HTML 邊框樣式
填滿和邊距周圍的空間稱為邊框。根據要求,邊框樣式屬性可以採用一到四個值。如果客戶希望所有邊都具有相同的邊框樣式,可以透過 border-style 屬性的一個值來完成。如果客戶想要上下不同的邊框設計,左右邊框樣式相同,可以透過border-style屬性設定3個值來實現。如果客戶端希望上下邊框樣式相同,左右邊框樣式相同,則可以使用2個border-style值。如果客戶想要不同邊框的所有四個邊,可以透過 border-style 屬性的 4 個值來完成。我們也可以使用 border-left、border-right、border-top 和 border-bottom 屬性一次只套用一種邊框樣式。
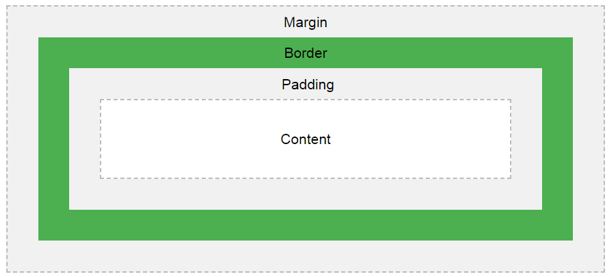
內邊距、邊距和邊框之間的區別。

由於我們知道所有頁面中的通用樣式,因此我們總是更喜歡 CSS 而不是 HTML。
邊框樣式在 HTML 中如何運作?
- 使用邊框樣式屬性取得內容或圖片周圍的邊框。
- 您可以使用下面的referrer語法進行示範。
語法 1:
div
{
border-style: value1, value2, value3, value4; //border style values
}語法 1 解釋:
如果我們套用 4 個值的邊框樣式,則第一個值套用到頂部,第二個值套用到右側,第三個值套用到底部,第四個值會套用到左側。
語法 2:
div
{
border-style: value1, value2, value3; //border style values
}文法解釋:
如果我們套用具有 3 個值的邊框樣式,則第一個值適用於頂部,第二個值適用於左側和右側,第三個值適用於底部。
語法 3:
div
{
border-style: value1, value2; //border style values
}文法解釋:
如果我們套用具有 2 個值的邊框樣式,則第一個值用於頂部和底部,第二個值分別用於左側和右側應用。
語法 4:
div
{
border-style: value//border style value
}文法解釋:
- 如果我們只套用單一值的邊框樣式,則將其均勻地套用到所有四個邊。
如果我們只想在簡介中提到的一側添加邊框樣式,例如頂部或右側或底部或左側。您可以使用下面的語法。
語法 1:
div
{
border-top-style: value//border top side value
}語法 2:
div
{
border-right-style: value//border right side value
}語法 3:
div
{
border-bottom-style: value//border bottom side value
}語法 4:
div
{
border-left-style: value//border left side value
}HTML 邊框樣式範例
以下是 HTML 邊框樣式的範例:
範例#1
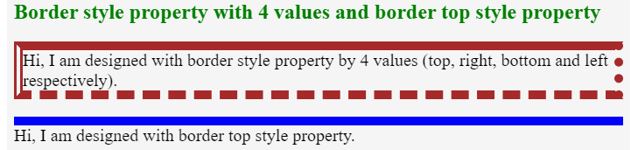
具有 4 個值的邊框樣式屬性和 border-top 樣式屬性。
代碼:
<!DOCTYPE html>
<html>
<head>
<title>border style</title>
</head>
<style>
.style1
{
border-style:solid dotted dashed double;
border-color:brown;
border-width:10px;
font-size: 20px;
}
.style2
{
border-top-style:solid;
border-color:blue;
border-width:10px;
font-size:20px;
}
</style>
<body>
<font color="green"><h2>Border style property with 4 values and border
top style property</h2></font>
<p class="style1">Hi, I am designed with border style property by 4
values (top, right, bottom and left respectively).</p>
<p class="style2">Hi, I am designed with border top style property.</p>
</body>
</html>輸出:

說明:
- 如你在上面的CSS 程式碼中看到的,style1 類別用於border-style 屬性,它應用於所有4 種邊框樣式,如頂部為實線,右側為虛線,底部為虛線虛線和左線分別為雙線。
- style2 類別用於 border-top 樣式屬性,它會套用於將頂部邊框樣式值設為實體。
範例#2
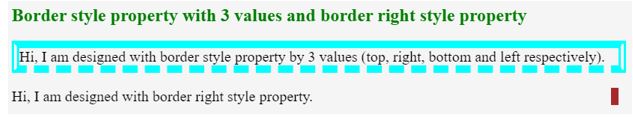
具有 3 個值的邊框樣式屬性和右邊框樣式屬性。
代碼:
<!DOCTYPE html>
<html>
<head>
<style>
.style1
{
border-style:solid double dashed;
border-color:aqua;
border-width:10px;
font-size: 20px;
width: 800px;
}
.style2
{
border-right-style:solid;
border-color:brown;
font-size: 20px;
border-width:10px;
width: 800px;
}
</style>
<meta charset="ISO-8859-1">
<link rel="stylesheet" href="BorderStyle3ValuesAndRight.css">
<title>border style</title>
</head>
<body>
<font color="green"><h2>Border style property with 3 values and border
right style property</h2></font>
<p class="style1">Hi, I am designed with border style property by 3
values (top, right, bottom and left respectively).</p>
<p class="style2">Hi, I am designed with border right style property.</p>
</body>
</html>輸出:

說明:
- 如你在上面的CSS 程式碼中所看到的,style1 類別是用於border-style 屬性的,它應用於所有3 種邊框樣式,如頂部為實線,左右為雙線,底部分別為虛線。
- style2 類別用於 border-right 樣式屬性,它將右邊框樣式值套用至實體。
範例#3
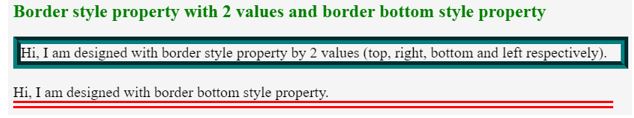
具有 2 個值的邊框樣式屬性和 border-bottom 樣式屬性。
代碼:
<!DOCTYPE html>
<html>
<head>
<title>border style</title>
</head>
<style>
.style1
{
border-style:groove ridge;
border-color:teal;
border-width:10px;
font-size: 20px;
width: 800px;
}
.style2
{
border-bottom-style:double;
border-color:red;
font-size: 20px;
border-width:10px;
width: 800px;
}
</style>
<body>
<font color="green"><h2>Border style property with 2
values and border bottom style property</h2></font>
<p class="style1">Hi, I am designed with border style property by 2
values (top, right, bottom and left respectively).</p>
<p class="style2">Hi, I am designed with border bottom style
property.</p>
</body>
</html>輸出:

說明:
- 如你在上面的CSS 程式碼中看到的,style1 類別用於border-style 屬性,它應用於邊框的所有2 種邊框樣式,例如頂部和底部分別作為凹槽線,右側和左側分別作為山脊線。
- style2類別是border-bottom樣式屬性,它套用於底部邊框樣式值加倍。
範例#4
具有單一值的邊框樣式屬性和左邊框樣式屬性。
代碼:
<!DOCTYPE html>
<html>
<head>
<title>border style</title>
</head>
<style>
.style1
{
border-style:double;
border-color:maroon;
border-width:10px;
font-size: 20px;
width: 800px;
}
.style2
{
border-left-style:double;
border-color:purple;
font-size: 20px;
border-width:10px;
width: 800px;
}
</style>
<body>
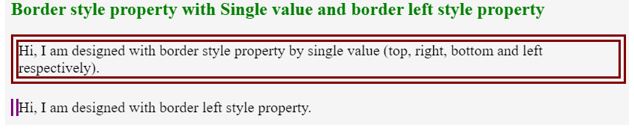
<font color="green"><h2>Border style property with Single
value and border left style property</h2></font>
<p class="style1">Hi, I am designed with border style property by single
value (top, right, bottom and left respectively).</p>
<p class="style2">Hi, I am designed with border left style
property.</p>
</body>
</html>輸出:

說明:
- 如你在上面的 CSS 程式碼中看到的,style1 類別用於 border-style 屬性,它對邊框應用了單一邊框樣式,如上、右、下、左分別為雙線,右。
- 在 style2 類別中,用於 border-left 樣式屬性,它將 left border-style 值套用到 double。
結論
Border-style 屬性可以應用一個、兩個、三個和四個值,並且border-top-style、border-right-style、border-bottom-style 和border-left-style 一次應用單一邊框.
以上是HTML 邊框樣式的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 您如何在PHP中解析和處理HTML/XML?
Feb 07, 2025 am 11:57 AM
您如何在PHP中解析和處理HTML/XML?
Feb 07, 2025 am 11:57 AM
本教程演示瞭如何使用PHP有效地處理XML文檔。 XML(可擴展的標記語言)是一種用於人類可讀性和機器解析的多功能文本標記語言。它通常用於數據存儲













