ReactJS 中的延遲載入:開發人員指南
延遲載入是 ReactJS 中一項強大的技術,它允許元件或元素僅在需要時才加載,從而增強了 Web 應用程式的效能。在本文中,我們將探討延遲載入的概念、它的好處,以及如何使用內建的React.lazy() 和React.Suspense 特點。
延遲載入是Web開發中常用的技術,用於在初始載入時延遲載入非關鍵資源。這意味著圖像、元件或路由等資源是按需加載的,而不是一次性加載,這可以大大減少初始加載時間並增強用戶體驗
- 效能最佳化:透過將大包分割成更小的區塊並按需加載,延遲載入顯著減少了應用程式的初始載入時間和整體載入時間。
- 減少頻寬消耗:僅在需要時載入資源,這可以節省頻寬,對於網路連線速度較慢的使用者特別有用。
- 改進的使用者體驗:透過更快地顯示內容並減少第一次有意義的繪製時間,使用者可以體驗更快的導航和互動。
React 透過 React.lazy() 函數和 React.Suspense 元件提供了延遲載入的內建支援。這些功能可以輕鬆實現程式碼分割和動態載入元件。
React.lazy() 和 React.Suspense
- React.lazy() 是一個函數,可讓您將動態匯入呈現為常規元件。此函數採用一個傳回動態導入(解析為包含預設導出的模組的承諾)的函數並傳回一個 React 元件。
- React.Suspense 是一個元件,可讓您定義一個後備 UI,該 UI 將在取得延遲載入元件時顯示。您可以在任何層次結構層級使用它,使其能夠靈活地延遲載入多個元件。 Suspense 的後備屬性採用 React 元素,充當佔位符內容。它可以是載入旋轉器、進度條或您想要在載入時顯示的任何其他 React 元件。
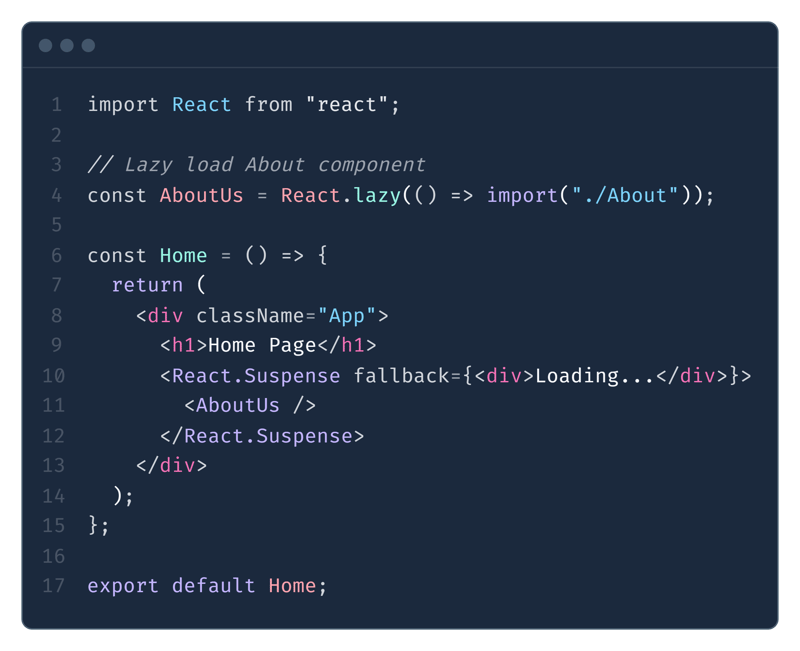
 在此範例中:
在此範例中:
- React.lazy()用於動態導入About元件
- React.Suspense 包裹在惰性元件周圍,並在元件載入時使用後備屬性來指定載入指示器(例如,旋轉器或簡單文字)。
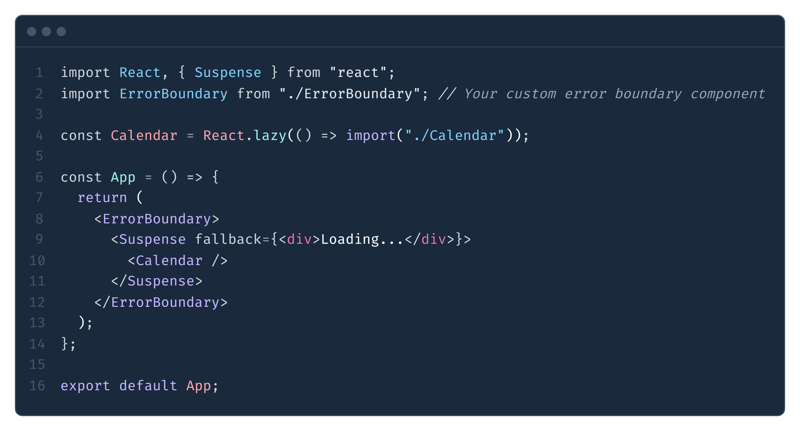
在處理延遲載入的元件時,載入過程總是有可能因為網路問題或其他錯誤而失敗。為了增強此類情況下的使用者體驗,您可以使用錯誤邊界來捕獲錯誤並顯示自訂錯誤訊息。這是一個例子:
 透過使用
透過使用
ErrorBoundary 元件 包裝 Suspense 元件,您可以確保捕獲任何載入錯誤,並顯示回退 UI,而不是空白畫面。
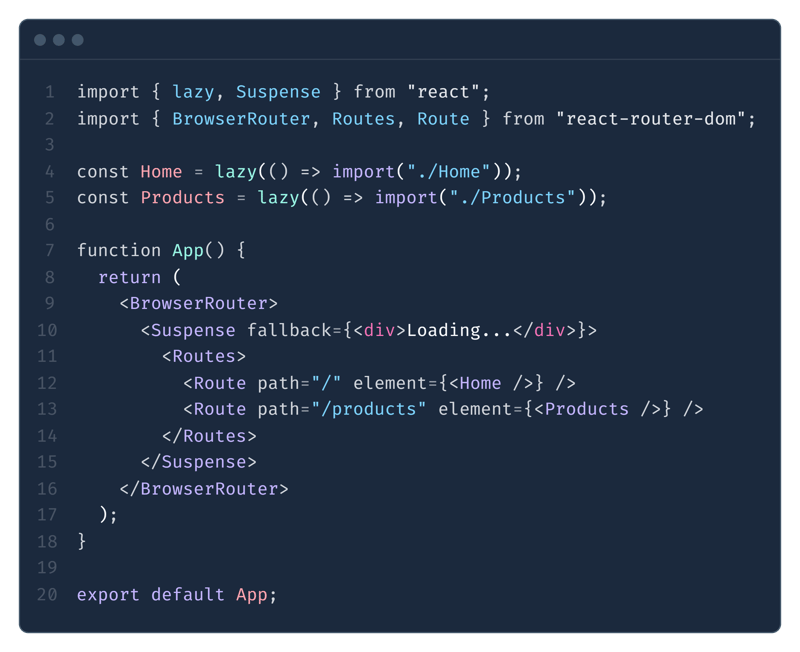
基於路由的延遲載入是一種根據使用者導航分割代碼的有效方法,尤其是在處理大型應用程式時。您可以使用 React.lazy() 僅在需要時動態載入路由元件,而不是預先載入所有路由元件。這是使用 React Router 的範例:
 在此範例中,當使用者導航到各自的路線時,主頁和產品元件會延遲加載,從而優化應用程式的效能。
在此範例中,當使用者導航到各自的路線時,主頁和產品元件會延遲加載,從而優化應用程式的效能。
延遲載入是一種最佳化 React 應用程式的高效方法,僅在需要時載入元件和資源。它顯著提高了效能,減少了頻寬使用,並增強了整體用戶體驗。透過使用 React.lazy() 和 React.Suspense,以及錯誤邊界和基於路由的延遲加載,您可以使您的 React 應用程式更加高效和用戶友好。
以上是ReactJS 中的延遲載入:開發人員指南的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
JavaScript是現代Web開發的基石,它的主要功能包括事件驅動編程、動態內容生成和異步編程。 1)事件驅動編程允許網頁根據用戶操作動態變化。 2)動態內容生成使得頁面內容可以根據條件調整。 3)異步編程確保用戶界面不被阻塞。 JavaScript廣泛應用於網頁交互、單頁面應用和服務器端開發,極大地提升了用戶體驗和跨平台開發的靈活性。
 JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趨勢包括TypeScript的崛起、現代框架和庫的流行以及WebAssembly的應用。未來前景涵蓋更強大的類型系統、服務器端JavaScript的發展、人工智能和機器學習的擴展以及物聯網和邊緣計算的潛力。
 JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
不同JavaScript引擎在解析和執行JavaScript代碼時,效果會有所不同,因為每個引擎的實現原理和優化策略各有差異。 1.詞法分析:將源碼轉換為詞法單元。 2.語法分析:生成抽象語法樹。 3.優化和編譯:通過JIT編譯器生成機器碼。 4.執行:運行機器碼。 V8引擎通過即時編譯和隱藏類優化,SpiderMonkey使用類型推斷系統,導致在相同代碼上的性能表現不同。
 Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 JavaScript:探索網絡語言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript:探索網絡語言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript是現代Web開發的核心語言,因其多樣性和靈活性而廣泛應用。 1)前端開發:通過DOM操作和現代框架(如React、Vue.js、Angular)構建動態網頁和單頁面應用。 2)服務器端開發:Node.js利用非阻塞I/O模型處理高並發和實時應用。 3)移動和桌面應用開發:通過ReactNative和Electron實現跨平台開發,提高開發效率。
 如何使用Next.js(前端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:22 AM
本文展示了與許可證確保的後端的前端集成,並使用Next.js構建功能性Edtech SaaS應用程序。 前端獲取用戶權限以控制UI的可見性並確保API要求遵守角色庫
 使用Next.js(後端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:23 AM
使用Next.js(後端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:23 AM
我使用您的日常技術工具構建了功能性的多租戶SaaS應用程序(一個Edtech應用程序),您可以做同樣的事情。 首先,什麼是多租戶SaaS應用程序? 多租戶SaaS應用程序可讓您從唱歌中為多個客戶提供服務
 從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C 轉向JavaScript需要適應動態類型、垃圾回收和異步編程等特點。 1)C/C 是靜態類型語言,需手動管理內存,而JavaScript是動態類型,垃圾回收自動處理。 2)C/C 需編譯成機器碼,JavaScript則為解釋型語言。 3)JavaScript引入閉包、原型鍊和Promise等概念,增強了靈活性和異步編程能力。






