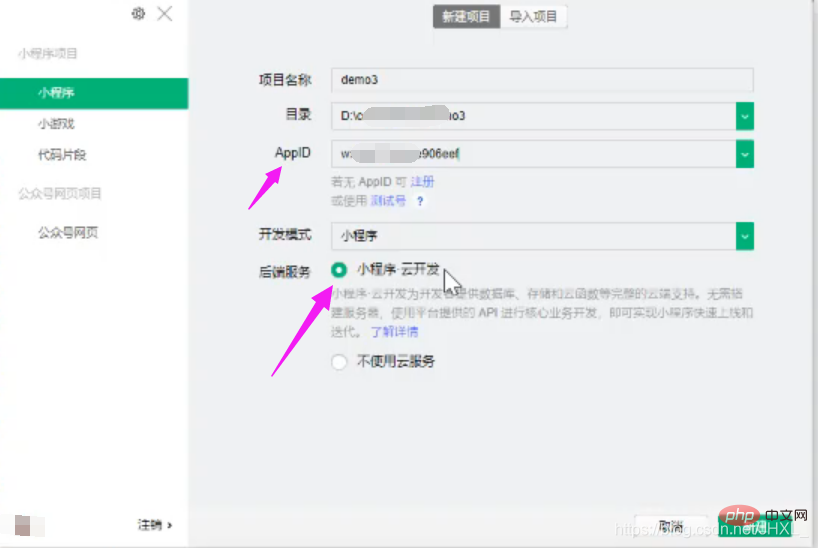
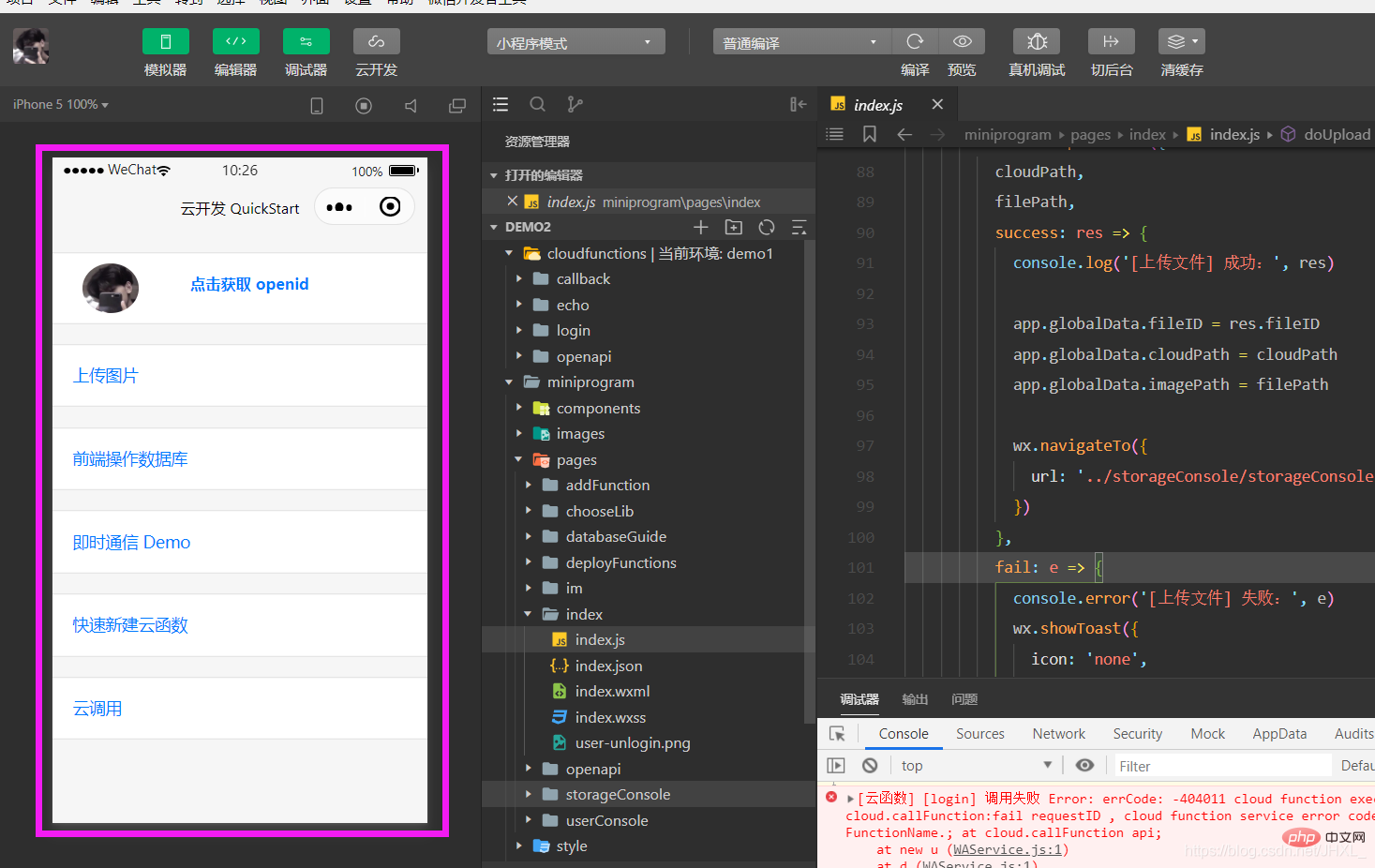
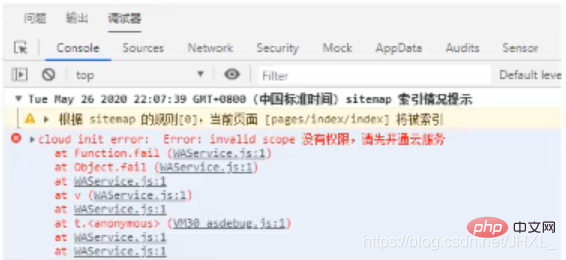
本篇文章给大家带来了关于微信小程序的相关知识,其中主要介绍了关于云服务的配置详解,包括了创建使用云开发项目、搭建云环境、测试云服务等等内容,下面一起来看一下,希望对大家有帮助。

【相关学习推荐:小程序学习教程】
如今云原生已经非常火热,很多伙伴说我们前端领域涉及到云原生么?当然了!今天就来为大家介绍我们最直白的涉及到的云原生,就是我们微信小程序开发中的云函数云存储














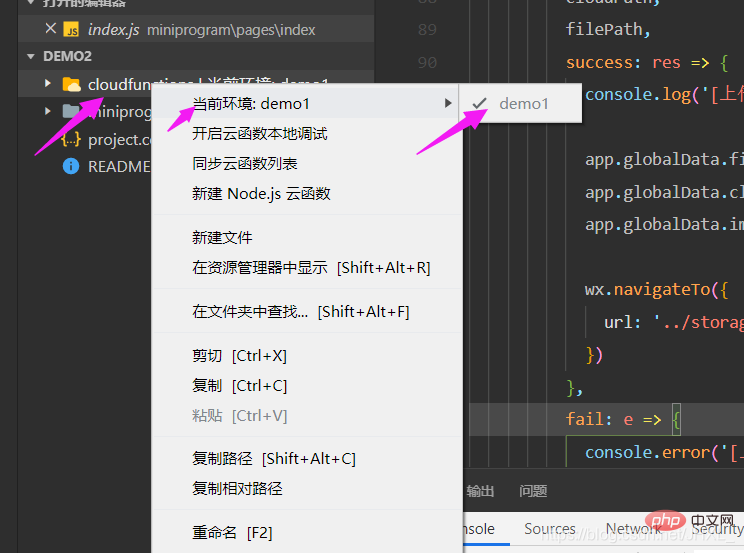
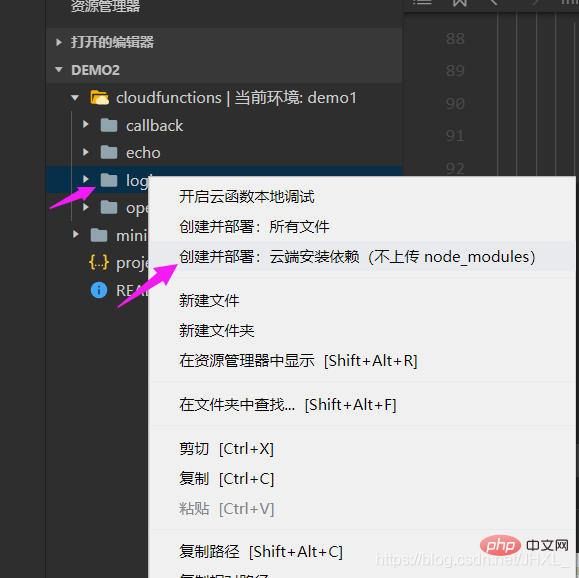
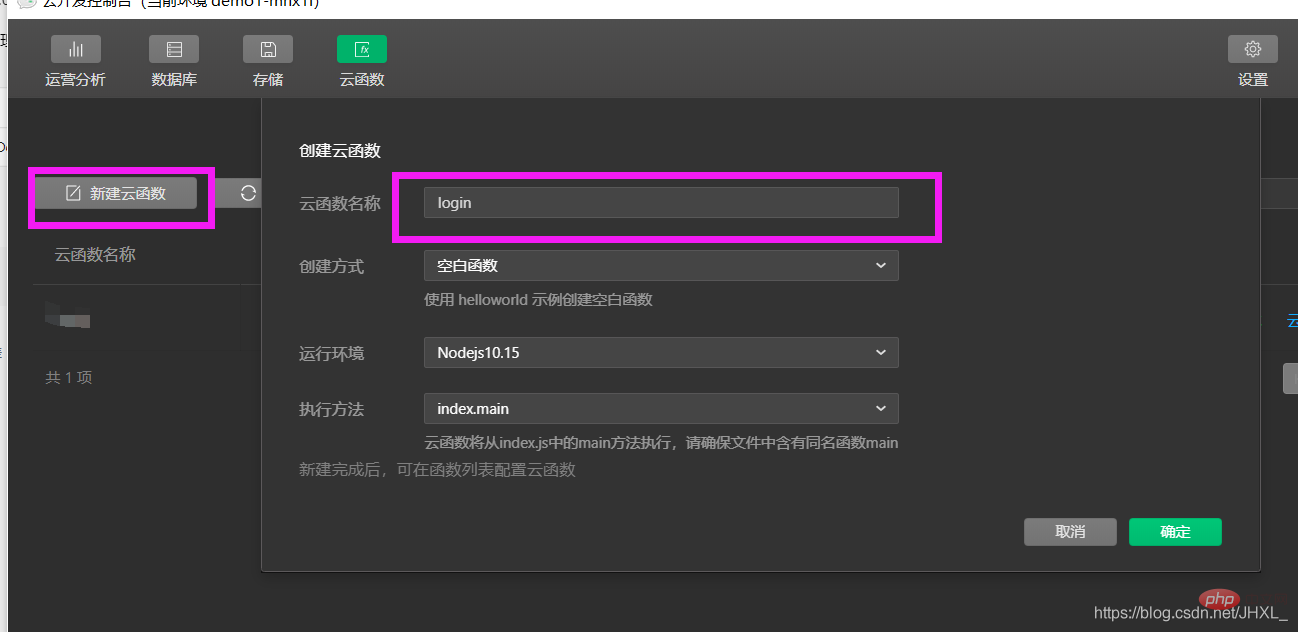
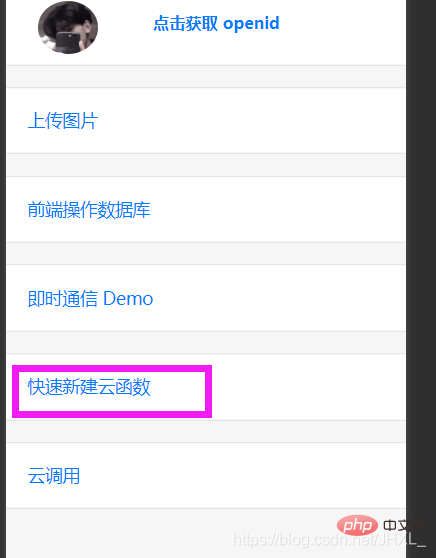
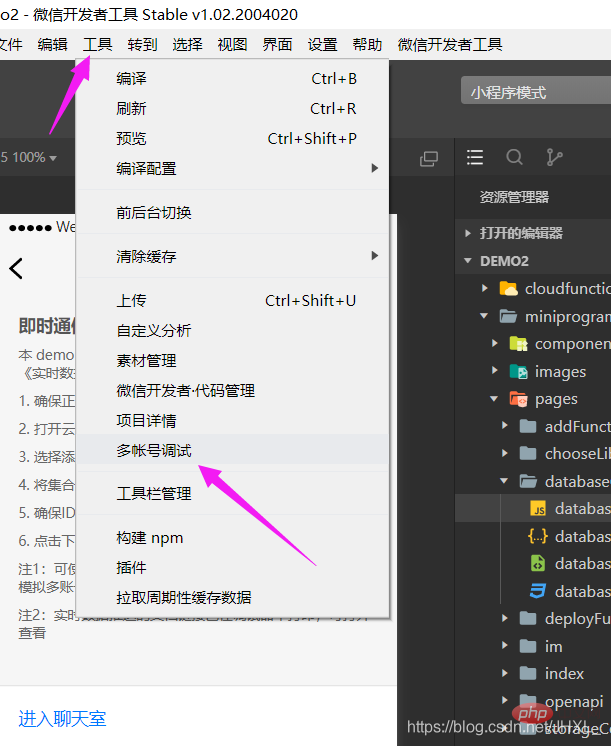
点击新建云函数
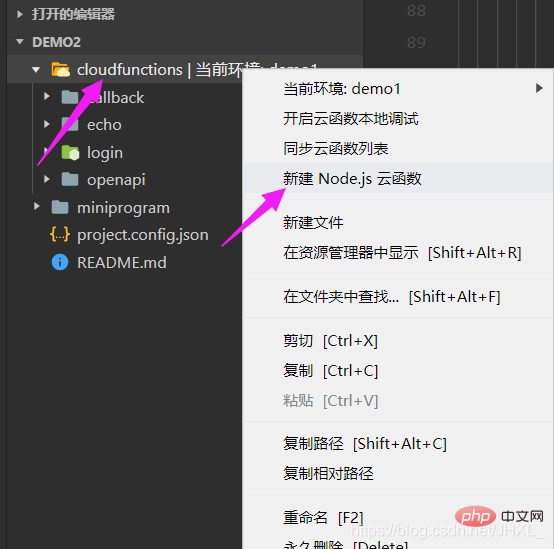
创建云函数sum
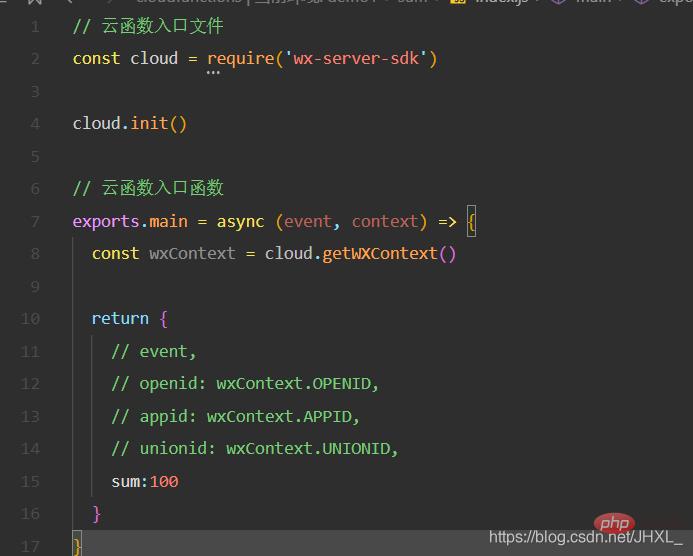
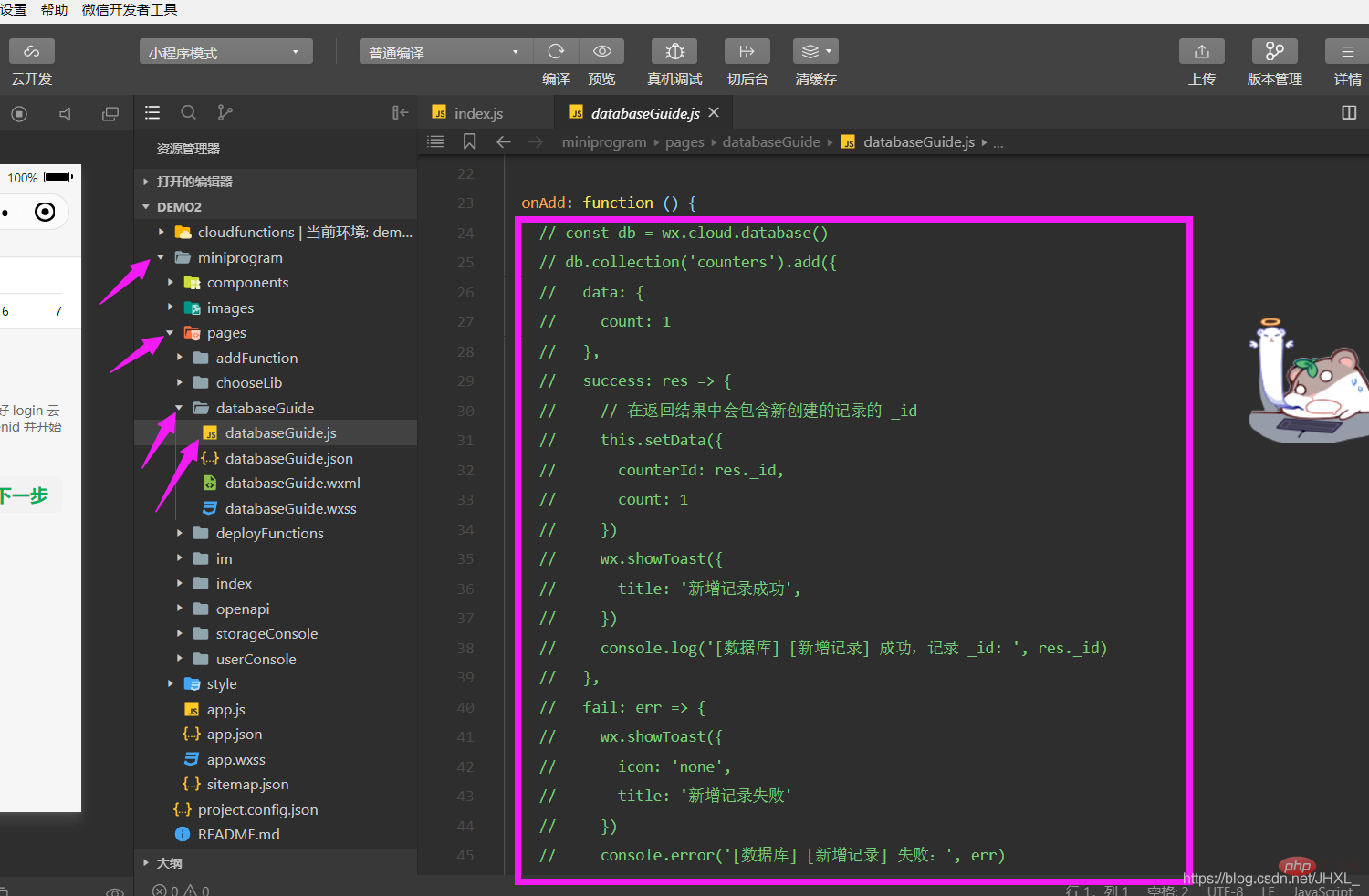
云函数sum中的index.js更改为以下代码
// 云函数入口文件const cloud = require('wx-server-sdk')cloud.init()// 云函数入口函数exports.main = async (event, context) => {
const wxContext = cloud.getWXContext()
return {
// event,
// openid: wxContext.OPENID,
// appid: wxContext.APPID,
// unionid: wxContext.UNIONID,
sum:100
}}同样将sum进行部署
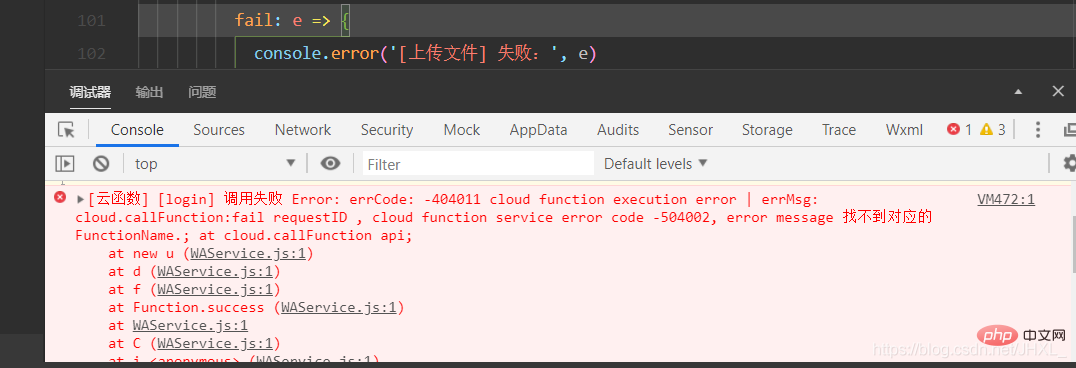
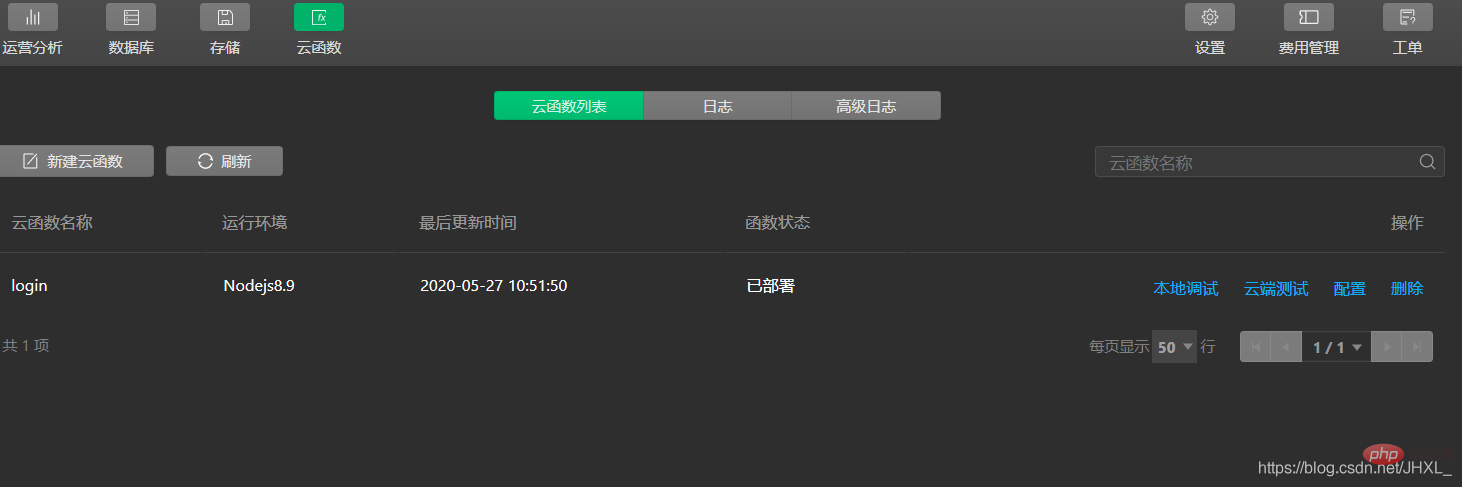
点击测试云函数











【相关学习推荐:小程序学习教程】
以上就是微信小程序云服务配置详解的详细内容,更多请关注php中文网其它相关文章!


Copyright 2014-2024 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号