易地辨識一個參數的結束位置和下一個參數的起始位置:
.random-font {
font-family: random-item(Times, serif; Arial, sans-serif; Roboto, sans-serif);
}

部位類型的擴充
CSS 已經具有邊距、填充和邊框的邏輯屬性 - 與文本書寫入方向相關的值,並且可能從一種語言更改為另一種語言。
現在引入了位置類型(不要與位置屬性混淆)。指示位置的屬性(例如背景位置、物件位置等)可以指定與文字流和方向相關的值。
可以使用的新值是:
- x-開始
- x-結束
- y-開始
- y-結束
- 區塊啟動
- 區塊結束
- 內嵌開始
- 內嵌結束

結論
它仍處於早期階段,事情將會發生變化,但 CSS 值和單位模組第 5 級中包含的一些新特性和功能看起來非常有前途。
有些也是期待已久的!特別是使用任何屬性和任何屬性的可能性。我記得很久以前在規格中看到過這個選項。希望這是讓它成為現實所需的推動力。
不要忘記檢查 CSS 值和單位模組第 5 級工作草案以獲取更多詳細資訊和資訊。如果您有任何問題或意見,請在他們的 GitHub 儲存庫中記錄票證。
快樂 (CSS) 實驗和編碼!
以上是CSS 中的新值與新函數的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 每周平台新聞:HTML加載屬性,主要的ARIA規格以及從iframe轉移到Shadow dom
Apr 17, 2025 am 10:55 AM
每周平台新聞:HTML加載屬性,主要的ARIA規格以及從iframe轉移到Shadow dom
Apr 17, 2025 am 10:55 AM
在本週的平台新聞綜述中,Chrome引入了一個用於加載的新屬性,Web開發人員的可訪問性規範以及BBC Move













