<div class="row">
<div class="col-lg-12">
<div class="form-group mb-3">
<div class="form-control text-center" >您的积分总和为:{$score['perfor_sum']} 当前排名第<span id="ranking">{$ranking['perfor']}</span>位</div>
</div>
</div> <!-- end col -->
</div>
<script>
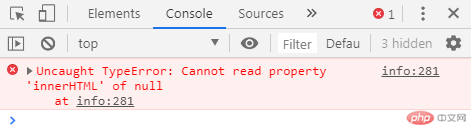
var oDiv = document.getElementById('ranking');
alert(oDiv.innerHTML);
</script>




Copyright 2014-2024 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号
加上判断即可,报错参考https://www.php.cn/blog/detail/14059.html
回复不了??