mjs 與 cjs 與事件循環
介紹
開發者大家好!
今天,我們將討論 Node.js 中 .mjs(ECMAScript 模組)和 .cjs(CommonJS 模組)之間的差異。雖然像 React、Next.js 和 Vue 這樣的現代框架通常會自動處理模組支持,但在直接使用 Node.js 時理解這些差異至關重要,尤其是在事件循環和執行順序方面。
我這次討論的主要目標是事件循環,在接下來的部分中,我們將看到一些案例。
基本訊息
mjs(ECMAScript 模組)支持,
import fs from 'fs' import https from 'https'
cjs(CommonJS 模組)支持
const fs = require('fs')
const https = require('https')
事件循環和執行順序
Node.js 事件循環處理具有特定角色和優先權的不同佇列。影響執行順序的兩個重要函數是 process.nextTick() 和 setImmediate(),我們時常使用這些函數。
process.nextTick 與 setImmediate
如果您知道 process.nextTick 與 setImmediate 之間的區別那就太好了,如果您不知道的話,這是一個非常基本的想法
process.nextTick 確保一段程式碼在目前函數之後但在任何非同步 I/O 操作之前執行。
setImmediate 安排回呼函數在任何 I/O 事件之後在事件循環的下一個迭代中執行。
目前程式碼 -> process.nextTick ->任何 I/O 操作 ->立即設定
程式碼範例
讓我們來看看示範執行順序的程式碼片段:
//In case of mjs
import https from "https";
import fs from "fs";
//In case of cjs
const https = require("https");
const fs = require("fs");
setImmediate(() => {
console.log("setImmediate callback");
});
process.nextTick(() => {
console.log("nextTick callback");
});
fs.readFile("./async.cjs", (err, data) => {
console.log("file IO Callback");
});
fs.readdir(process.cwd(), () => console.log("file IO Callback 2"));
https.get("https://www.google.com", (res) => {
console.log("https callback");
});
setImmediate(() => {
console.log("setImmediate callback 2");
});
Promise.resolve().then(() => {
console.log("Promise Callback");
});
process.nextTick(() => {
console.log("Process nextTick console");
process.nextTick(() => {
console.log("Process nextTick console 2");
process.nextTick(() => {
console.log("Process nextTick console 3");
process.nextTick(() => {
console.log("Process nextTick console 4");
});
});
});
});
Promise.resolve().then(() => {
console.log("Promise Callback 2");
});
console.log("Main thread mjs");
Promise.resolve().then(() => {
console.log("Promise Callback 3");
});
預期執行順序與實際執行順序
程式碼應該以這種方式運行和執行
- 主線
- 承諾回調
- nextTick 回呼
- 設定立即回調
- I/O 回呼和輸出應該是
Main thread mjs Promise Callback Promise Callback 2 Promise Callback 3 nextTick callback Process nextTick console Process nextTick console 2 Process nextTick console 3 Process nextTick console 4 setImmediate callback setImmediate callback 2 file IO Callback file IO Callback 2 https callback
但是mjs也是這樣嗎?
不是真的!
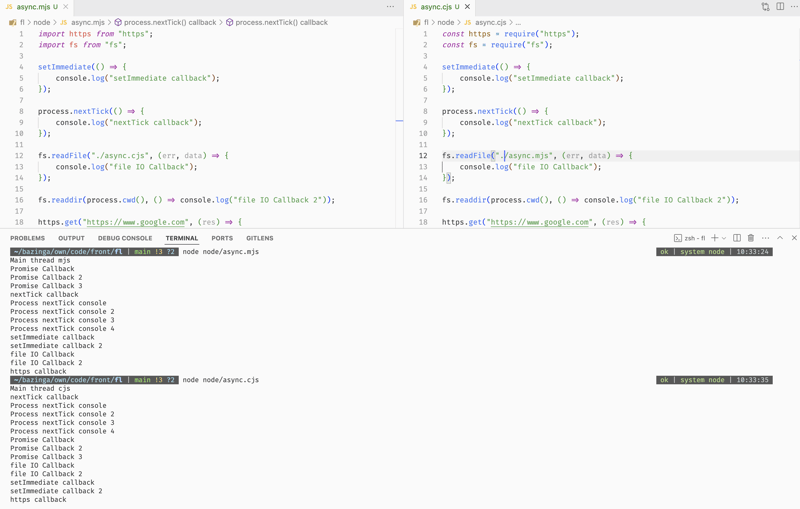
這是 mjs 和 cjs 的輸出

與 process.nextTick 和 setImmediate 類似,我們也可以在 Promises 中看到相同的行為。
原因是什麼?
顯然,我們在mjs(ECMAScript 模組)和cjs(CommonJS 模組)檔案中觀察到的有關setImmediate 和process.nextTick 的行為差異是由於Node.js 在不同模組系統中處理事件循環和微任務的方式造成的.
對於 ESM (.mjs):
- 在 ESM 中,Node.js 使用不同的方法來處理主模組執行。
- 主模組程式碼包裝在非同步函數中,然後執行。
- 這會導致在處理所有微任務(包括 process.nextTick 和 Promises)後,為事件循環的下一個迭代安排 setImmediate 回呼。
對於 CommonJS (.cjs):
- 在CommonJS中,主模組程式碼是同步執行的。
- 這意味著 setImmediate 回呼會立即安排,並且可以在一些微任務之前運行(如果它們排隊得足夠早)。
框架行為
我已經在 Express 和 Nextjs 應用程式(開發模式)中測試了這種行為,有趣的是,Express 的行為類似於 cjs,而 Nextjs 的行為類似於 mjs。第一組日誌來自 Express,下一組日誌來自 Nextjs

結論
直接使用 Node.js 時,了解 .mjs 和 .cjs 檔案之間執行順序的差異至關重要。我希望,這將幫助您更好地理解這些函數與文件的差異和執行。因此,下次當您在應用程式中玩或嘗試這些功能時,請記住以下幾點:)
再舉個例子,ES模組和CommonJS檔案執行的差異請參考Node.js官方文件。
以上是mjs 與 cjs 與事件循環的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
JavaScript是現代Web開發的基石,它的主要功能包括事件驅動編程、動態內容生成和異步編程。 1)事件驅動編程允許網頁根據用戶操作動態變化。 2)動態內容生成使得頁面內容可以根據條件調整。 3)異步編程確保用戶界面不被阻塞。 JavaScript廣泛應用於網頁交互、單頁面應用和服務器端開發,極大地提升了用戶體驗和跨平台開發的靈活性。
 JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趨勢包括TypeScript的崛起、現代框架和庫的流行以及WebAssembly的應用。未來前景涵蓋更強大的類型系統、服務器端JavaScript的發展、人工智能和機器學習的擴展以及物聯網和邊緣計算的潛力。
 JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
不同JavaScript引擎在解析和執行JavaScript代碼時,效果會有所不同,因為每個引擎的實現原理和優化策略各有差異。 1.詞法分析:將源碼轉換為詞法單元。 2.語法分析:生成抽象語法樹。 3.優化和編譯:通過JIT編譯器生成機器碼。 4.執行:運行機器碼。 V8引擎通過即時編譯和隱藏類優化,SpiderMonkey使用類型推斷系統,導致在相同代碼上的性能表現不同。
 JavaScript:探索網絡語言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript:探索網絡語言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript是現代Web開發的核心語言,因其多樣性和靈活性而廣泛應用。 1)前端開發:通過DOM操作和現代框架(如React、Vue.js、Angular)構建動態網頁和單頁面應用。 2)服務器端開發:Node.js利用非阻塞I/O模型處理高並發和實時應用。 3)移動和桌面應用開發:通過ReactNative和Electron實現跨平台開發,提高開發效率。
 Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 如何使用Next.js(前端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:22 AM
本文展示了與許可證確保的後端的前端集成,並使用Next.js構建功能性Edtech SaaS應用程序。 前端獲取用戶權限以控制UI的可見性並確保API要求遵守角色庫
 從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C 轉向JavaScript需要適應動態類型、垃圾回收和異步編程等特點。 1)C/C 是靜態類型語言,需手動管理內存,而JavaScript是動態類型,垃圾回收自動處理。 2)C/C 需編譯成機器碼,JavaScript則為解釋型語言。 3)JavaScript引入閉包、原型鍊和Promise等概念,增強了靈活性和異步編程能力。
 使用Next.js(後端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:23 AM
使用Next.js(後端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:23 AM
我使用您的日常技術工具構建了功能性的多租戶SaaS應用程序(一個Edtech應用程序),您可以做同樣的事情。 首先,什麼是多租戶SaaS應用程序? 多租戶SaaS應用程序可讓您從唱歌中為多個客戶提供服務






