Highcharts 非常實用的Javascript統計圖demo範例_javascript技巧
Highcharts 官網:http://www.highcharts.com
Highcharts 官網範例:http://www.highcharts.com/demo/
Highcharts 官網文件:http://www.highcharts.com/documentation/ how-to-use
官網實例中給出了各式各樣的demo,可以參考document修改自己需要的即可。
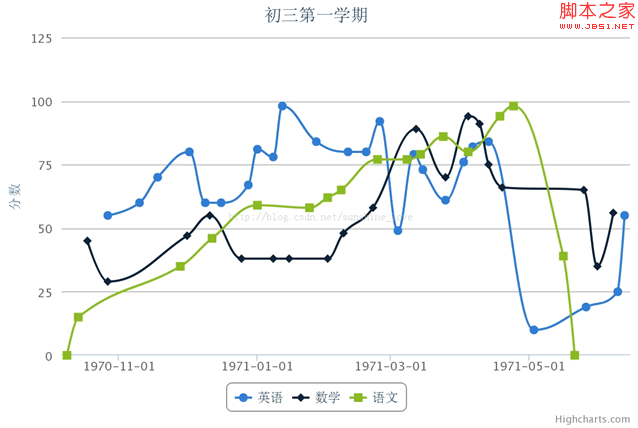
下面是一個學生成績走勢demo: 
;
$(function () {
$('#container').highcharts({
圖表: {
類型: '樣條線'
},
標題: {
text: '初三第一學期'
},
xAxis: {
type: 'datetime',
labels: {
formatter: function() {
return Highcharts.dateFormat('%Y-%m-%d', this.value);
}
}
},
yAxis: {
標題: {
text: '分數'
},
min: 0
},
tooltip : {
//這種模式下,每個點的tooltip單獨顯示
shared: false,
formatter: function() {
var s = '' this.point. name '
>' Highcharts.dateFormat("%Y/% m/%d", this.point.x) ': ' this.point.y '分
';
return s ;
}
/**
這個模式下,兩點的tooltip顯示在一起
shared: true,
formatter: function() {
var s='';
$.each(this. points, function(i, point) {
s = '' point.key '' '
' Highcharts.dateFormat("%Y/%m/%d", point .x) ': ' point.y '分
';
});
return s;
}
* /
},
series: [{
name: 'English',
// 定義資料點
// 1970/71,以便注意
// 在JavaScript 中,月份從0 開始表示一月,1 表示二月等等。 ) , 9, 27), y:55, name:'高一第一學期第一次考試'},
{x:Date.UTC(1970, 10, 10), y:60, name:'高一學期第一第二次考試'},
{x:Date.UTC(1970, 10, 18), y:70, name:'高一第一學期第三次考試'},
{x:Date.UTC(1970, 11, 2), y:80, name:'高一第一學期第四次考試'},
{x:Date.UTC(1970, 11, 9) , y:60, name:'高一第一學期第五次考試'},
{x:Date.UTC(1970, 11, 16), y:60, name:'高一第一學期第六次考試第二次考試'},
{x:Date.UTC(1970, 11, 28), y:67, name:'高一第一學期第七次考試'},
{ x:Date.UTC (1971, 0, 1), y:81, name:'高一第一學期第八次考試'},
{x:Date.UTC(1971, 0, 8), y :78, name: '高一第一學期第九次考試'},
{x:Date.UTC(1971, 0, 12), y:98, name:'高一第一學期第十次考試'},
{x:Date.UTC(1971, 0, 27), y:84, name:'高一第一學期第十一次考試'},
{x:Date.UTC (1971, 1, 10), y:80, name:'高一第一學期第十二次考試'},
{x:Date.UTC(1971, 1, 18), y:80, name :'高一第一學期第十三次考試'},
{x:Date.UTC(1971, 1, 24), y:92, name:'高一第一學期第十四次考試' },
{x:Date.UTC(1971, 2, 4), y:49, name:'高一第一學期第十五次考試'},
{x:Date.UTC(1971 , 2, 11) , y:79, name:'高一第一學期第十六次考試'},
{x:Date.UTC(1971, 2, 15), y:73, name:'高一第一學期第十七次考試'},
{x:Date.UTC(1971, 2, 25), y:61, name:'高一第一學期第十八次考試'},
{x :Date.UTC(1971, 3, 2), y:76, name:'高一第一學期第十九次考試'},
{x:Date.UTC(1971, 3 , 6), y: 82, name:'高一第一學期第20次考試'},
{x:Date.UTC(1971, 3, 13), y:84, name:'高一第一學期第21次考試'},
{x:Date.UTC(1971, 4, 3), y:10, name:'高一第一學期第22次考試'},
{x :Date.UTC(1971) , 4, 26), y:19, name:'高一第一學期第23次考試'},
{x:Date.UTC(1971, 5, 9), y :25, name:'高一學期第24次考試'},
{x:Date.UTC(1971, 5, 12), y:55, name:'高一第一學期第25次考試' }
]
//,type:'列'
}, {
名稱: '數學',
資料: [
{'x':Date.UTC(1970 , 9, 18) , 'y':45, 'name':'高一第一學期第1次考試'},
{x:Date.UTC(1970, 9, 27), y:29, name:'高一第一學期第2次考試'},
{x:Date.UTC(1970, 11, 1), y:47, name:'高一第一學期第3次考試'} ,
{ x:Date.UTC(1970, 11, 11), y:55, name:'高一第一學期第4次考試'},
{x:Date.UTC(1970, 11 , 25), y :38, name:'高一第一學期第5 次考試'},
{x:Date.UTC(1971, 0, 8), y:38, name:'高一第一學期第6 次考試'},
{x:Date.UTC(1971, 0, 15), y:38, name:'高一第一學期第7次考試'},
{x :Date.UTC( 1971, 1, 1), y:38, name:'高一第一學期第8次考試'},
{x:Date.UTC(1971, 1, 8), y: 48, name:'高一第一學期第9次考試'},
{x:Date.UTC(1971, 1, 21), y:58 ,name:'高一第一學期第10次考試'},
{x:Date.UTC(1971, 2, 12), y:89, name:'高一第一學期第11次考試'},
{x:Date.UTC(1971 , 2, 25) , y:70, name:'高一第一學期第12 次考試'},
{x:Date.UTC(1971, 3, 4), y:94, name:'高第一學期第12 次考試'} 13次考試'},
{x:Date.UTC(1971, 3, 9), y:91, name:'高一第一學期第14次考試' },
{x:Date.UTC(1971, 3, 13), y:75, name:'高一第一學期第15次考試'},
{x:Date.UTC(1971, 3 , 19), y:66 ,name:'高一第一學期第16次考試'},
{x:Date.UTC(1971, 4, 25), y:65 ,name:'高一第一學期第17次考試'},
{x:Date.UTC(1971, 4, 31), y:35, name:'高一第一學期第18次考試'},
{x :Date.UTC(1971, 5, 7), y:56, name:'高一第一學期第19次考試'}
]
}, {
name: '語文',
data: [
{x:Date.UTC(1970, 9, 9), y: 0, name:'高一第一學期第1次考試'},
{x:Date.UTC (1970, 9, 14), y:15, name:'高一第一學期第2次考試'},
{x:Date.UTC(1970, 10, 28), y:35, name: '高一第一學期第3次考試'},
{x:Date.UTC(1970, 11, 12), y:46, name:'高一第一學期第4次考試'},
{x:Date.UTC(1971, 0, 1), y:59, name:'高一第一學期第5次考試'},
{x:Date.UTC(1971, 0, 24 ), y:58, name:'高一第一學期第6次考試'},
{x:Date.UTC(1971, 1, 1), y:62, name:'高一第一學期第7次考試'},
{x:Date.UTC(1971, 1, 7), y:65, name:'高一第一學期第8次考試'},
{x:Date .UTC(1971, 1, 23), y:77, name:'高一第一學期第9次考試'},
{x:Date.UTC(1971, 2, 8), y:77, name:'高一第一學期第10次考試'},
{x:Date.UTC(1971, 2, 14), y:79, name:'高一第一學期第11次考試'} ,
{x:Date.UTC(1971, 2, 24), y:86, name:'高一第一學期第12次考試'},
{x:Date.UTC(1971, 3 , 4), y:80, name:'高一第一學期第13次考試'},
{x:Date.UTC(1971, 3, 18), y:94, name:'高一第一學期第14次考試'},
{x:Date.UTC(1971, 3, 24), y:98, name:'高一第一學期第15次考試'},
{x :Date.UTC(1971, 4, 16), y:39, name:'高一第一學期第16次考試'},
{x:Date.UTC(1971, 4, 21), y: 0, 名稱:'高一第一學期第18次考試'},
]
}]
});
});

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 ECharts與Java介面:如何快速實現折線圖、長條圖、圓餅圖等統計圖
Dec 17, 2023 pm 10:37 PM
ECharts與Java介面:如何快速實現折線圖、長條圖、圓餅圖等統計圖
Dec 17, 2023 pm 10:37 PM
ECharts和Java介面:如何快速實現折線圖、長條圖、圓餅圖等統計圖,需要具體程式碼範例隨著網路時代的到來,資料分析變得越來越重要。統計圖表是一種非常直觀而有力的展示方式,透過圖表可以更清楚地展示數據,讓人們更能理解數據的內涵和規律。在Java開發中,我們可以使用ECharts和Java介面來快速實現各種統計圖表的展示。 ECharts是一款由百度開發
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何在Highcharts中使用桑基圖來展示數據
Dec 17, 2023 pm 04:41 PM
如何在Highcharts中使用桑基圖來展示數據
Dec 17, 2023 pm 04:41 PM
如何在Highcharts中使用桑基圖來展示資料桑基圖(SankeyDiagram)是一種用於視覺化流量、能源、資金等複雜流程的圖表類型。它能清楚地展示各個節點之間的關係和流動情況,可以幫助我們更好地理解和分析數據。在本文中,我們將介紹如何使用Highcharts來建立和自訂桑基圖,並附上特定的程式碼範例。首先,我們需要載入Highcharts庫和Sank
 如何在Highcharts中使用動態數據來展示即時數據
Dec 17, 2023 pm 06:57 PM
如何在Highcharts中使用動態數據來展示即時數據
Dec 17, 2023 pm 06:57 PM
如何在Highcharts中使用動態數據來展示即時數據隨著大數據時代的到來,對於即時數據的展示變得越來越重要。 Highcharts作為一種流行的圖表庫,提供了豐富的功能和可自訂性,使得我們可以靈活地展示即時數據。本文將介紹如何在Highcharts中使用動態數據來展示即時數據,並給出特定的程式碼範例。首先,我們需要準備一個能夠提供即時數據的資料來源。在本文中,我
 如何使用Highcharts建立甘特圖表
Dec 17, 2023 pm 07:23 PM
如何使用Highcharts建立甘特圖表
Dec 17, 2023 pm 07:23 PM
如何使用Highcharts建立甘特圖表,需要具體程式碼範例引言:甘特圖是一種常用於展示專案進度和時間管理的圖表形式,能夠直觀地展示任務的開始時間、結束時間和進度。 Highcharts是一款功能強大的JavaScript圖表庫,提供了豐富的圖表類型和靈活的配置選項。本文將介紹如何使用Highcharts建立甘特圖表,並給出具體的程式碼範例。一、Highchart
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 如何在Highcharts中使用堆疊圖表來展示數據
Dec 18, 2023 pm 05:56 PM
如何在Highcharts中使用堆疊圖表來展示數據
Dec 18, 2023 pm 05:56 PM
如何在Highcharts中使用堆疊圖表來展示資料堆疊圖表是一種常見的資料視覺化方式,它可以同時展示多個資料系列的總和,並以長條圖的形式顯示每個資料系列的貢獻。 Highcharts是一款功能強大的JavaScript庫,提供了豐富的圖表種類和靈活的配置選項,可以滿足各種資料視覺化的需求。在本文中,我們將介紹如何使用Highcharts來建立一個堆疊圖表,並提
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest






