在css中,可以使用display属性来实现元素类型的转换,将其他类型元素转为内联元素;只需要给块级元素或内联块元素设置“display:inline”样式即可。display属性用于定义建立布局时元素生成的显示框类型,当该属性的值为“inline”时,指定元素就会以内联元素类型显示。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
HTML元素被分为 三种类型:块状元素,内联元素,内联块元素。
其中:
内联元素:与其他行内元素并排;不能设置宽高,默认的宽度就是文字的宽度。
元素有:span i a b strong em sub sup u label br font
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
span{
width: 100px;/* 无效 */
height: 100px;/* 无效 */
background-color: plum;
}
</style>
</head>
<body>
<span>元素1</span><span>元素1</span>
</body>
</html>
块级元素:霸占一行,不能与其他任何元素并列;能接受宽高,如果不设置宽度,那么宽度将默认变为父级的100%。
元素有:div p h1-h6 hr ul ol li dl dd dt form
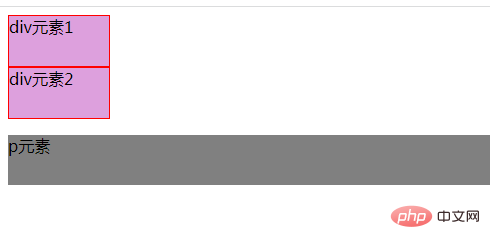
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div{
width: 100px;
height: 50px;
background-color: plum;
border: 1px solid red;
}
p{
height: 50px;
background-color: gray;
}
</style>
</head>
<body>
<div>div元素1</div><div>div元素2</div>
<p>p元素</p>
</body>
</html>
内联块元素:与其他行内元素并排;元素的高度、宽度、行高以及顶和底边距都可设置。
元素有:img textarea input
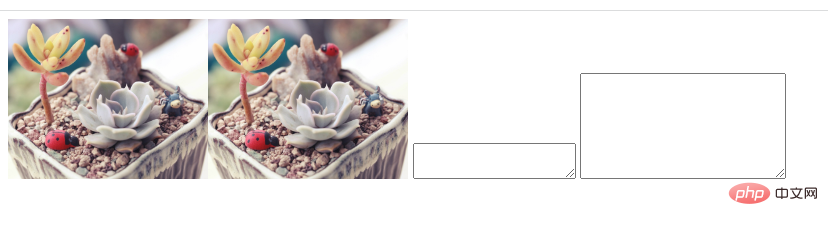
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
img{
width: 200px;/* 有效 */
}
</style>
</head>
<body>
<img src="img/1.jpg" / alt="css怎么将其他类型元素转为内联元素" ><img src="img/1.jpg" / alt="css怎么将其他类型元素转为内联元素" >
<textarea></textarea>
<textarea style="width: 200px;height: 100px;"></textarea>
</body>
</html>
css将其他类型元素转为内联元素
在css中,可以使用display属性实现元素类型的转换。
display属性用于定义建立布局时元素生成的显示框类型。对于 HTML 等文档类型,如果使用 display 不谨慎会很危险,因为可能违反 HTML 中已经定义的显示层次结构。对于 XML,由于 XML 没有内置的这种层次结构,所有 display 是绝对必要的。
block:此元素将显示为块级元素,此元素前后会带有换行符。
inline:默认。此元素会被显示为内联元素,元素前后没有换行符。
inline-block:内联块元素。(CSS2.1 新增的值)
因此,只需要给块级元素或内联块元素设置“display:inline”样式即可将其转换为内联元素。
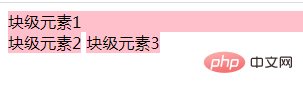
实例1:块级元素转内联元素
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div{
background-color: pink;
}
.box{
display: inline; /* 块级元素转为内联元素 */
}
</style>
</head>
<body>
<div>块级元素1</div>
<div class="box">块级元素2</div>
<div class="box">块级元素3</div>
</body>
</html>
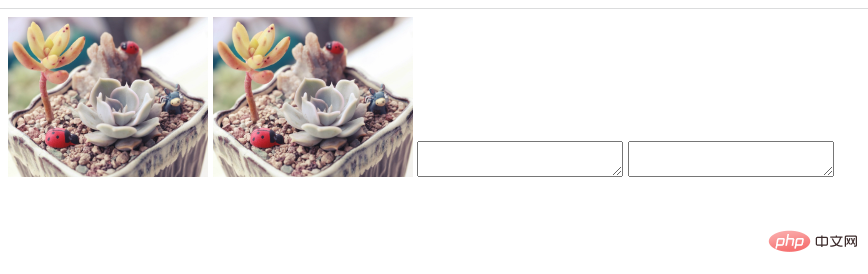
实例2:内联块元素转内联元素
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
img,textarea{
display:inline; /* 内联块元素转为内联元素 */
}
</style>
</head>
<body>
<img src="img/1.jpg" / alt="css怎么将其他类型元素转为内联元素" >
<img src="img/1.jpg" / alt="css怎么将其他类型元素转为内联元素" >
<textarea></textarea>
<textarea></textarea>
</body>
</html>
(学习视频分享:web前端)
以上就是css怎么将其他类型元素转为内联元素的详细内容,更多请关注php中文网其它相关文章!





Copyright 2014-2024 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号