jQuery事件綁定.on()簡要概述及應用_jquery
前幾天在看《jquery基礎教程》,看到事件委託的時候,關於live()方法講的不是很詳細,就去搜了一下關於live()和delegate()的。
然後在一處看到live()已經被移除了,囧,然後去看了最新的jq源碼,果然被移除了,現在是1.9.1版本,不知道live()是在之前哪個版本被移除的,慚愧啊,之前都沒留意。
看原始碼發現bind()和delegate()都是由on()實現的。 on()的描述如下:
.on( events [ , selector ] [, data ], handler(eventObject) )
一個簡單的事件綁定如$('button').on('click',function(){}); 與bind()無二樣。
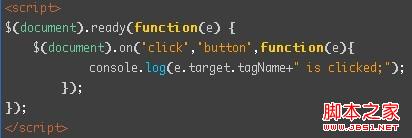
在需要為較多的元素綁定事件的時候,優先考慮事件委託,可以帶來效能上的好處。如:


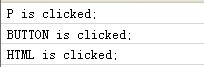
如上圖,將click事件綁定在document物件上,頁面上任何元素發生的click事件都會冒泡到document物件上處理。
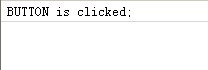
注意到.on()的描述中第二個可選參數:selector。如下圖,新增了第二個參數,選擇符button:

結果:
當事件冒泡到document物件時,偵測事件的target,如果與傳入的選擇符(這裡是button)匹配,就觸發事件,否則不觸發。
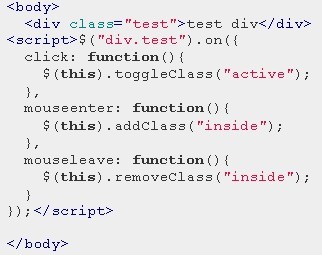
注意.on()也可以接收一個物件參數,該物件的屬性是事件類型,屬性值為事件處理函數。下面是官方文件的例子:

最後有一點,原先的live()方法,處理函數是預設綁定在document物件上不能變的,如果DOM巢狀結構很深,事件冒泡透過大量祖先元素會導致較大的效能損失。而使用.on()方法,事件只會綁定到$()函數的選擇符表達式匹配的元素上(上面我的例子中,為了簡單綁定到了document),因此可以精確地定位到頁面中的一部分,而事件冒泡的開銷也可以減少。 delegate()與on()同理,畢竟是用on()實現的:


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 jquery綁定事件有幾種方式?
Nov 09, 2020 pm 03:30 PM
jquery綁定事件有幾種方式?
Nov 09, 2020 pm 03:30 PM
jquery綁定事件有4種方式,分別為:bind()、live()、delegate()和on()方法;其中bind()方法只能針對已經存在的元素進行事件的綁定,而live( )、on()、delegate()皆支援未來新新增元素的事件綁定。
 解決UniApp報錯:'xxx'事件未綁定的問題
Nov 25, 2023 am 10:56 AM
解決UniApp報錯:'xxx'事件未綁定的問題
Nov 25, 2023 am 10:56 AM
使用UniApp開發應用程式時,可能會遇到以下錯誤提示:'xxx'事件未綁定。這是由於UniApp的事件綁定機制所導致的,需要正確設定才能解決問題。一、問題原因在UniApp中,頁面元件的事件綁定是透過v-on指令完成的。例如,在範本中加入按鈕元件:<button@click="onClick">點擊我</butto
 怎麼給元素添加事件? JS綁定事件三種方式解析
Aug 04, 2022 pm 07:27 PM
怎麼給元素添加事件? JS綁定事件三種方式解析
Aug 04, 2022 pm 07:27 PM
javascript作為腳本語言, 可以為頁面上的元素綁定事件,用於在指定事件發生時能自動調用相應的事件處理程序處理事件。那怎麼給元素添加事件?以下這篇文章跟大家介紹一下JS綁定事件三種方式,希望對大家有幫助!
 jquery綁定事件有什麼作用
Mar 20, 2023 am 10:52 AM
jquery綁定事件有什麼作用
Mar 20, 2023 am 10:52 AM
jquery綁定事件的作用:將普通的事件event綁定在DOM節點上,當DOM節點選取時,將事件與之綁定,方便使用者提供對應的動作。 jQuery中提供了四種事件綁定方式,分別是bind、live、delegate、on,對應的解除監聽的函數分別是unbind、die、undelegate、off。
 深度探討jQuery事件綁定技術
Feb 26, 2024 pm 07:36 PM
深度探討jQuery事件綁定技術
Feb 26, 2024 pm 07:36 PM
jQuery是一種流行的JavaScript庫,廣泛用於處理Web頁面的互動性。其中,事件綁定是jQuery的重要功能之一,透過事件綁定可以實現對使用者互動操作的回應。本文將探討jQuery事件綁定技術,並給出具體的程式碼範例。一、事件綁定的基本概念事件綁定是指在DOM元素上新增事件監聽器,以便在特定事件發生時執行指定的操作。在jQuery中,透過選擇器選取需
 Mysql中on,in,as,where的差別是什麼
Jun 03, 2023 am 11:37 AM
Mysql中on,in,as,where的差別是什麼
Jun 03, 2023 am 11:37 AM
Mysqlon,in,as,where的區別答:Where查詢條件,on內外連接時候用,as作為別名,in查詢某值是否在某條件裡創建2個表:student,scorestudent:score:whereSELECT*FROMstudentWHEREs_sex='男'例如:onSELECT*FROMstudentLEFTJOINscoreonstudent.s_id=score.s_id;on和where組合:SELECT*FROMstudentLEFTJOINs
 Vue應用程式中遇到'click'事件綁定無效怎麼辦?
Jun 24, 2023 pm 03:51 PM
Vue應用程式中遇到'click'事件綁定無效怎麼辦?
Jun 24, 2023 pm 03:51 PM
Vue是一款流行的JavaScript框架,用於建立現代的Web應用程式。在Vue中,我們通常會使用指令來實作DOM元素的操作。其中,"click"事件是常用的一個指令之一,然而,在Vue應用程式中,我們經常會遇到"click"事件綁定無效的情況。本文將介紹解決此問題的方法。檢查元素是否存在第一步是確認要綁定"click"事件的元素是否存在。如果元素不存在,
 Vue文檔中的事件綁定函數參數的使用方法
Jun 20, 2023 pm 02:06 PM
Vue文檔中的事件綁定函數參數的使用方法
Jun 20, 2023 pm 02:06 PM
Vue是一個流行的JavaScript框架,它採用了資料驅動的想法來簡化開發流程。 Vue的事件綁定功能是非常強大的,可以對頁面中的各種互動進行處理。在Vue的開發過程中,常常會使用到事件綁定函數參數,本文將詳細介紹這個功能的使用方法。在Vue中,可以使用v-on指令來綁定事件。 v-on指令後面跟著事件名和事件處理函數,例如:<bu






