css文本行高属性是“line-height”。该属性可以设置行间的距离(行高),语法“line-height:值;”,属性值不可为负数。line-height属性会影响行框的布局;在应用到一个块级元素时,line-height属性定义了该元素中基线之间的最小距离而不是最大距离。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
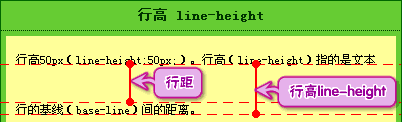
行高是包括内容区与以内容区为基础对称拓展的空白区域。一般情况下,也可以认为是相邻文本行基线间的垂直距离。
基线、底线、顶线

行距、行高

css文本行高属性
在CSS中我们可以使用line-height属性来设置行高。line-height属性可用于设置行间的距离(行高),不允许使用负值。
line-height属性会影响行框的布局。在应用到一个块级元素时,它定义了该元素中基线之间的最小距离而不是最大距离。
line-height 与 font-size 的计算值之差(在 CSS 中成为“行间距”)分为两半,分别加到一个文本行内容的顶部和底部。可以包含这些内容的最小框就是行框。
line-height属性可以设置的属性值:
| 值 | 描述 |
|---|---|
| normal | 默认。设置合理的行间距。 |
| number | 设置数字,此数字会与当前的字体尺寸相乘来设置行间距。 |
| length | 设置固定的行间距。 |
| % | 基于当前字体尺寸的百分比行间距。 |
| inherit | 规定应该从父元素继承 line-height 属性的值。 |
示例:
<!DOCTYPE html>
<html>
<head>
<style>
p
{
border:1px solid red;
}
p.small
{
line-height: 0.5
}
p.big
{
line-height: 2
}
</style>
</head>
<body>
<p>
这是一个标准行高的段落。
浏览器的默认行高为“1”。
这是一个标准行高的段落。
这是一个标准行高的段落。
</p>
<p class="small">
这是一个更小行高的段落。
这是一个更小行高的段落。
这是一个更小行高的段落。
这是一个更小行高的段落。
</p>
<p class="big">
这是一个更大行高的段落。
这是一个更大行高的段落。
这是一个更大行高的段落。
这是一个更大行高的段落。
</p>
</body>
</html>效果图:

元素对行高影响
行框高度是行内最高的行内框高度,通过line-height调整,内容区行高与字体尺寸有关;其padding、margin、border-top、border-bottom 不会增加行高。
padding会覆盖;margin将重置为0;border-top和border-bottom同样会覆盖。
padding-left、padding-right、border-left和border-right可用。
<div style="border:dashed 1px #0e0;margin-bottom:30px;">
<span style="font-size:14px;background-color:#999;">This is a test</span>
</div>
<div style="border:dashed 1px #0e0;">
<span style="font-size:14px;padding:20px;background-color:#999;">This is a test</span>
</div>
img元素会影响行高
设置行内元素的padding、border和margin并不会撑大外层元素的高度,如下图:

行高的继承
行高是可继承的,但并不是简单的copy父元素行高,继承的是计算得来的值。
<div style="max-width:90%">
<p style="font-size:30px;">
1232<br/>
123
</p>
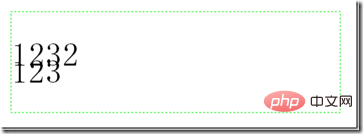
</div>按一般理解既然line-height可以继承,那么p元素的行高也是150%了,可是事实是这样的

非但没有变成150%,反而连100%都没有,重叠了!这就是继承计算的结果,如果父元素的line-height有单位(px、%),那么继承的值则是换算后的一个具体的px级别的值;上例p得到的是10px*150%=15px的行高,而P的字体大小为30px,所以发生了重叠。
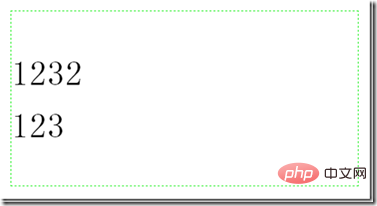
而如果属性值没有单位,则浏览器会直接继承这个“因子(数值)”,而非计算后的具体值,此时它的line-height会根据本身的font-size值重新计算得到新的line-height 值。
<div style="max-width:90%">
<p style="font-size:30px;">
1232<br/>
123
</p>
</div>
所以在使用line-height时,除非你刻意否则尽量使用倍数设值
(学习视频分享:web前端入门)
以上就是css文本行高是哪个属性的详细内容,更多请关注php中文网其它相关文章!





Copyright 2014-2024 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号