提升 Microsoft 團隊:從 Electron 遷移到 WebView2 的影響
簡介
「在快速發展的桌面應用程式開發領域,Microsoft Teams 最近對其底層技術做出了重大轉變。這兩個應用程式最初都是基於Electron 框架構建的,現在已經過渡到使用Microsoft 的WebView2 控制項。這一舉措標誌著一個關鍵的變化,在效能、整合和用戶體驗方面提供了顯著的改進。
Rish Tandon 的直接見解
在一則推文中,Microsoft Teams 執行長 Rish Tandon 強調了這項轉變的重要性:
「透過這項變化,我們在#MicrosoftTeams 架構方面邁出了重要一步。我們正在從Electron 轉向Edge WebView2。Teams 將繼續保持混合應用程式的狀態,但現在它將由#MicrosoftEdge 提供支援。此外,Angular 已經消失。
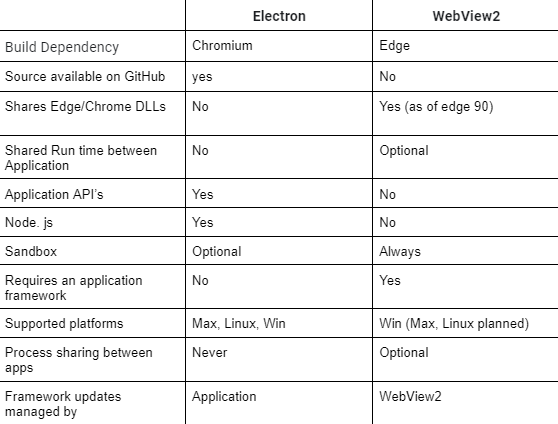
架構概述
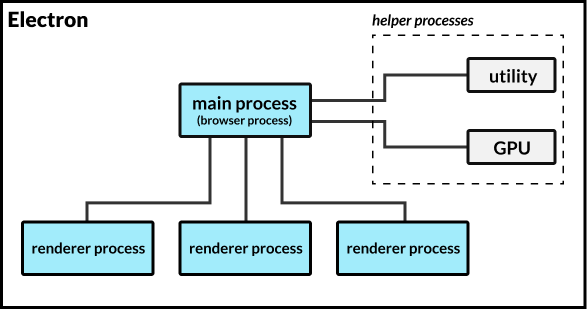
ElectronJS 流程模型:
Electron 是一個框架,可讓您透過包裝 Web 應用程式來建立跨平台桌面應用程式。它充當 Web 應用程式和桌面環境之間的橋樑,處理顯示彈出視窗或響應設備連接等互動。雖然 Electron 管理與桌面的介面,但應用程式的核心功能是用 JavaScript 實現的。

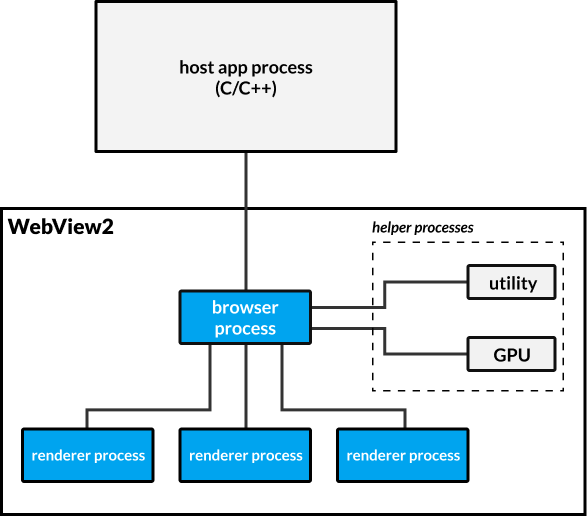
基於WebView2的應用程式流程模型:
WebView2 是一種類似於文字方塊或按鈕的多功能控件,但設計用於使用整合到 Edge 中的 Chromium 引擎呈現網頁體驗。它取代了舊的 WebView 控制項,而舊的 WebView 控製本身又取代了 Win32 時代的 Web 瀏覽器控制項。 WebView 使用原始 Edge (Trident) 渲染引擎並僅限於 Windows 10,而 WebView2 使用更新的 Edge 引擎並相容於更廣泛的 Windows 平台。


為什麼從 Electron JS 轉向 WebView2?
過渡原因
效能改進:WebView2 比 Electron 更輕、更快,從而減少記憶體使用並加快載入時間。
與 Windows 更好的整合: WebView2 與 Windows 無縫集成,增強效能和使用者體驗。
減少開銷:WebView2 資源密集程度較低,無需捆綁完整的 Chromium 瀏覽器實例,從而降低了應用程式的佔用空間。
增強的安全性: WebView2 受益於 Microsoft Edge 的持續安全性更新,提供比 Electron 更安全的環境。
轉換結果
表現:
記憶體使用情況: WebView2 顯著降低了記憶體消耗,從而帶來更流暢的效能。
載入時間:由於最佳化的渲染和減少的開銷,載入時間更快,反應速度更快。
使用者體驗:
穩定性: 提高穩定性,減少崩潰和錯誤。
使用者介面:更靈敏的介面和更流暢的互動。
整合與相容性:
Windows 功能: 增強了與通知和文件處理等 Windows 功能的整合。
應用程式更新:透過 Edge 的更新機制簡化更新。
開發者影響:
開發效率:簡化的框架和更好的除錯工具。
程式碼維護:透過標準化的網頁內容處理更輕鬆地維護。
安全:
增強的安全性:利用 Edge 的安全功能改善了對漏洞的保護。
這對開發者和使用者意味著什麼
對開發者:
轉換複雜性:從 Electron 遷移到 WebView2 涉及重新設計應用程式的架構。開發人員需要以 WebView2 等效項取代 Electron 特定的功能,通常需要對 Web 內容的處理方式以及本機程式碼和 Web 內容之間的通訊管理方式進行重大變更。
新機會:WebView2 為與本機 Windows 功能整合和利用最新 Web 標準開闢了新的可能性。開發人員可以探索這些機會來進一步增強他們的應用程式並提供更強大的功能。
對使用者:
改進的效能:使用者將體驗到更快、更靈敏的應用程式。這對於 Microsoft Teams 等高要求應用程式尤其有利,因為這些應用程式依賴即時通訊來處理複雜的設計任務。
無縫體驗:透過更好地整合到 Windows 環境中,使用者可以獲得更具凝聚力和流暢的體驗。這包括與作業系統更順暢的互動以及對 Windows 特定功能的增強支援。
結論
Microsoft Teams 從 Electron JS 遷移到 WebView2 標誌著朝著更好的效能、整合和遵守現代 Web 標準的關鍵轉變。這項變更凸顯了優化桌面應用程式以增強使用者體驗和安全性的趨勢。隨著技術的發展,我們可以期待更多的應用程式採用類似的進步,展示策略更新如何推動創新和改進日常工具。
以上是提升 Microsoft 團隊:從 Electron 遷移到 WebView2 的影響的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
不同JavaScript引擎在解析和執行JavaScript代碼時,效果會有所不同,因為每個引擎的實現原理和優化策略各有差異。 1.詞法分析:將源碼轉換為詞法單元。 2.語法分析:生成抽象語法樹。 3.優化和編譯:通過JIT編譯器生成機器碼。 4.執行:運行機器碼。 V8引擎通過即時編譯和隱藏類優化,SpiderMonkey使用類型推斷系統,導致在相同代碼上的性能表現不同。
 Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C 轉向JavaScript需要適應動態類型、垃圾回收和異步編程等特點。 1)C/C 是靜態類型語言,需手動管理內存,而JavaScript是動態類型,垃圾回收自動處理。 2)C/C 需編譯成機器碼,JavaScript則為解釋型語言。 3)JavaScript引入閉包、原型鍊和Promise等概念,增強了靈活性和異步編程能力。
 JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript在Web開發中的主要用途包括客戶端交互、表單驗證和異步通信。 1)通過DOM操作實現動態內容更新和用戶交互;2)在用戶提交數據前進行客戶端驗證,提高用戶體驗;3)通過AJAX技術實現與服務器的無刷新通信。
 JavaScript在行動中:現實世界中的示例和項目
Apr 19, 2025 am 12:13 AM
JavaScript在行動中:現實世界中的示例和項目
Apr 19, 2025 am 12:13 AM
JavaScript在現實世界中的應用包括前端和後端開發。 1)通過構建TODO列表應用展示前端應用,涉及DOM操作和事件處理。 2)通過Node.js和Express構建RESTfulAPI展示後端應用。
 了解JavaScript引擎:實施詳細信息
Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:實施詳細信息
Apr 17, 2025 am 12:05 AM
理解JavaScript引擎內部工作原理對開發者重要,因為它能幫助編寫更高效的代碼並理解性能瓶頸和優化策略。 1)引擎的工作流程包括解析、編譯和執行三個階段;2)執行過程中,引擎會進行動態優化,如內聯緩存和隱藏類;3)最佳實踐包括避免全局變量、優化循環、使用const和let,以及避免過度使用閉包。
 Python vs. JavaScript:社區,圖書館和資源
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社區,圖書館和資源
Apr 15, 2025 am 12:16 AM
Python和JavaScript在社區、庫和資源方面的對比各有優劣。 1)Python社區友好,適合初學者,但前端開發資源不如JavaScript豐富。 2)Python在數據科學和機器學習庫方面強大,JavaScript則在前端開發庫和框架上更勝一籌。 3)兩者的學習資源都豐富,但Python適合從官方文檔開始,JavaScript則以MDNWebDocs為佳。選擇應基於項目需求和個人興趣。
 Python vs. JavaScript:開發環境和工具
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:開發環境和工具
Apr 26, 2025 am 12:09 AM
Python和JavaScript在開發環境上的選擇都很重要。 1)Python的開發環境包括PyCharm、JupyterNotebook和Anaconda,適合數據科學和快速原型開發。 2)JavaScript的開發環境包括Node.js、VSCode和Webpack,適用於前端和後端開發。根據項目需求選擇合適的工具可以提高開發效率和項目成功率。






