9款2014最熱門jQuery實用特效推薦_jquery
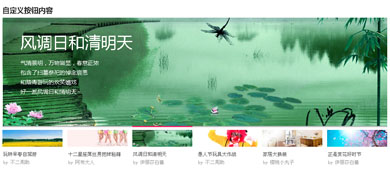
1.jQuery cxSlide實現的三款多功能大氣焦點圖輪播
jQuery cxSlide實現的三款多功能大氣焦點圖輪播特效源碼,是一段擁有三種不同風格和效果的焦點圖輪播代碼,其中有兩款最有意思,一款是在將焦點圖圖片分成了四塊,每個圖片都連接到不同的地址,並且還擁有滑鼠懸浮內圖時,其它圖片都變暗了的效果,另外一款是,帶有帶縮圖和文字描述效果的焦點圖輪播代碼。此實例中的三款焦點圖輪播程式碼都適合任意網站,需要此程式碼的朋友可以來下載使用。

2.jQuery多功能彈出層插件Lightcase源碼
這是一款JQuery多功能彈出層插件Lightcase源碼,是一款可擴展的lightbox插件,支援所有主流瀏覽器和移動設備,支援彈出層多種類型的媒體,如:圖片,swf視頻, html5視頻,ajax內容,iframe等。

3.jQuery/html5實現手機觸控螢幕點擊彈出導覽選單
這是一款基於jQuery與html5實現的手機觸控螢幕點擊彈出導航選單效果源碼,點擊右上角的選單按鈕即可彈出下拉式選單,並且有二級選單顯示切換功能。整體介面效果清新自然,美觀大方,是一款非常實用的優秀特效源碼。

4.jquery點選小圖彈出大圖全螢幕投影片外掛程式
這是一款基於jquery實現的全螢幕幻燈片插件源碼,點擊小圖即可彈出大圖幻燈片的全螢幕切換效果。且大圖幻燈片有左右切換按鈕,右上方有幻燈片關閉按鈕,是一款非常優秀的特效源碼。

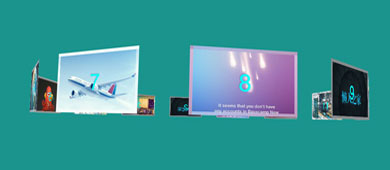
5.3D立體式圖片360度旋轉輪迴效果
一款3D立體式圖片360度旋轉輪迴效果源碼立體效果很棒,保持360度立體式旋轉,類似旋轉木馬一樣的效果。

6.基於jQuery實現的模擬手機客戶端五個縮圖左右切換焦點圖
基於jQuery實現的模擬手機客戶端五個縮圖左右切換焦點圖特效源碼是一款左右切換,類似手機客戶端的banner圖片切換效果源碼,支援自動切換,代碼簡潔,左右切換平滑。

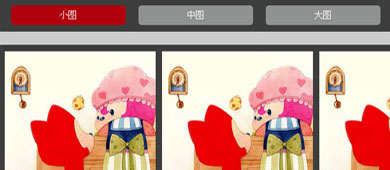
7.基於jQuery實現的可調整圖片大小排列方式
jQuery可調整圖片大小排列方式特效類似於以前文章裡的那種文字大中小切換的樣式,只是現在變化的是圖片而已,利用jQuery的animate屬性,分別給圖片三個尺寸,點擊的時候將對應的尺寸賦值給圖片的寬度、高度即可。

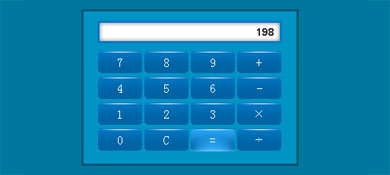
8.js實作簡易的計算器
這是一款基於js實現的計算器小程序,計算器的功能非常簡單,能實現簡單的加減乘除運算,儘管非常簡單,但計算器的外觀還算不錯,另外,更加高級的運算功能你也可以自己實現,畢竟用Javascript可以實現所有的數學運算。

9.HTML5桌面式相簿特效
今天我們要分享一個基於HTML5和jQuery的相簿應用,在瀏覽相簿中的圖片時,圖片就像放在桌面上一下可以以任意姿勢擺放。你也可以拖曳圖片,讓其在桌面的任何位置移動。點擊圖片上的關閉按鈕之後,圖片會變成廢紙狀並消失。

這裡推薦給大家的都是本站訪問量較高的jQuery特效,有需要的小夥伴自己參考下。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 jQuery引用方法詳解:快速上手指南
Feb 27, 2024 pm 06:45 PM
jQuery引用方法詳解:快速上手指南
Feb 27, 2024 pm 06:45 PM
jQuery引用方法詳解:快速上手指南jQuery是一個受歡迎的JavaScript庫,被廣泛用於網站開發中,它簡化了JavaScript編程,並為開發者提供了豐富的功能和特性。本文將詳細介紹jQuery的引用方法,並提供具體的程式碼範例,幫助讀者快速上手。引入jQuery首先,我們需要在HTML檔案中引入jQuery函式庫。可以透過CDN連結的方式引入,也可以下載
 jQuery中如何使用PUT請求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT請求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT請求方式?在jQuery中,發送PUT請求的方法與發送其他類型的請求類似,但需要注意一些細節和參數設定。 PUT請求通常用於更新資源,例如更新資料庫中的資料或更新伺服器上的檔案。以下是在jQuery中使用PUT請求方式的具體程式碼範例。首先,確保引入了jQuery庫文件,然後可以透過以下方式發送PUT請求:$.ajax({u
 深度剖析:jQuery的優勢與劣勢
Feb 27, 2024 pm 05:18 PM
深度剖析:jQuery的優勢與劣勢
Feb 27, 2024 pm 05:18 PM
jQuery是一款廣泛應用於前端開發的快速、小巧、功能豐富的JavaScript庫。自2006年發布以來,jQuery已成為眾多開發者的首選工具之一,但在實際應用中,它也不乏一些優點和缺點。本文將深度剖析jQuery的優勢與劣勢,並結合具體的程式碼範例進行說明。優點:1.簡潔的語法jQuery的語法設計簡潔明了,可以大幅提升程式碼的可讀性和編寫效率。比如,
 jQuery小技巧:快速修改頁面所有a標籤的文本
Feb 28, 2024 pm 09:06 PM
jQuery小技巧:快速修改頁面所有a標籤的文本
Feb 28, 2024 pm 09:06 PM
標題:jQuery小技巧:快速修改頁面所有a標籤的文字在網頁開發中,我們經常需要對頁面中的元素進行修改和操作。使用jQuery時,有時候需要一次修改頁面中所有a標籤的文字內容,這樣可以節省時間和精力。以下將介紹如何使用jQuery快速修改頁面所有a標籤的文本,同時給出具體的程式碼範例。首先,我們需要引入jQuery庫文件,確保在頁面中引入了以下程式碼:<
 使用jQuery修改所有a標籤的文字內容
Feb 28, 2024 pm 05:42 PM
使用jQuery修改所有a標籤的文字內容
Feb 28, 2024 pm 05:42 PM
標題:使用jQuery修改所有a標籤的文字內容jQuery是一款受歡迎的JavaScript庫,被廣泛用於處理DOM操作。在網頁開發中,經常會遇到需要修改頁面上連結標籤(a標籤)的文字內容的需求。本文將介紹如何使用jQuery來實現這個目標,並提供具體的程式碼範例。首先,我們需要在頁面中引入jQuery庫。在HTML檔案中加入以下程式碼:
 jQuery如何移除元素的height屬性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height屬性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height屬性?在前端開發中,經常會遇到需要操作元素的高度屬性的需求。有時候,我們可能需要動態改變元素的高度,而有時候又需要移除元素的高度屬性。本文將介紹如何使用jQuery來移除元素的高度屬性,並提供具體的程式碼範例。在使用jQuery操作高度屬性之前,我們首先需要了解CSS中的height屬性。 height屬性用於設定元素的高度
 了解jQuery中eq的作用及應用場景
Feb 28, 2024 pm 01:15 PM
了解jQuery中eq的作用及應用場景
Feb 28, 2024 pm 01:15 PM
jQuery是一種流行的JavaScript庫,被廣泛用於處理網頁中的DOM操作和事件處理。在jQuery中,eq()方法是用來選擇指定索引位置的元素的方法,具體使用方法和應用場景如下。在jQuery中,eq()方法選擇指定索引位置的元素。索引位置從0開始計數,即第一個元素的索引是0,第二個元素的索引是1,依此類推。 eq()方法的語法如下:$("s
 使用jQuery為表格新增一行的方法介紹
Feb 29, 2024 am 08:12 AM
使用jQuery為表格新增一行的方法介紹
Feb 29, 2024 am 08:12 AM
jQuery是一個受歡迎的JavaScript函式庫,廣泛用於網頁開發。在網頁開發過程中,經常需要透過JavaScript動態地在表格中新增一行。本文將介紹如何使用jQuery為表格新增一行,並提供具體的程式碼範例。首先,我們需要在HTML頁面中引入jQuery函式庫。可以透過以下程式碼在標籤中引入jQuery庫:






