怎麼管理好樣式_經驗交流
學習WEB標準的朋友通常都是從學習CSS開始,為什麼呢?因為CSS是一種很有趣的語言,它能讓我們的網頁千變萬化。也許我們一開始的接觸只是因為連結的樣式修改,然後慢慢發現CSS的強大又簡單,於是我們用它來控制整個網頁的佈局、排版、色彩、圖片等等工作。學習了CSS之後我們又會發現XHTML的結構更為重要,一個好的XHTML結構可以讓CSS少花很多事。同時也會避免網頁在不同瀏覽器之間的差異。於是又開始學習XHTML程式碼,並且不斷的去摸索著XHTML的結構的特性。會寫CSS了,也懂得XHTML結構的重要性並能靈活應用的時候,是不是就可以了呢。也許這時我們會發現其實樣式的管理同樣非常的重要。
大家或許都已經有了自己的管理方式,因為所要應用的網頁類型的不同可能管理的思路也不一樣,這裡我只是把我的樣式管理做一個整理。算是提供大家一個可以參考與研究的範例,給對於沒有形成自己的管理方式的朋友們提供一個參考範本。
我的風格管理是針對單一專案、單一的風格體系的網站,一般這樣的網站都是中小型的網站,風格是上一致的。對於大型網站,或風格差異很大的網站體係是不適用的。我們在做樣式之前首先要想到樣式的易維護性。一旦需要修改就必需要快速方便,修改工作的成本是很高的,所以我們要盡量避免這樣的工作所佔用時間的擴大。那我們就有必要把樣式與結構程式碼分開。下面來看看我的目錄分配方法:

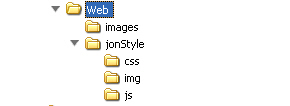
其中,[images] 是存放xHTML中出現的圖片,[jonStyle]我統稱之為主題包,在樣式包中包括了[CSS]、[img]、[js]分別存放CSS樣式表、樣式表中所引用的圖片、網頁中所使用的JS。這裡存放圖片的[img]與外面的[images]雖然都是存放圖片的,但是這裡的圖片的性質卻是不一樣的。 [img]是CSS中所引用的圖片,所有的圖片的顯示與否都與CSS樣式有關,他的歸屬性是,[img]裡的圖片是歸屬於CSS的,而不是XHTML的。而CSS是不會引用[images]中的圖片。 [images]中的圖片只歸屬於xHTML,xHTML也不要直接使用[img]中的圖片。
這裡把[js]也放在了[jonStyle]資料夾中也許會有人覺得不妥,我的考慮是這樣的:行為與樣式本都是使得這個XHTML的結構能多姿多彩。當我們需要更換皮膚的時候,也有可通這個行為也是需要更換的。例如:在第一套方案中,某個區塊的內容是要上下滾動的,然而在第二套方案中,這個區塊就需要左右滾動。那麼這個行為也需要與樣工一起更換。當然實際應用的時候不一定是這麼簡單理由。
基本上較大的結構是這樣的。那麼樣式表的結構又是怎麼樣的呢?我是這樣來劃分的:樣式包中有一個base.css(基本共用樣式)module.css(模組樣式)forms.css (表單樣式)mend.css(補丁樣式)print.css(打印樣式)
其中base.css是基本的樣式,也就是所有網頁的共性樣式,這個樣式與module.css配合基本上可以顯示正常的頁面。表單的劃分,也可以有利於不同地方的表單的樣式管理。 WEB標準涉及相容性,所以需要有樣式補丁當然還有針對性的這裡就不一一列舉。最後一個的列印樣式,是提供給列印設定使用的。
我透過這樣的劃分,在對於維護與網站的樣工更新上,就顯得非常的容易,基本上可以在不需要程序人員的參與下就可以完成對網站的皮膚的更換。如果一個網站同時具備很多主題包,那麼只要簡單的在XHTML中更換主題包的名稱就可以使用不同的樣式。這與網站的程式相配合將可以做出非常好的,具有很強擴展性的應用網站來!
以上內容所講的比較侷限,希望對大家的樣式管理上有一點幫助

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用HTML,CSS和JavaScript創建動畫倒計時計時器
Apr 11, 2025 am 11:29 AM
如何使用HTML,CSS和JavaScript創建動畫倒計時計時器
Apr 11, 2025 am 11:29 AM
您是否曾經在項目上需要一個倒計時計時器?對於這樣的東西,可以自然訪問插件,但實際上更多
 我們如何創建一個在SVG中生成格子呢模式的靜態站點
Apr 09, 2025 am 11:29 AM
我們如何創建一個在SVG中生成格子呢模式的靜態站點
Apr 09, 2025 am 11:29 AM
格子呢是一塊圖案布,通常與蘇格蘭有關,尤其是他們時尚的蘇格蘭語。在Tartanify.com上,我們收集了5,000多個格子呢












